|
1ページ
|
> |
前回「キャラ絵の基本・主線画を描こう」で作成した主線画を使って、「ペイント」の塗りつぶしツールだけで着色したり、頬などのパーツを作って加工、貼り付けをして、キャラ絵の完成までをご紹介します。
●「塗りつぶし」の色作りとコツ
 |
前回作成した主線画を開きます。
|
|
着色していく「描画色」はウィンドウの下にある「カラーボックス」の色から選んでも良いですが、もう少し明るさや、鮮やかさを変えたいのでしたら、「色」メニューの「色の編集」>「色の作成」を開きます。
|
|
 |
|
|
「基本色」から選んだり、大きなカラーボックス内の色を選択したり、右側の「明るさ」のバーを調節して、好みの色をを決定します。
|
|
|
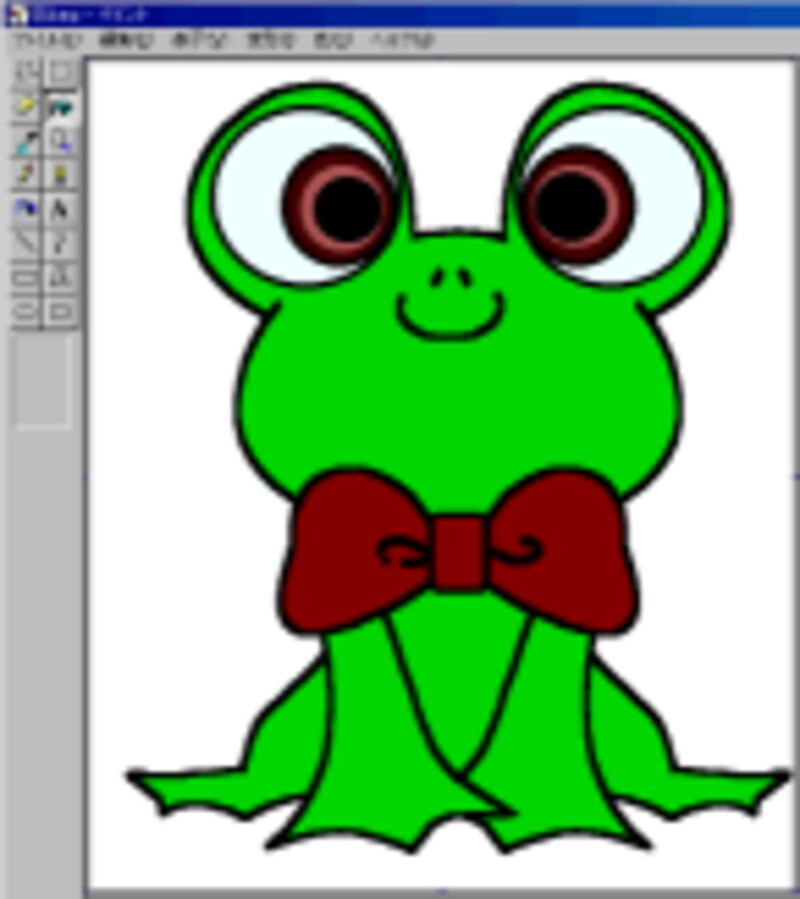
ツールボックスの「塗りつぶし
|
 |
|
ここでの注目点は、白目部分は一見「白」に見えますが、実は「薄い水色」を流し込んでいます。
今回は背景色を白に設定していますので、あとでバックの画像上にカエルを貼り付けたときに、白目からバック画像が透けて表示されるのを防ぐためです。 |
|
|
*背景色については前回の「ペイントで描こう!2」の「背景色を透明にする」を参照してください。
|
|
●次のページでは、頬の部分や目の光り部分を楕円の塗りつぶしツールで作成、加工、貼り付けをします。







