箇条書きには行頭文字を付ける
パワーポイントのスライドに表示する箇条書きの先頭には、「行頭文字」と呼ばれる記号を付けるのが基本です。行頭文字には「箇条書き」と「段落番号」の2種類があり、箇条書きの内容によって両者を使い分けるといいでしょう。「箇条書き」とは先頭に表示する「●」や「◇」の記号のことで、箇条書きが並列の関係にある時に使います。これらの記号を付けることで、複数の箇条書きを区別しやすくなります。

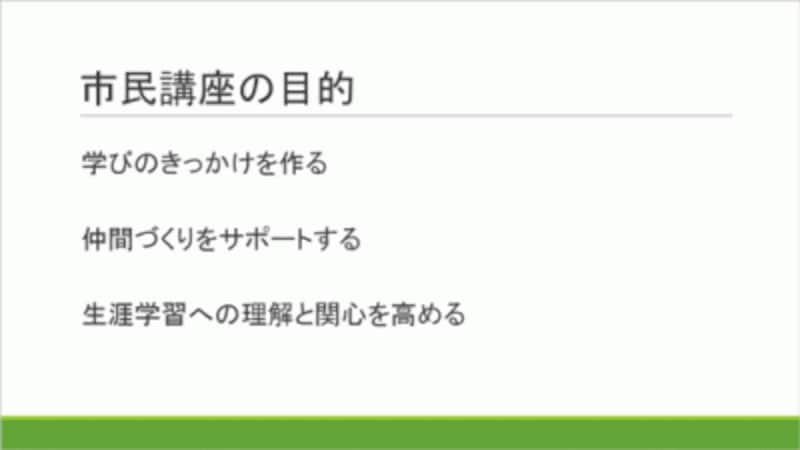
箇条書きの先頭に行頭文字がないスライド

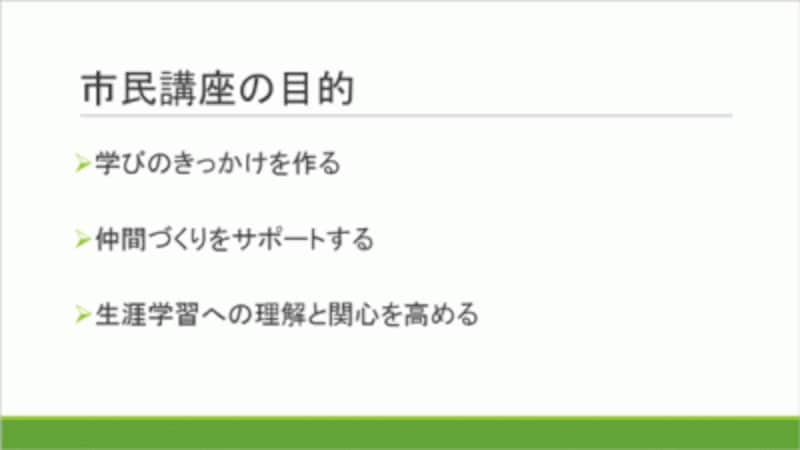
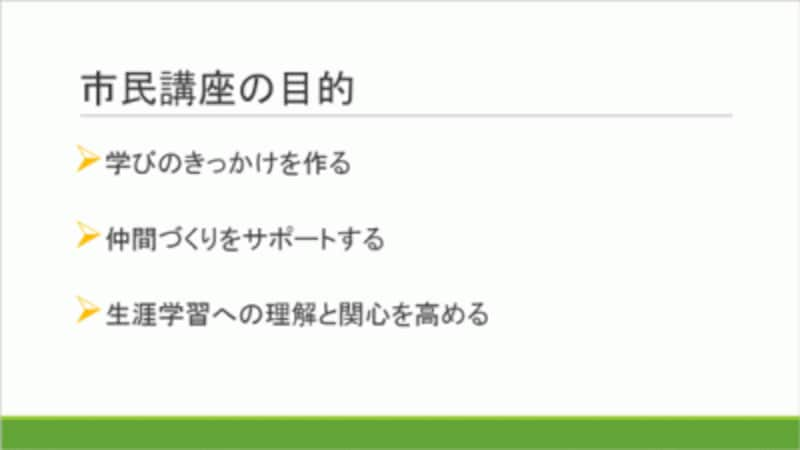
箇条書きの先頭に行頭文字を付けたスライド。このほうが箇条書きを区別しやすい
一方、「段落番号」とは「1.2.3」や丸数字、漢数字などの連番のことです。料理の手順を示したり、「ポイントは3つ!」といったタイトルの箇条書きに付けると、わかりやすさがアップします。

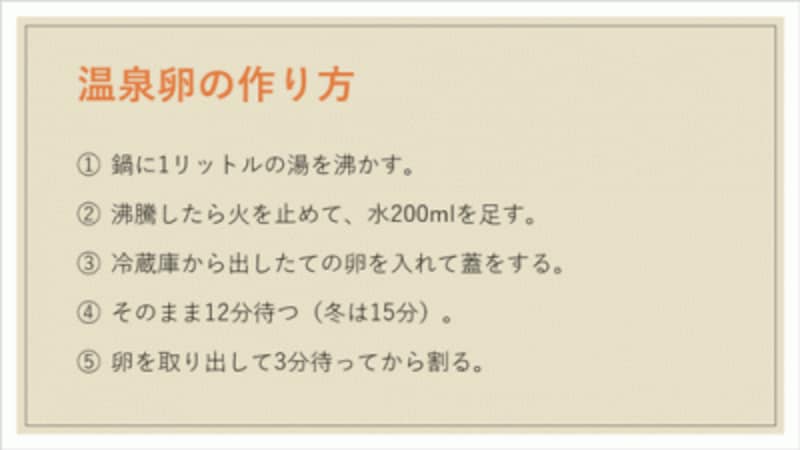
料理の手順を紹介するときは、連番が振られているほうがわかりやすい

スライドのタイトルに「3つ」という数字があるので、連番を表示するとリンクする
行頭文字を設定する
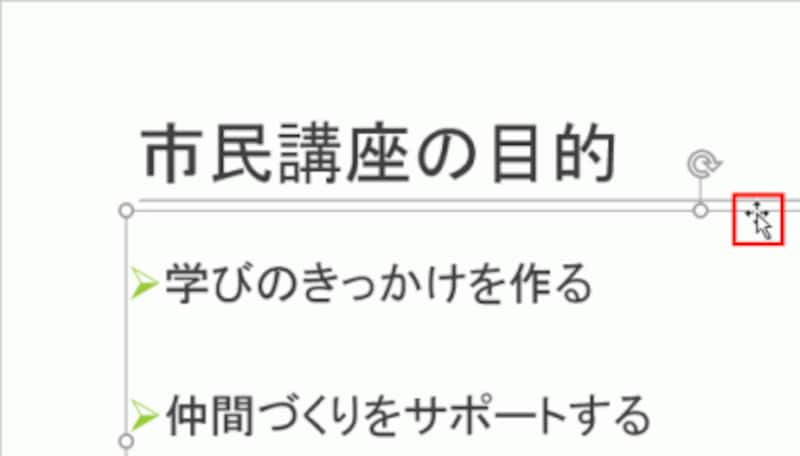
まず、行頭文字を設定する基本操作を確認します。最初に、箇条書きのプレースホルダー(=枠)の外枠をクリックして、箇条書き全体を選択します。
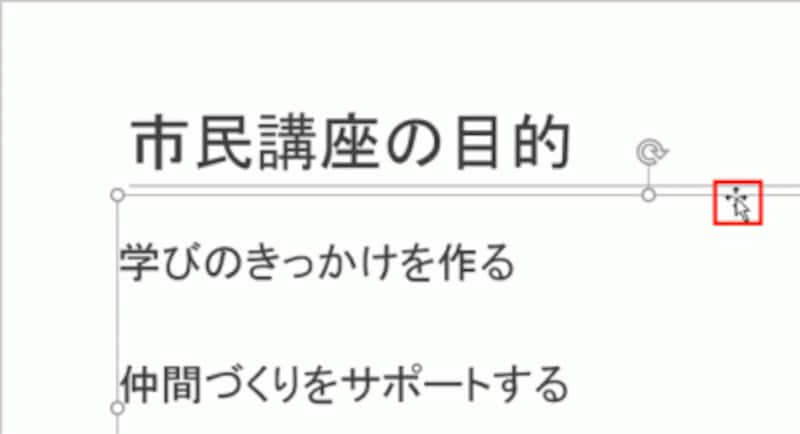
プレースホルダー内にカーソルが点滅しているときは、もう一度外枠をクリックする
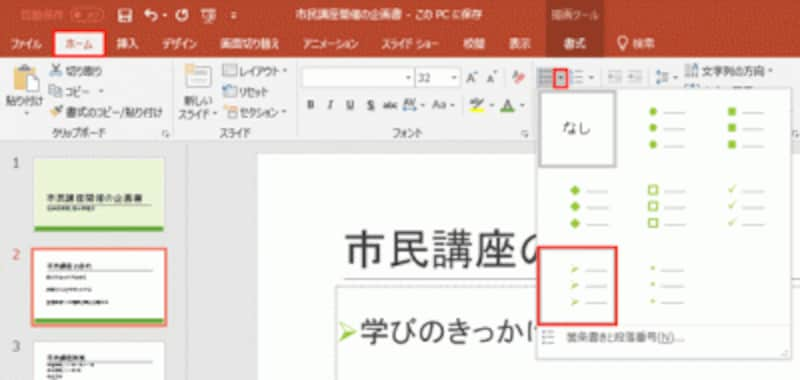
次に、「ホーム」タブの「箇条書き」(もしくは「段落番号」)ボタンの▼をクリックし、行頭文字の一覧が表示されたら、目的の記号をクリックします。

マウスポインターを記号に合わせると、その場で結果を確認できる
これで、プレースホルダー内のすべての箇条書きの先頭に、指定した行頭文字が表示されます。行頭文字を解除するには、もう一度「ホーム」タブの「箇条書き」(もしくは「段落番号」)ボタンを直接クリックします。

「箇条書き」の行頭文字を設定できた
行頭文字の色やサイズを変更する
行頭文字の色とサイズは、スライドに適用している「テーマ」によって自動的に決まっていますが、あとから変更できます。ここでは、矢印の行頭文字を150%拡大し、「オレンジ」の色に変更します。それには、箇条書きのプレースホルダー(=枠)の外枠をクリックして、箇条書き全体を選択します。

プレースホルダー内の箇条書きをドラッグして選択してもよい
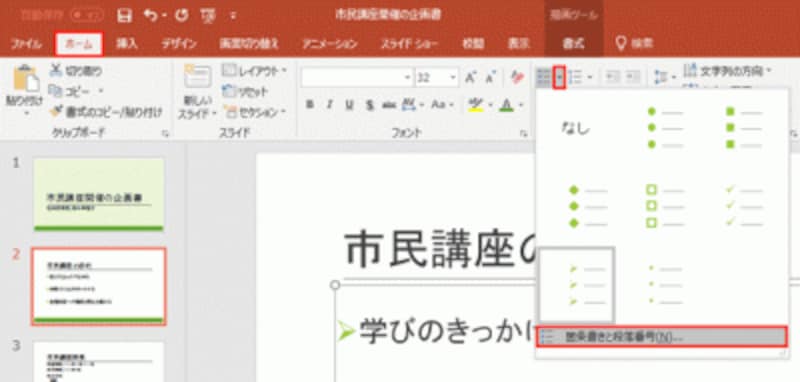
「ホーム」タブの「箇条書き」(もしくは「段落番号」)ボタンの▼をクリックし、メニューの「箇条書きと段落番号」をクリックします。

行頭文字の詳細を設定するには、専用の画面を開く必要がある
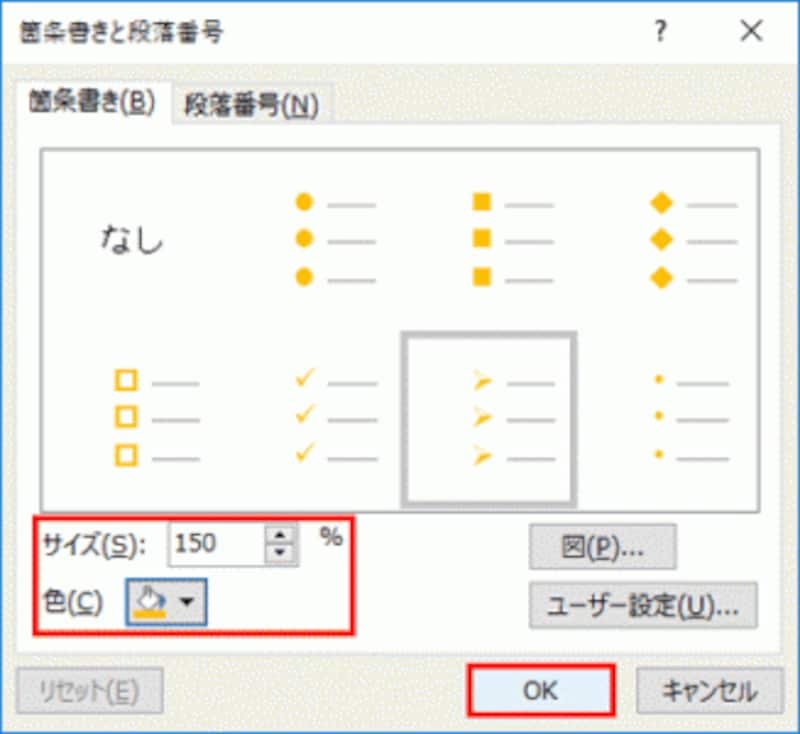
「箇条書きと段落番号」ダイアログボックスが表示されたら、「サイズ」を「150%」に変更します。続けて「色」の▼ボタンをクリックして一覧から「オレンジ」をクリックして「OK」ボタンをクリックします。

「ユーザー設定」ボタンをクリックすると、記号の一覧から行頭文字を選べる。また、オリジナルの画像を行頭文字に使いたい場合は、「図」ボタンをクリックして保存済みの画像を選ぶ
すると、箇条書きの色とサイズが変更されます。

オレンジ色で150%に拡大した行頭文字に変更できた
第一レベルの箇条書きの行頭文字を変更する
箇条書きに「レベル」を設定すると、文字の階層関係が伝わりやすくなります。パワーポイントでは最大9段階までレベルを設定できるようになっており、レベルごとに異なる行頭文字を設定できます。
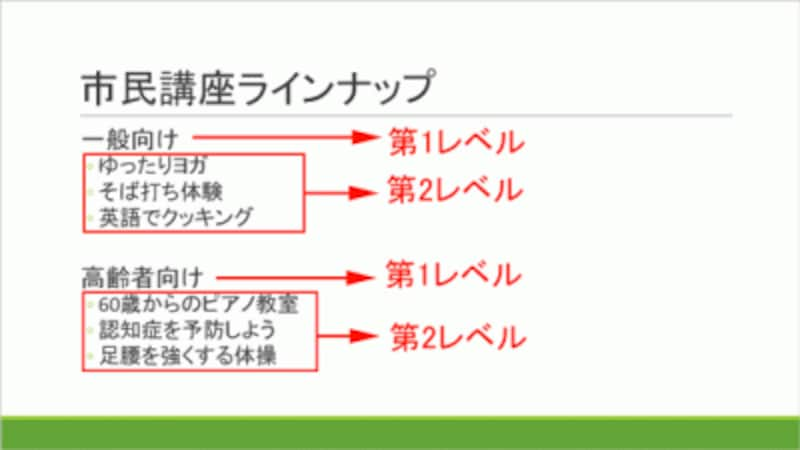
行頭で「Tab」キーを押すと箇条書きのレベルが下がり、「Shift」+「Tab」キーを押すと箇条書きのレベルが上がる。レベルが下がると、文字の先頭位置が右にずれて文字のサイズが小さくなる
ここでは、第1レベルの「一般向け」と「高齢者向け」の行頭文字を「●」、第2レベルの行頭文字を丸数字にしてみましょう。前述した操作で、箇条書きのプレースホルダー全体に「●」の行頭文字を設定します。

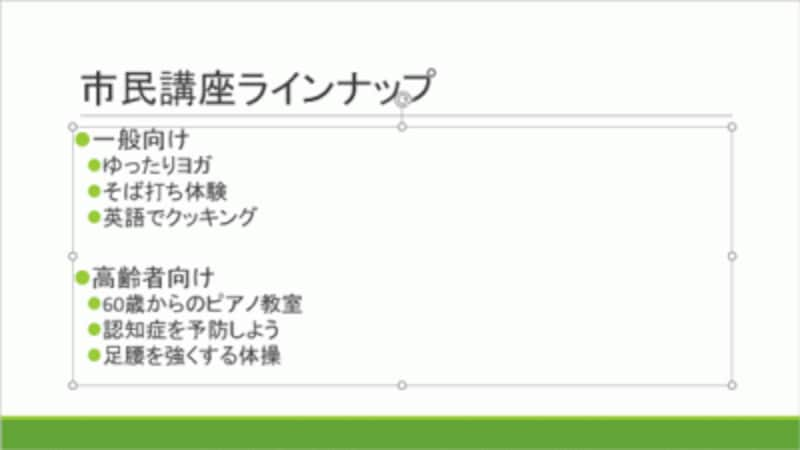
箇条書きのプレースホルダーを選択し、「ホーム」タブの「箇条書き」ボタンの▼をクリックして、一覧から「●」を選ぶ
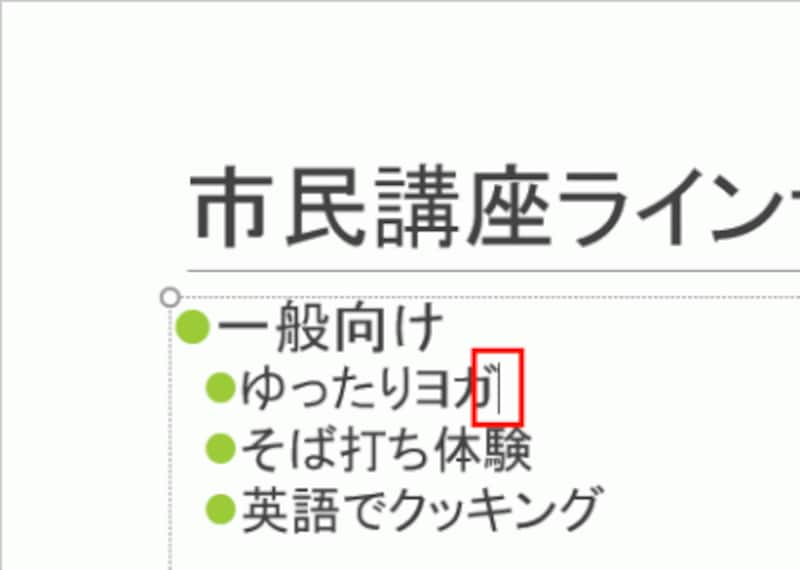
ただし、これでは第2レベルの行頭文字も「●」に変更されてしまいます。レベルごとに行頭文字の種類を変更するには、第2レベルの「ゆったりヨガ」の段落のいずれかをクリックします。「ゆったりヨガ」の段落内であればどこをクリックしても構いません。

行頭文字を変更したい段落内をクリックする。段落とは「Enter」キーを押してから次の「Enter」キーを押すまでの文字の塊のことだ
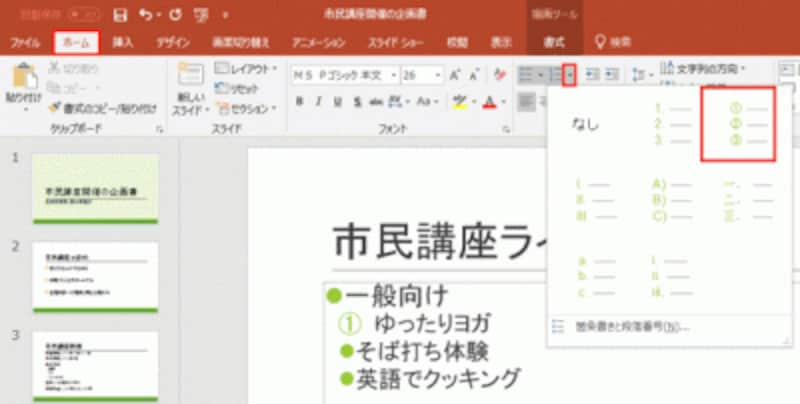
この状態で、「ホーム」タブの「段落番号」ボタンの▼をクリックし、一覧から丸数字をクリックします。

ここでは第1レベルの「●」に合わせて、丸数字を選ぶ
すると、カーソルを位置付けた第2レベルの行頭文字だけが丸数字に変更されます。

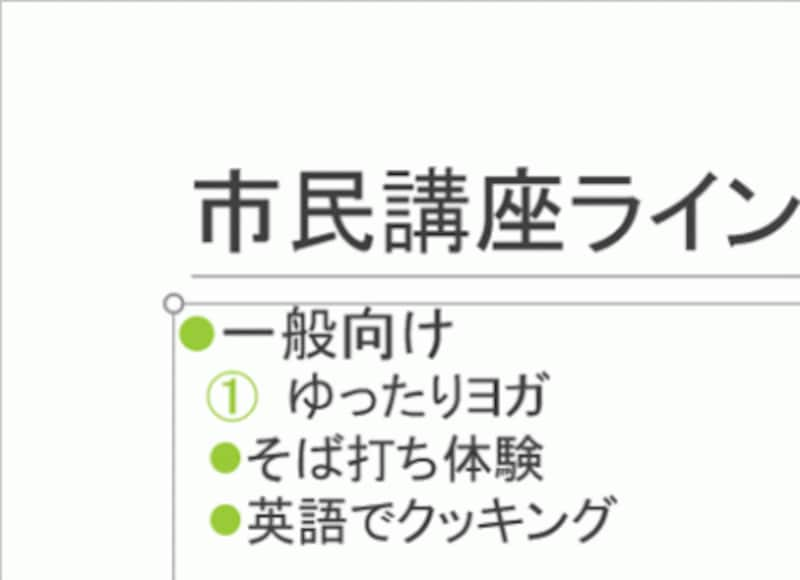
カーソルを位置付けた「ゆったりヨガ」の行頭文字だけが丸数字に変わった
残りの第2レベルの行頭文字も丸数字に変更するわけですが、同じ操作を何度も繰り返すのは面倒です。このようなときは、直前の操作を繰り返す「F4」キーを使うといいでしょう。
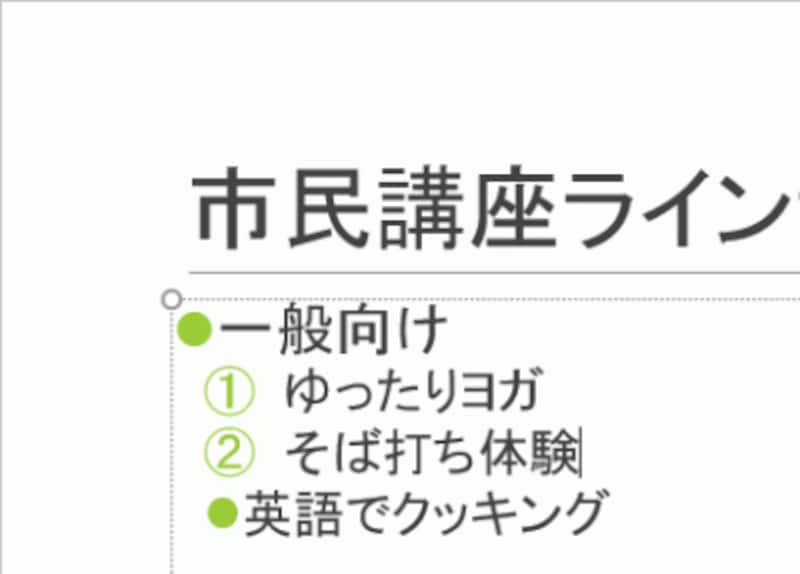
第2レベルの「そば打ち体験」の段落をクリックし、「F4」キーを押すと、一発で丸数字の行頭文字が付きます。

そば打ち体験」の段落であれば、どこをクリックしてもよい
あるいは、第2レベルの「ゆったりヨガ」から「英語でクッキング」までをドラッグして選択してから段落番号を設定すると、3つの箇条書の行頭文字をまとめて丸数字に変更できます。
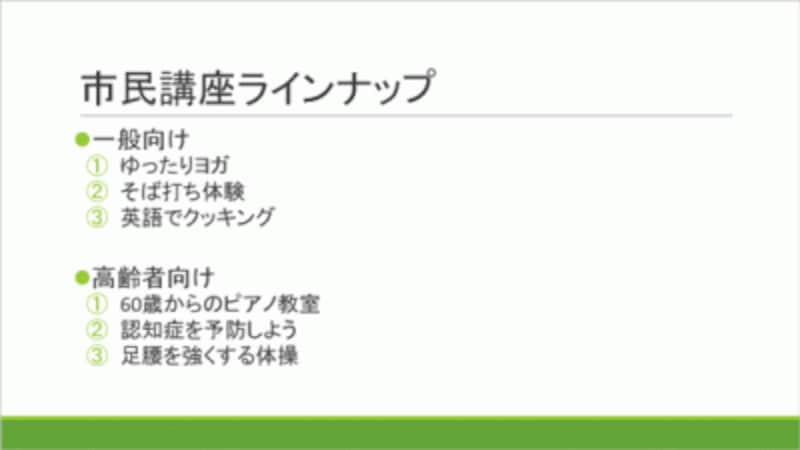
同様の操作で、他の第2レベルの行頭文字を丸数字に変更すれば完成です。このほうが、レベルごとの内容の違いが明確になります。

年代ごとに3つのラインナップがあることが明確になった
段落番号を途中から始める
例えば、スライドの箇条書きの段落番号が「4」で終わった時に、次のスライドの箇条書きの段落番号を「5」から始めたい場合があります。通常の操作では、プレースホルダー単位で連番が付くため、次のスライドの段落番号は「1」に戻ってしまいます。
「その1」のスライドには、4番目の手順までを表示した

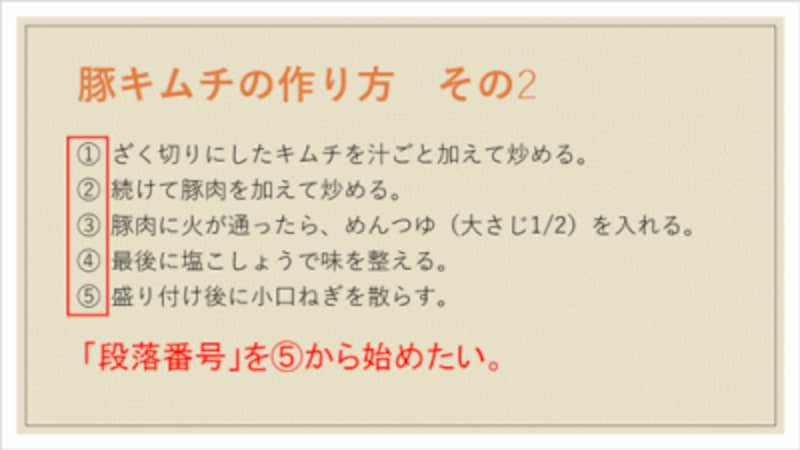
「その2」のスライドには、5番目の手順以降を表示したいが、段落番号を付けると「1」から振られてしまう
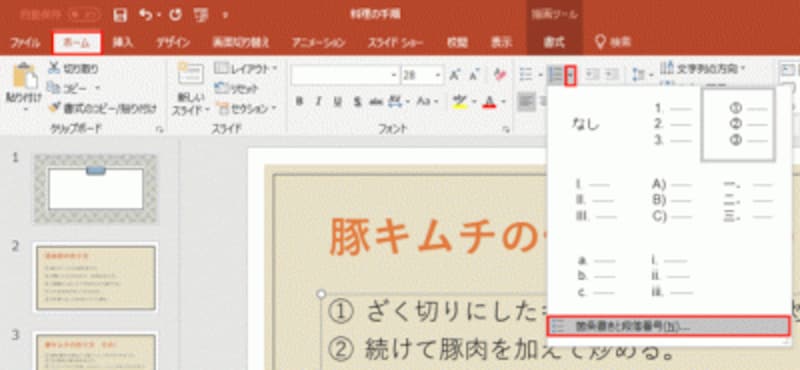
途中の番号から段落番号を付けるには、箇条書きのプレースホルダー(=枠)の外枠をクリックし、「ホーム」タブの「段落番号」ボタンの▼をクリックして、一覧から「箇条書きと段落番号」をクリックします。

「その2」のスライドの箇条書きのプレースホルダーを選択する
「箇条書きと段落番号」ダイアログボックスで、「開始番号」を変更して「OK」ボタンをクリックします。

ここでは、料理の手順の5番目以降を表示したいので、「開始番号」を「5」に変更した
すると、指定した番号から始まる段落番号が表示されます。

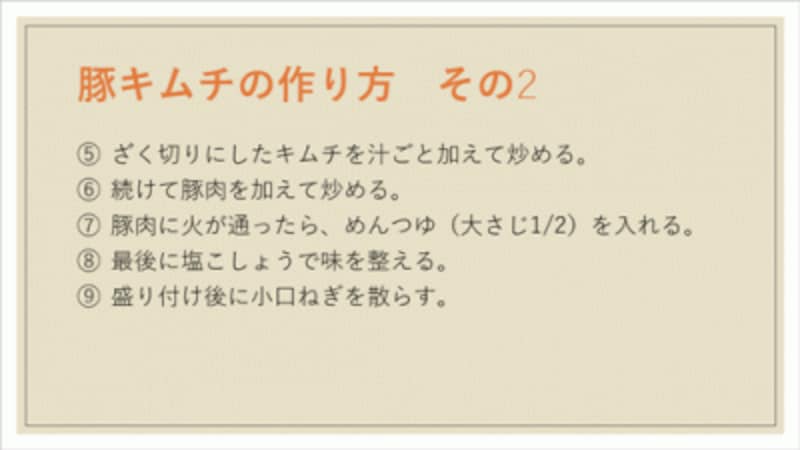
「その2」のスライドの段落番号が「5」から開始された







