顧客区分のように入力する内容が、何パターンか予想できるようなフィールドの場合はポップアップリストを設定しておけばキーボードからタイプして入力する手間がはぶけて便利です。
一般、上客、見込み客、注意の4種を選べるように設定します。
また、4種以外にも項目を追加できるようにします。
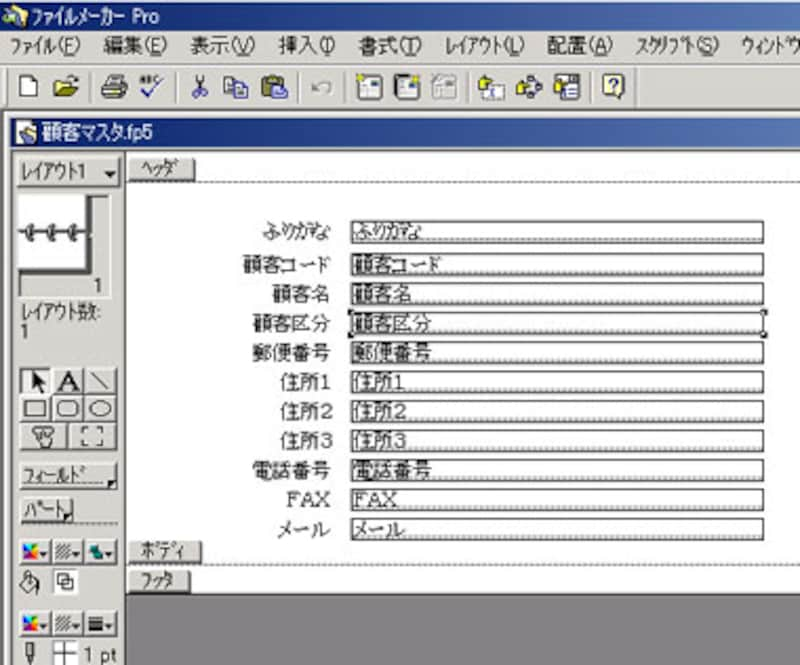
顧客区分のフィールドを選択します

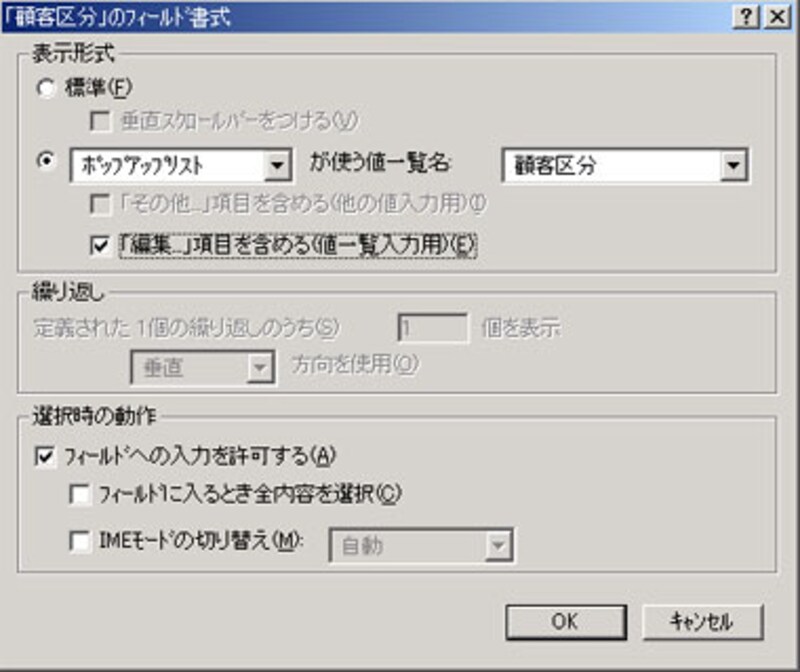
メニューの書式のフィールド書式を選び、
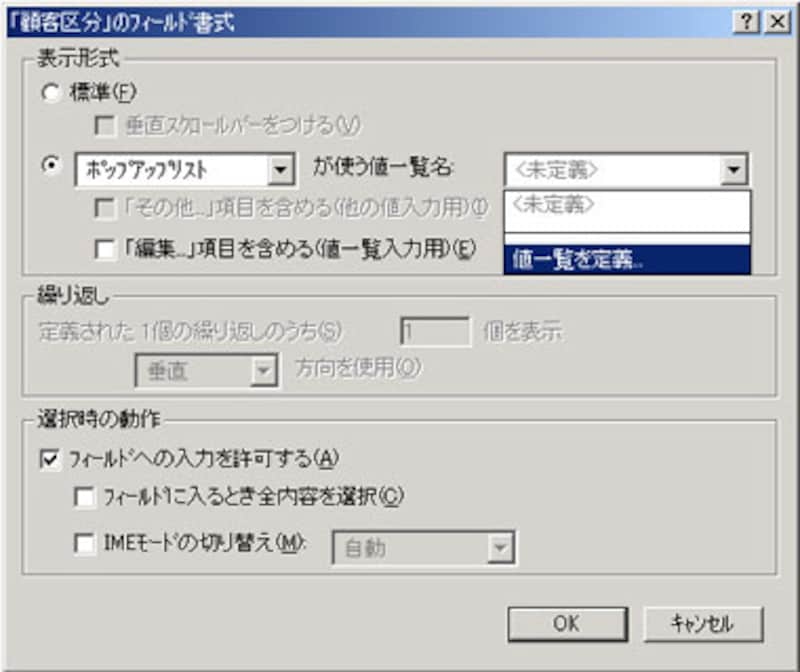
ポップアップリストが使う一覧名値一覧を定義
を設定します。
*Windowsならマウスの右ボタンで書式を選べます。

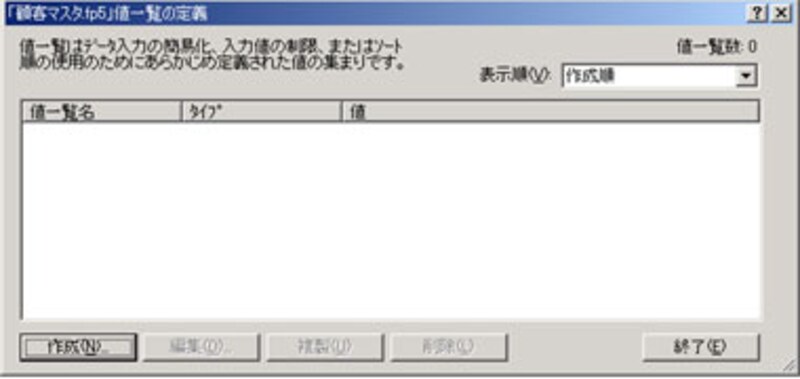
次に作成ボタンを押します。

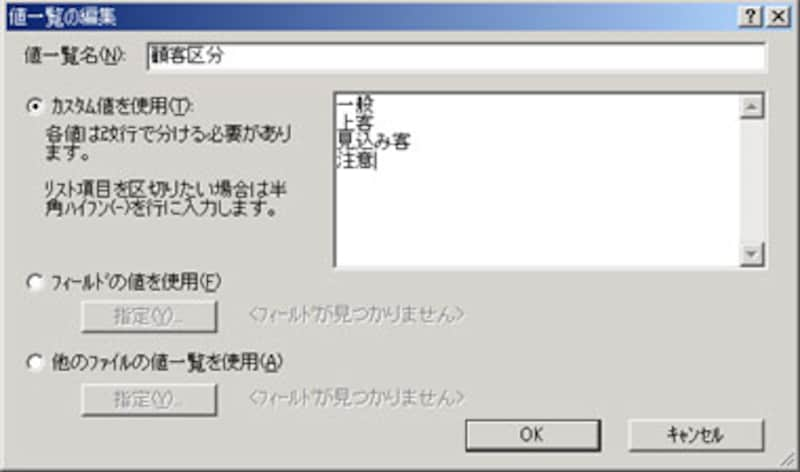
値一覧名に「顧客区分」、カスタム値を使用のボタンをオンにし、ポップアップメニューで選べるようにしたい値を入力します。
各値の終わりは改行キーを入力し改行しておきます。
入力が終わればOKボタンを押します。

次もOKボタンを押します。

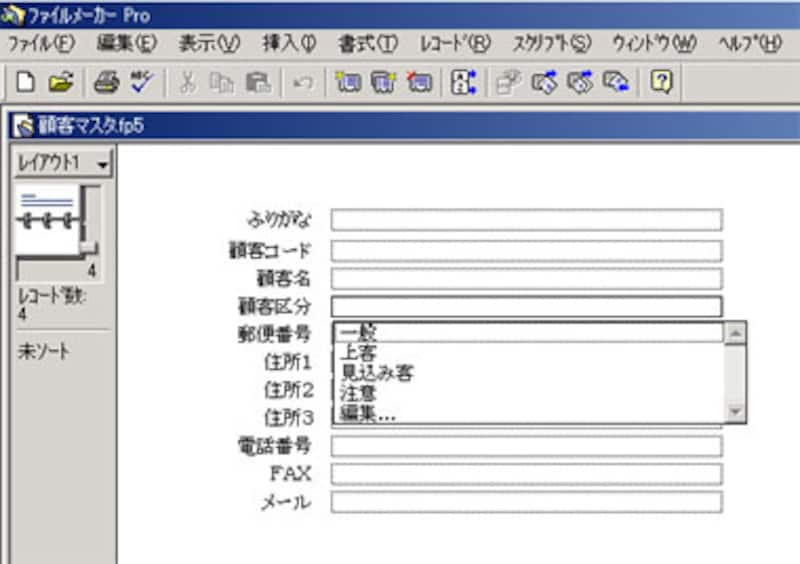
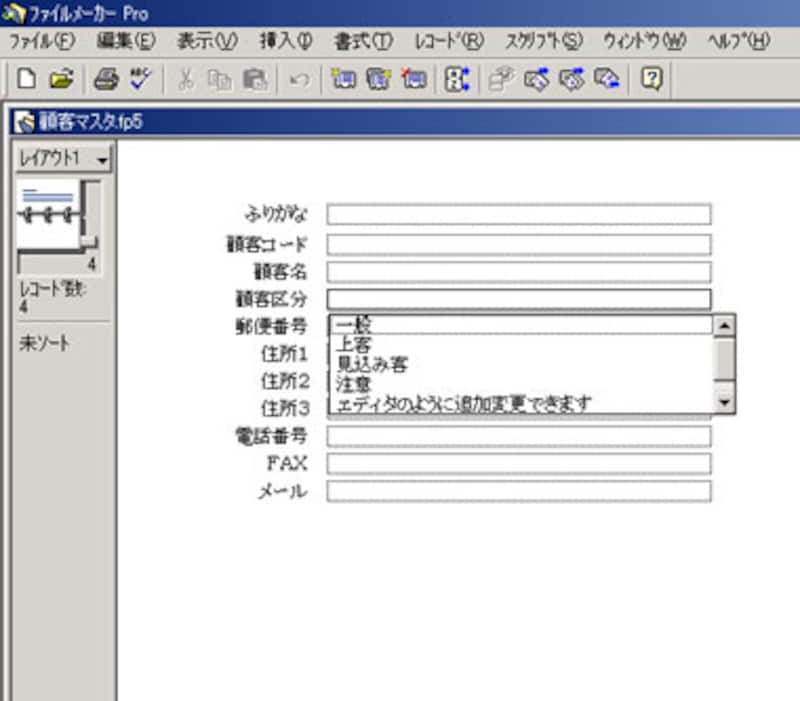
ブラウザモードにし、顧客区分のフィールドにカーソルを移動するとポップアップが表示されますの設定したい項目を選びます。
一番下にある「編集・・」は「編集」項目を含めるにチェックしていた場合に表示されます。

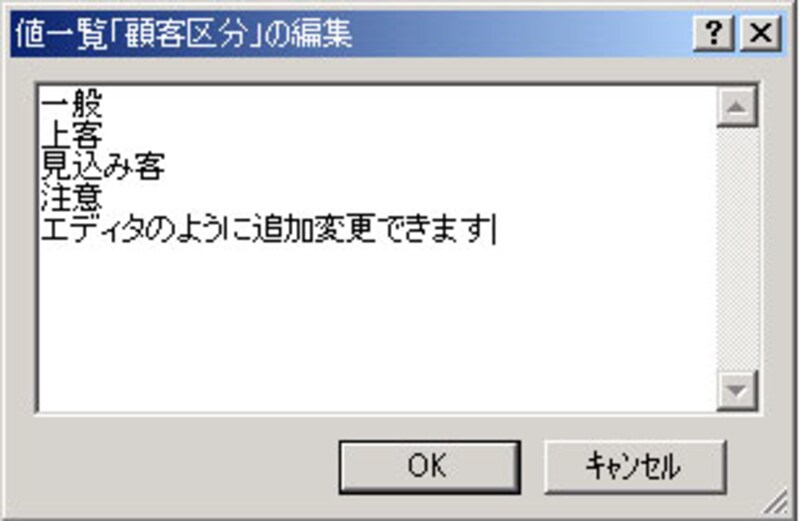
編集を選んだ場合、値一覧の編集ウィンドウが開き、値一覧の項目に対して追加と修正を行えます。編集終了後OKを押します。

編集で追加した項目が反映されています。

値一覧の項目を常に固定にしておきたい場合は、「編集」項目を含めるのチェックをはずしてください。
●2.4 入力フィールドに外枠を設定
このままではブラウザモードにしたときにどこが入力フィールドがわかりにくいですね。入力フィールドを外枠で囲み、一目で入力フィールドだとわかるようにしましょう。
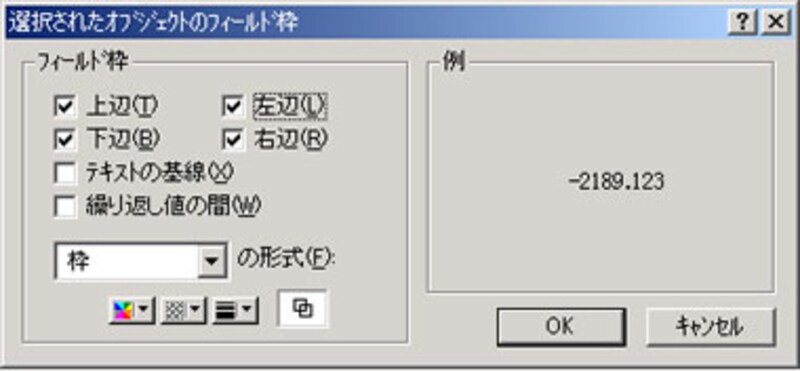
レイアウトモードにし、メニューの編集のすべてを選択を選び、メニューの書式のフィールド枠を選びます。
入力フィールド以外の項目も選択されますが、枠は入力フィールド以外には適用されないので大丈夫です。もちろん入力フィールドのひとつひとつに枠を設定していってもいいですし、ドラッグで複数の入力フィールドを選択したり、シフトキーを押しながら複数の入力フィールドを選択しても結構です。

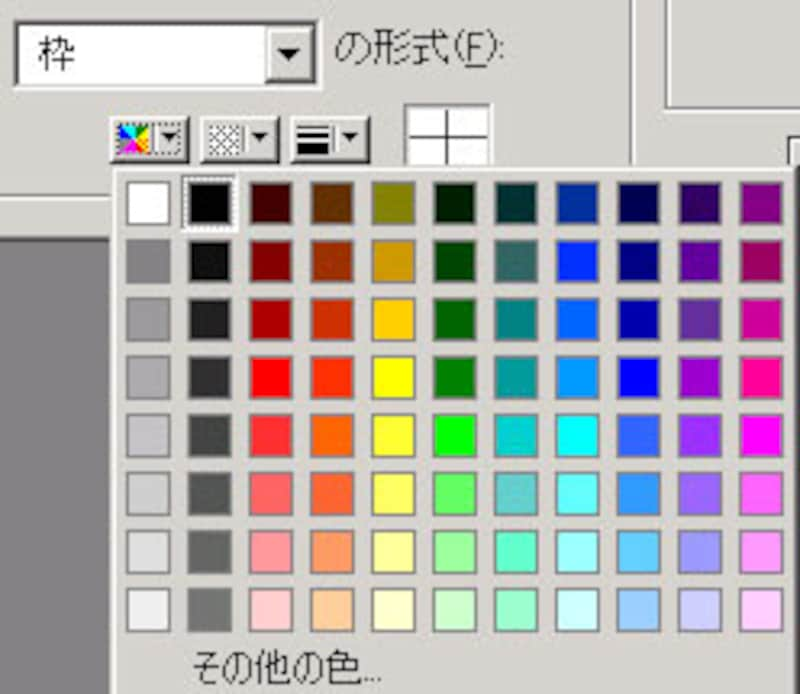
枠の色を設定します

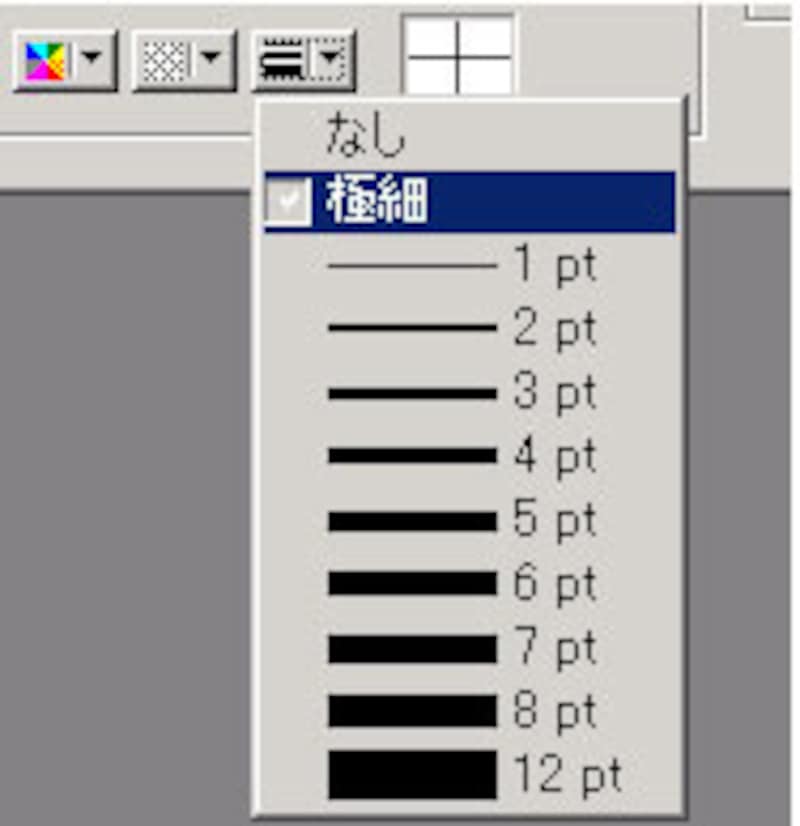
枠の線の太さを設定します

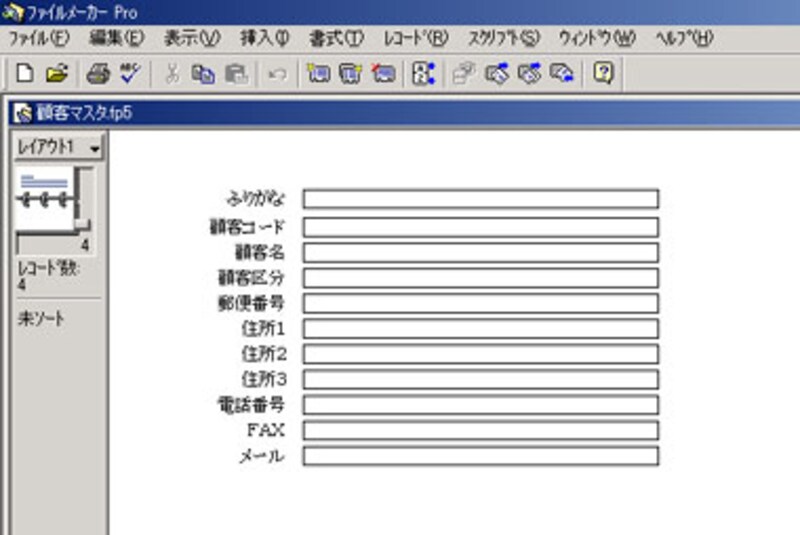
ブラウザモードに戻すと入力フィールドに枠が設定されています。

●2.5 設定の確認
ここまでで設定した作業の確認をしてみましょう。
ブラウザモードに切り替えて
ふりがなフィールドにカーソルが移動すると漢字入力モードになる、
顧客コードフィールドにカーソルが移動すると英数入力モードになる、
顧客名フィールドにカーソルが移動すると漢字入力モードになる、
顧客区分フィールドにカーソルが移動すると漢字入力モードになりかつ、ポップアップメニューが表示される、
住所1、2、3にカーソルが移動すると漢字入力モードになる、
顧客コードフィールドにカーソルが移動すると英数入力モードになる
以上のように動作すれば正しく設定されています。
次回は印刷用のレイアウトを作成し登録データの一覧表を印刷してみましょう。
ファイルメーカー入門編
1回目・2回目・3回目・4回目・5回目