ホームページで複数の写真を連続して見てもらうなら、スライドショー形式がおすすめです。
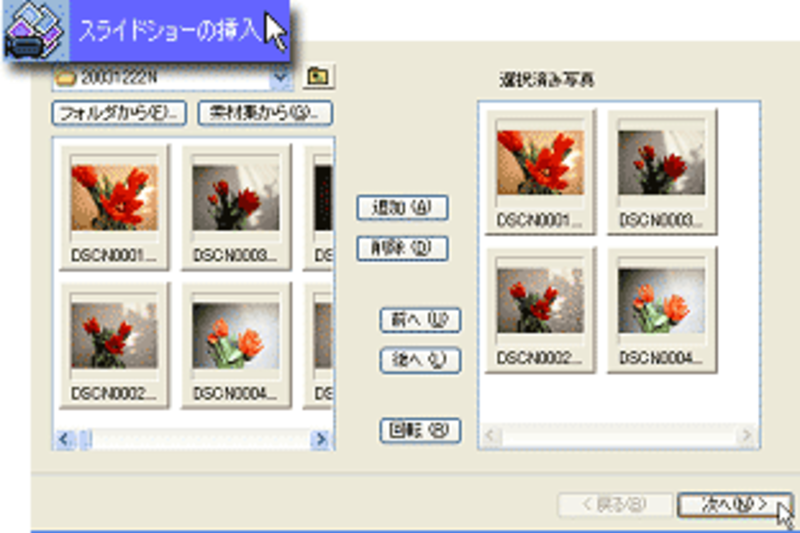
見せたい画像を選び 、画像の大きさや効果の選択をして、クリックして画像を切り替えるボタンを選択します。

▲スライドショーで見せたい画像を選びます
![]()

▲切り替えるボタンを選択します
![]()
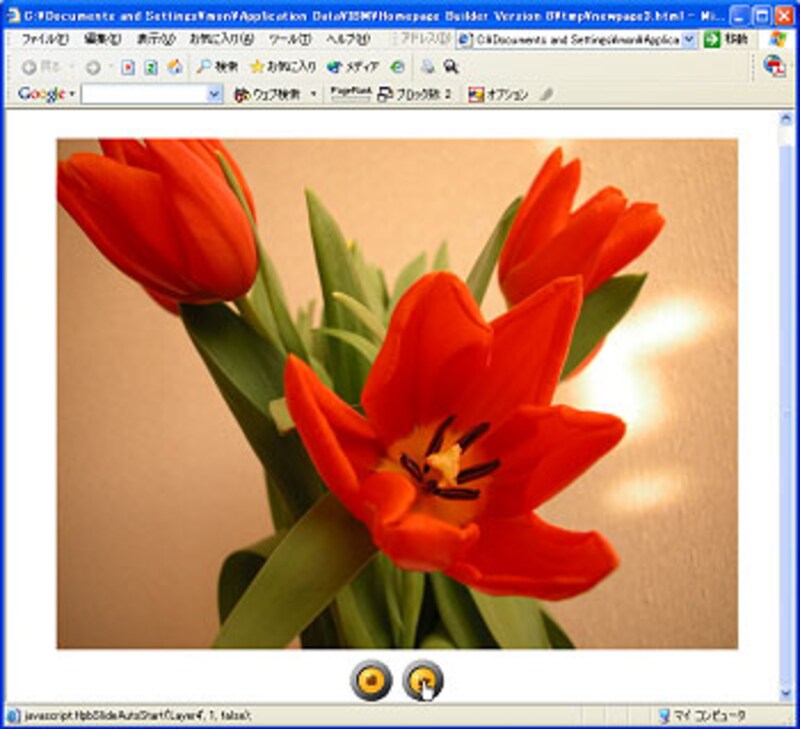
▼簡単にスライドショーができあがりました

▲このスライドショーのサンプルはこちらです
<<もくじへ戻る
写真が暗かったりくすんでいたりすると、そのままホームページにアップするのがためらわれます。そんなときに簡単に画像を修整する機能が便利です。
[画像挿入のウィザー]ドでは、画像の90度回転や、適したサイズの設定、自動の明るさ、くっきりとさせる補整など、それぞれワンタッチで行います。

▲ワンタッチ補正でかなり色合いが修整されました
<<もくじへ戻る
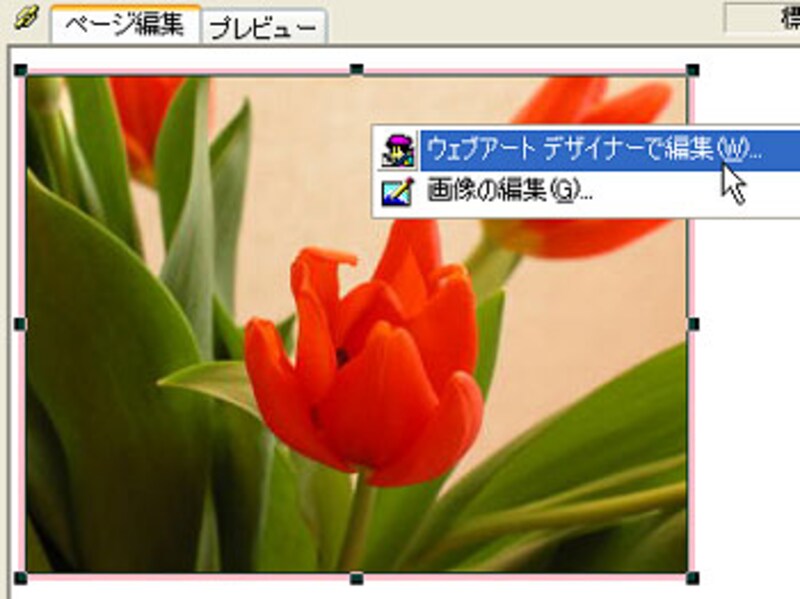
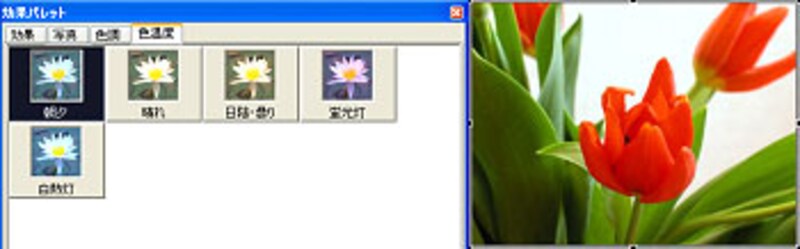
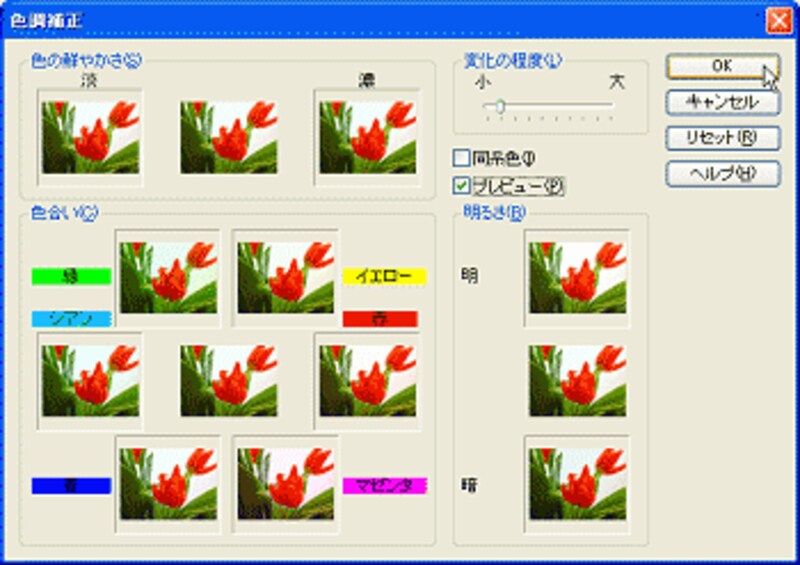
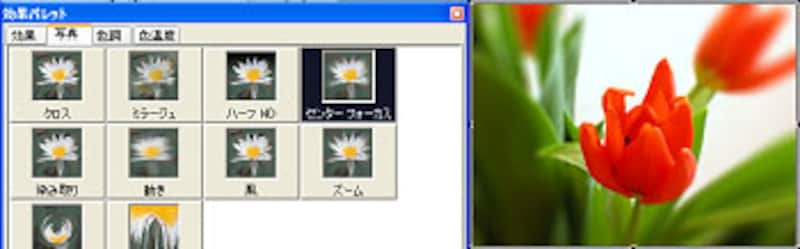
本格的に画像を加工する機能も備わっています。[ウェブアートデザイナーで編集]を選ぶと、撮影時の光の種類による画像の色温度を修整したり、色調や鮮やかさの調整を行います。これらの効果はオプションで手動による適用度の詳細設定が可能です。自動や初期設定の効果では納得のいかない場合にはここで調整を行うことで、ほとんどの画像の改善が可能です。

[ウェブアートデザイナー]には素材を読み込んで文字や簡単なイラストを描いたり、加工を加えるなど、一般的なペイントソフトとしての機能も装備されていますので、「画像の加工や修整はホームページビルダーだけ」というユーザーが多いのもうなずけます。

▲「色温度」の改善で上の画像がこれだけ白く
![]()

▲「色合い、鮮やかさ、明るさ」をひとつの画面で調整できます
![]()

▲「センターフォーカス」でまわりをぼかしたポートレート風に
![]()

▲さらにかわいいレース風の「フォトフレーム」で飾ります
<<もくじへ戻る







