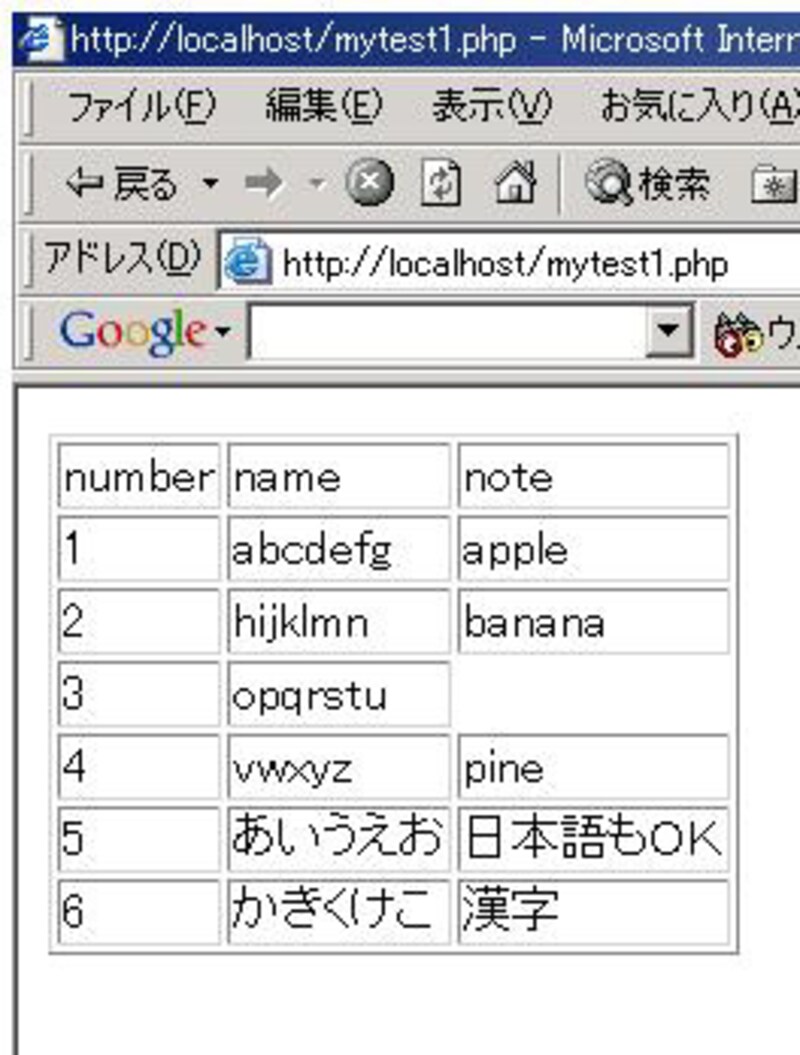
9.3.1 tab1表の確認 変更前

ブラウザを起動しアドレス欄にhttp://localhost/mytest1.phpと入力しtab1表の内容を確認してから
データ変更プログラムの動作を確認してみましょう。
9.3.2 変更対象データの存在チェック

アドレス欄にhttp://localhost/mytest5.phpと入力します。
numberに7を入力し、変更ボタンを押します。

numberが7のデータは登録されていませんので、エラーメッセージが表示されました。
戻るを押し、前の画面に戻ります
9.3.3 入力範囲のチェック

numberに1を入力し、変更ボタンを押します。

変更後のnameにabcdを入力し、変更ボタンを押します。

変更後のnameが入力範囲外のために、エラーメッセージが表示されました。
戻るを押し、前の画面に戻ります
9.3.4 正常に変更できるかテスト

numberに1を入力し、変更ボタンを押します。

変更後のnameにabcdefghiを入力し、変更ボタンを押します。

numberが1のデータは正常に変更されました。
戻るを押し、前の画面に戻ります

numberに5を入力し、変更ボタンを押します。

変更後のnameに阿井宇絵尾を入力し、変更ボタンを押します。

numberが5のデータは正常に変更されました。
戻るを押し、前の画面に戻ります

numberに6を入力し、変更ボタンを押します。

変更後のnoteに変更しましたを入力し、変更ボタンを押します。

numberが6のデータは正常に変更されました。
戻るを押し、前の画面に戻ります
9.3.5 tab1表の確認 変更後

http://localhost/mytest1.phpと入力しtab1表の内容を確認します。
numberが1と5と6のデータは正常に変更されています。
表示内容が変わらない場合はブラウザの更新ボタンを押してみてください。
以上で
・存在しないデータを変更しようとした場合のエラー
・変更を指定した項目が入力範囲外の場合のエラー
・正常に変更が完了した場合
の確認ができました。
Web+DBプログラミングの基礎 Apache + PHP + MySQL/PostgreSQL FAQ 一覧
MySQL関連記事一覧