組織図をSmartArt活用でおしゃれに
Officeソフトに搭載されている「SmartArt(スマートアート)」機能は、組織図やベン図などの図表を作成するツールです。用意されている図表のひな形に文字を入力するだけで見栄えのする図表を作成できる上、図形の数やサイズの調整、色やデザインの変更も思いのまま。プレゼンテーションに欠かせない図表を短時間で作成できる強い味方です。SmartArtで作成できる図表の種類はたくさんありますが、今回はビジネスプレゼンテーションで使用頻度の高い「組織図」を例に、Smart Artの使い方を解説します。以下に示す画面はPowerPoint2016ですが、PowerPoint2013でもPowerPoint2010でも同じように操作できます。
基本の組織図を呼び出す
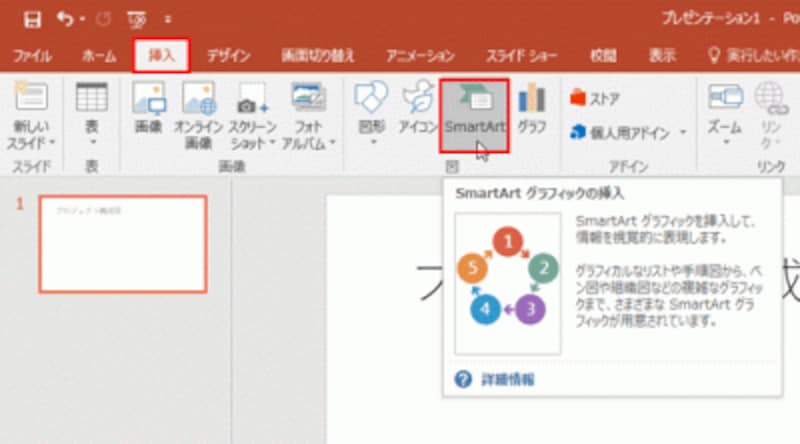
組織図は、会社の人事や事業所、プロジェクトの構成メンバーなどを表すときに使う図表です。組織図に必要な図形の数やレイアウトは目的によってまちまちなので、思った場所に必要な図形が配置できるようにするのがポイントです。ここでは、あるプロジェクトのメンバーを組織図で表してみましょう、組織図を作成するには、「挿入」メニューの「Smart Artグラフィックの挿入」ボタンをクリックします。

スライド上に「Smart Artグラフィックの挿入」アイコンが表示されている場合は、アイコンをクリックしてもOKだ。
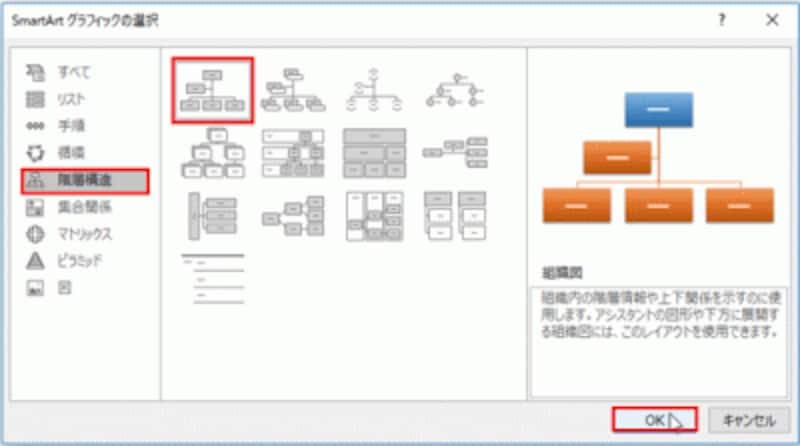
「Smart Artグラフィックの選択」画面が表示されたら、最初に左側で図表の分類(ここでは「階層構造」)を指定します。続いて、中央に表示された図表のパターンから目的のパターン(ここでは「組織図」)をクリックして「OK」ボタンをクリックします。このとき、図表のパターンをクリックすると、右側に説明文が表示されるので参考にするとよいでしょう。

「リスト」「手順」「循環」などに図表が分類されている。どの分類かが分からないときは「すべて」を選ぼう。
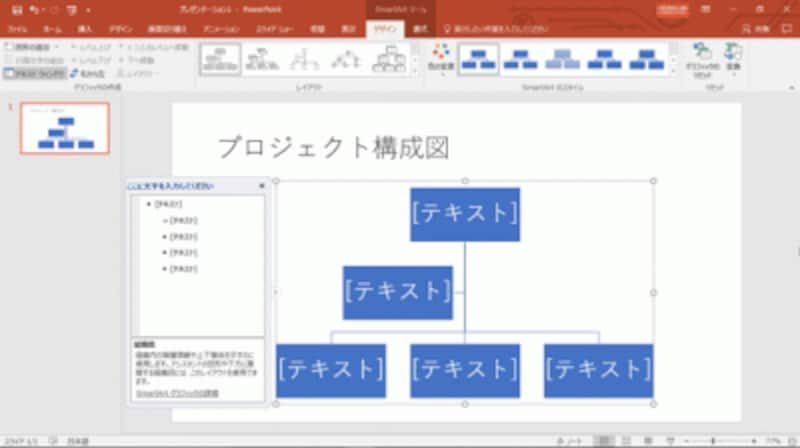
すると、選択した組織図のひな形がスライドに表示されます。最初は4つの図形で構成されていますが、図形の数は必要に応じて足したり減らしたりできるので心配要りません。

4つの図形からなる組織図が表示された。図形の色は、スライドに適用している「テーマ」によって異なる。
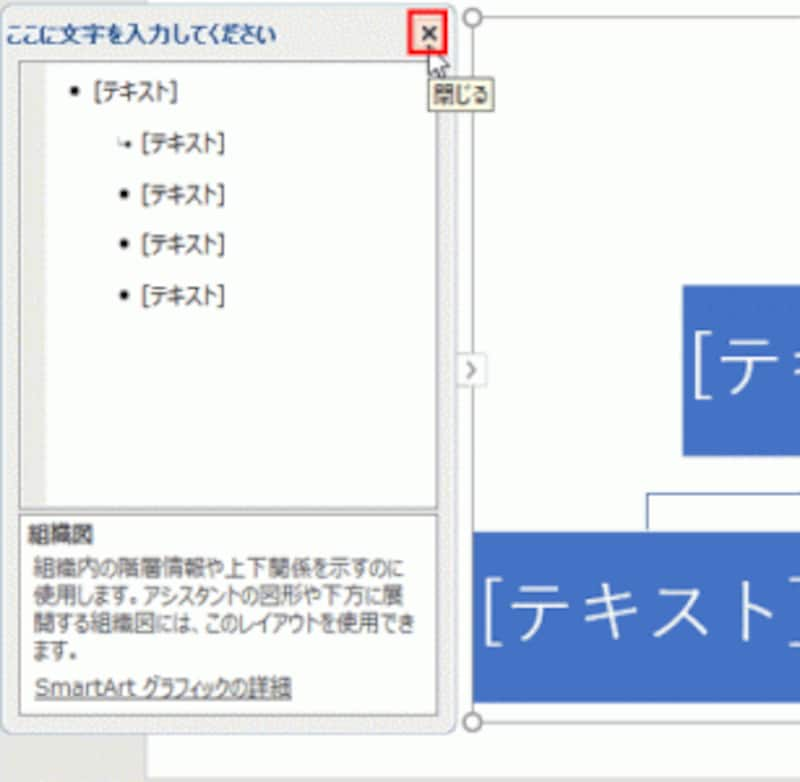
組織図の左側には、「テキストウィンドウ」と呼ばれる文字入力専用の領域が表示され、テキストウィンドウに入力した文字がそのまま図表に反映される仕組みです。ただし、図形の中に直接文字を入力するほうが直感的に分かりやすいので、ここではテキストウィンドウ右上の「×」ボタンをクリックして閉じておきます。

テキストウィンドウを再表示するには、「SmartArtツール」-「デザイン」タブの「テキストウィンドウ」ボタンをオンにする。
組織図の図形の中に文字を入力する
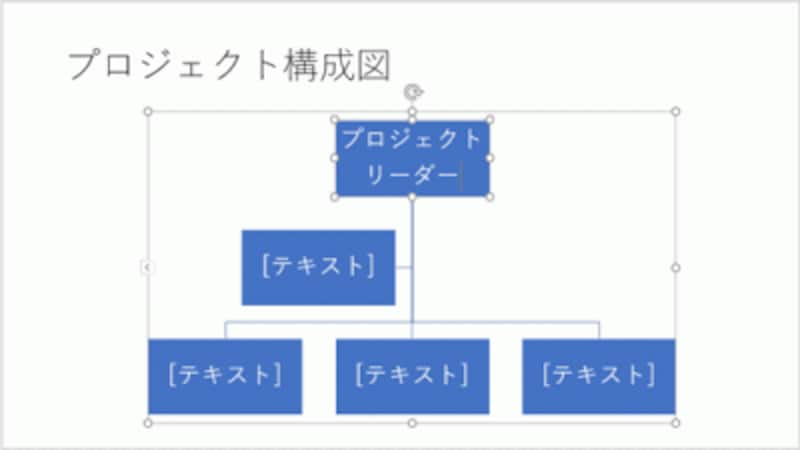
4つの図形の中で上段にある図形の中をクリックするとカーソルが表示されるので、「プロジェクトリーダー」と入力します。自動的に図形の横幅に合わせて文字が改行されます。ここではちょうど「プロジェクト」の後ろで改行されましたが、区切りの悪い位置で改行されるような場合は、「Shift」+「Enter」キーを押して強制的に改行することもできます。
文字数によって自動的にフォントサイズが変わる。フォントサイズは後から「ホーム」タブの「フォントサイズ」ボタンを使って変更できる。
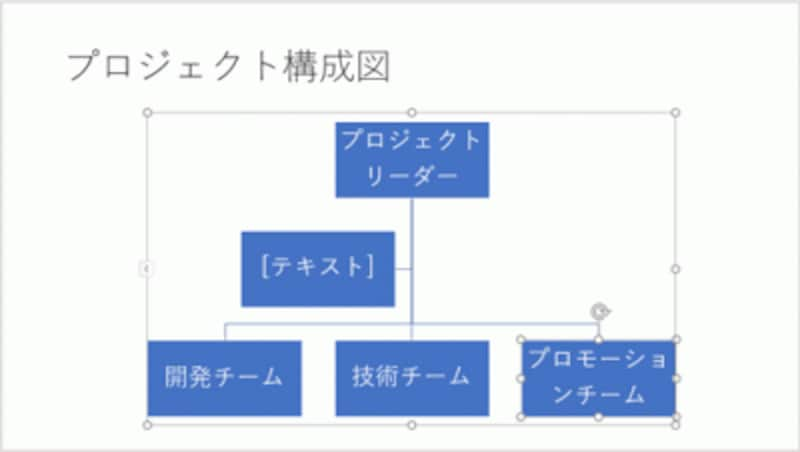
同様の操作で、下段にある3つの図形の中にそれぞれ文字を入力します。

「プロモーションチーム」の文字がおかしな位置で改行されているが、後から修正するのでこのままにしておこう。
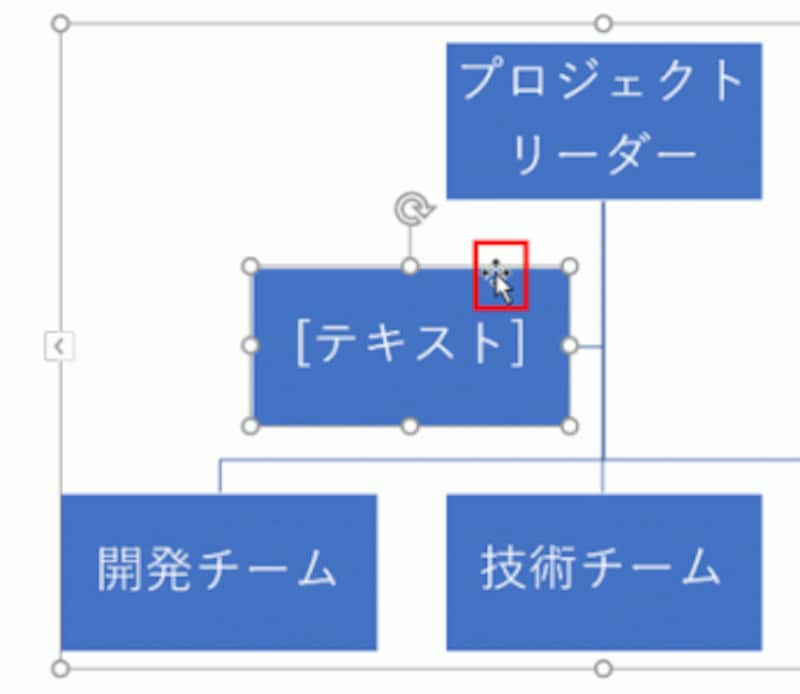
2段目の図形が不要なときは、図形の枠線をクリックして図形全体を選択してから「Delte」キーを押して削除します。

図形の枠線をクリックすると、図形全体を選択できる。図形内にカーソルが点滅しているときは図形全体を選択できていないので注意しよう。

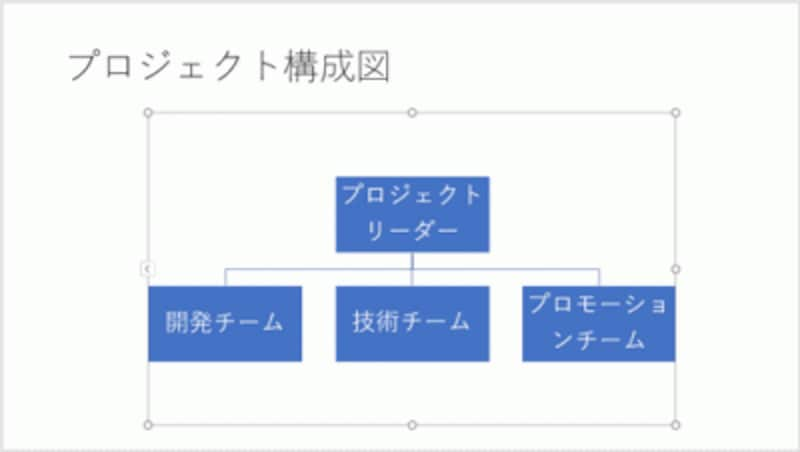
選択した図形を削除できた。
図形を追加する
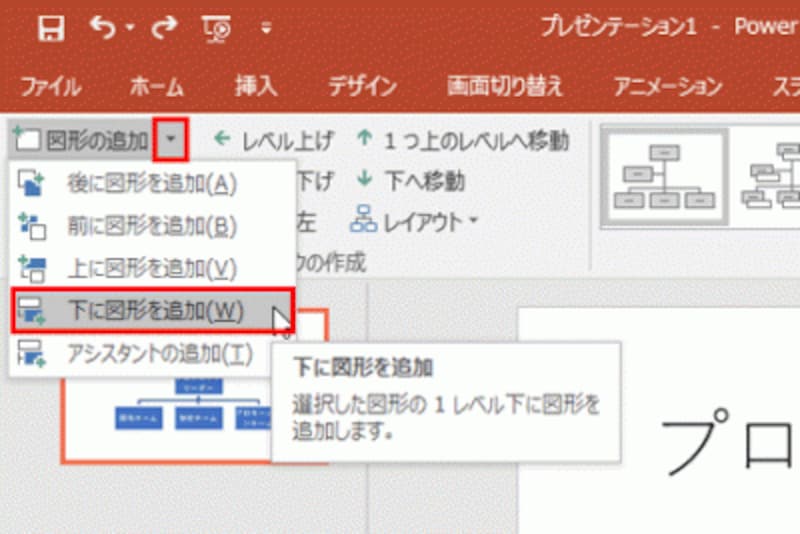
最初に用意された図形では不足しているときは、あとから図形を追加します。ここでは、「技術チーム」の下に2つの図形を追加してみましょう。ポイントは、追加したい図形のすぐ上の階層の図形を選択しておくこと。「技術チーム」の図形を選択し、「SmartArtツール」-「デザイン」タブの「図形の追加」ボタン右側の▼をクリックします。選択した図形を元にどの位置に図形を追加するかを選ぶメニューが表示されるので、「下に図形を追加」をクリックします。

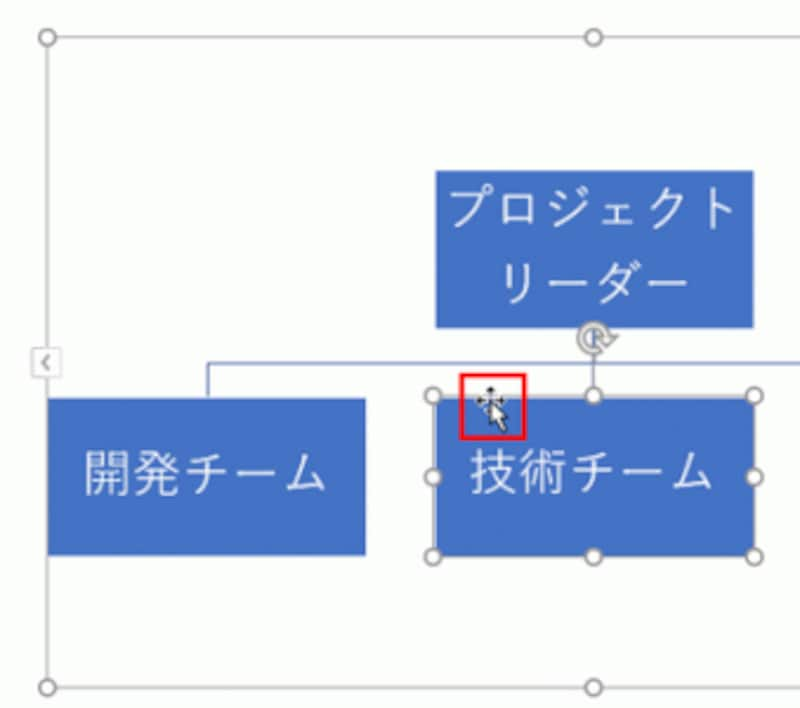
「技術チーム」の図形の枠線をクリックして選択する。

「下に図形を追加」を選ぶと、部下に相当する図形を追加できる。
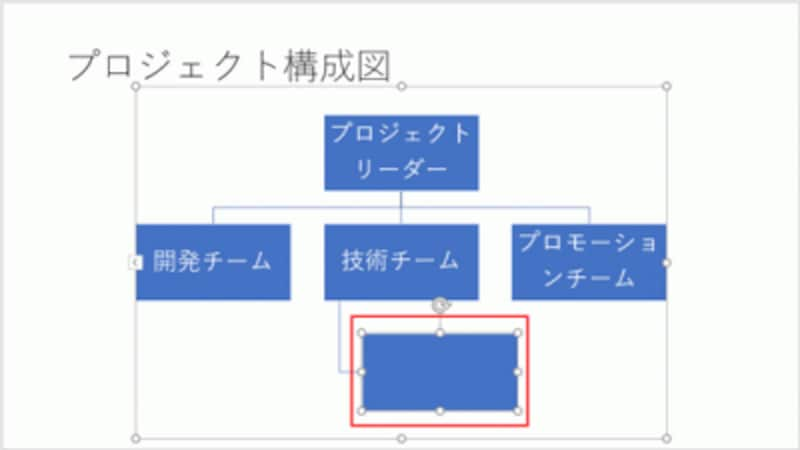
これで、「技術チーム」の下側に新しく図形を追加できました。

部下の図形を追加できた。
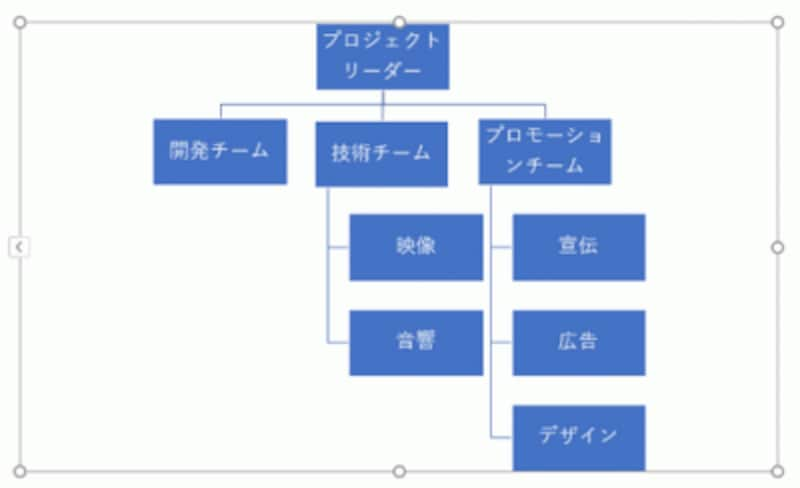
同様の操作で、もう一度「技術チーム」の図形を選択してから下に図形を追加します。さらに、「プロモーションチーム」の図形の下に3つの図形を追加して、それぞれの図形の中に文字を入力しておきましょう。

目的とは違う場所に図形を追加してしまったら、図形を選択し、「Delete」キーで削除してからやり直す。
色やスタイルを変更する
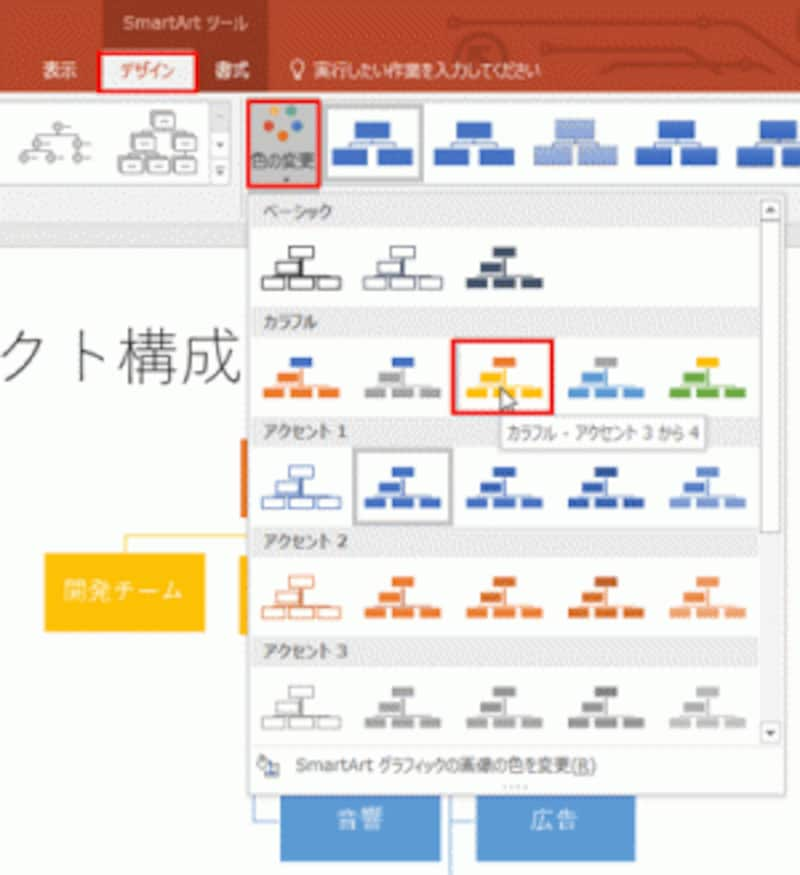
基本の組織図の形ができたら、見栄えを整えます。組織図全体の色合いを変更するには、「SmartArtツール」-「デザイン」タブの「色の変更」ボタンから目的の色をクリックします。表示された色にマウスポインターを合わせるだけで、スライド上の図表の色合いが変化するので、その場で変更後の色を確認できます。
図形の色を個別に変更するには、「SmartArtツール」-「書式」タブの「図形の塗りつぶし」ボタンを使う。

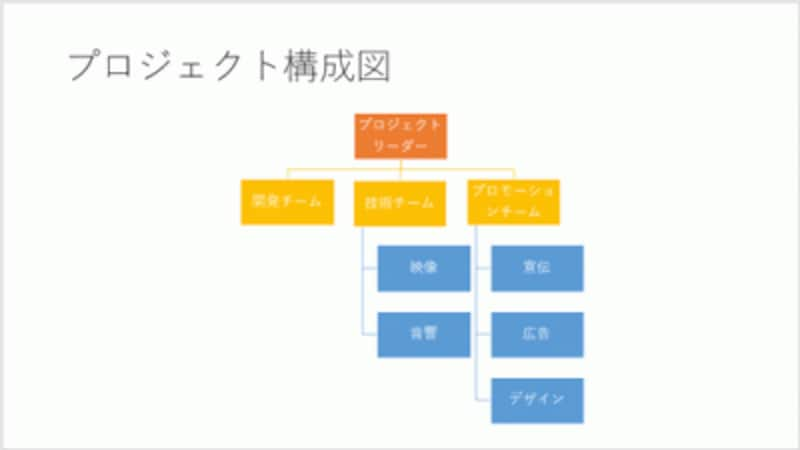
組織図は階層ごとに色が違うと階層の区別がつきやすい。
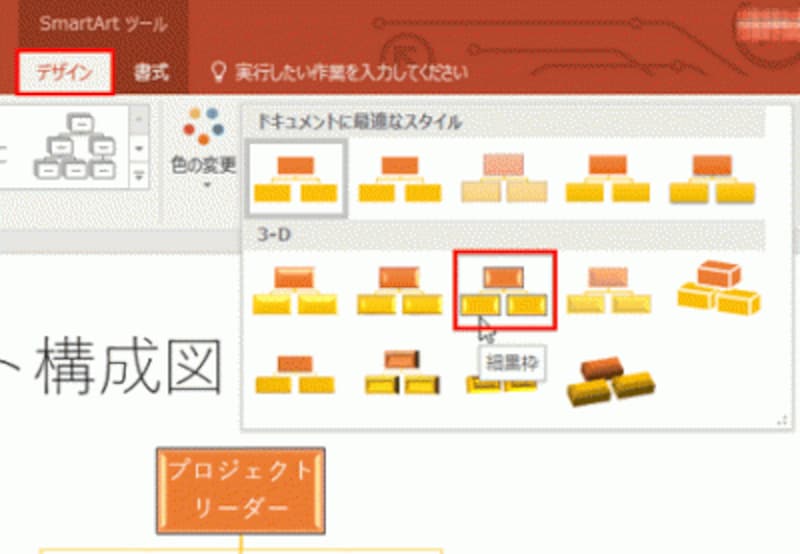
組織図の図形を立体的に見せたいときは、「SmartArtツール」-「デザイン」タブの「SmartArtスタイル」の一覧を表示します。平面的なものや立体的なもの、傾いたものなどいろいろありますが、こちらもマウスポインターを合わせるとスライド上の図表が刻々と変化するので、魅力的に見えるスタイルを選ぶとよいでしょう。

組織図全体の形が把握できなかったり、文字が読みにくいスタイルは避けよう。

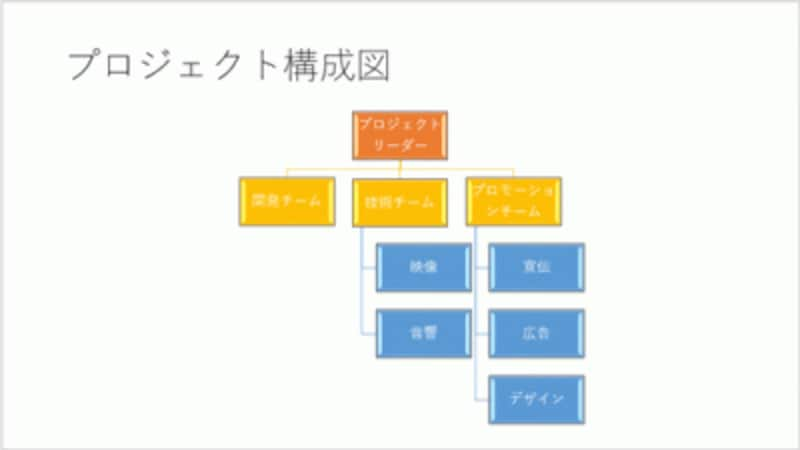
ここでは「細黒枠」のスタイルを選んだ。図形が立体的になって黒の枠線が付く。
スタイルを変えるだけで、図表全体の印象も違ってきます。
図形や組織図全体のサイズを整える
仕上げに、組織図がスライドに大きく表示されるように全体のサイズを調整します。SmartArtをクリックしたときに表示される周りの白いハンドルをドラッグすると、サイズを変更できます。
図表全体のサイズは、図表をクリックしたときに表示される白いハンドルをドラッグして変更する。
ここでは、右上と左上のハンドルをそれぞれ外側にドラッグして組織図全体を一回り拡大しました。
もうひとつ気になるのが、文字が改行されている図形が2つあることです。特に、「プロモーションチーム」は区切りの悪い位置で改行されていて読みづらい印象を与えます。このようなときは、個々の図形のサイズを拡大するといいでしょう。
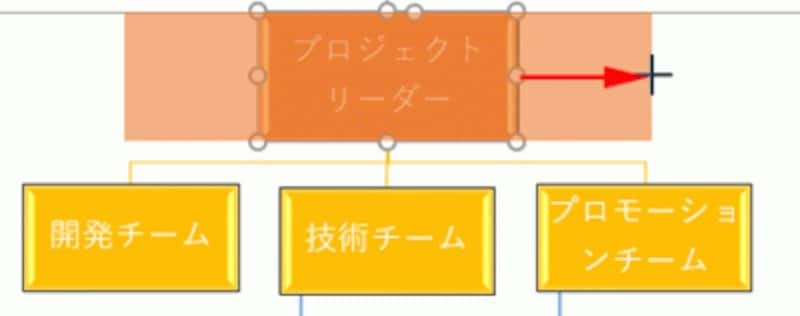
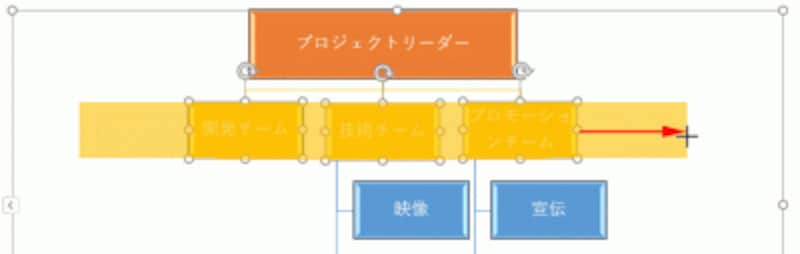
「プロジェクトリーダー」の図形の枠線をクリックし、周りに表示された白いハンドルの中で、左右の辺にあるハンドルを外側にドラッグすると、図形を横方向に拡大できます。ここでは、「プロジェクトリーダー」の文字が1行に収まるサイズに拡大します。

マウスポインターの形が変化したら外側にドラッグして拡大する。

図形の高さはそのままで幅だけを拡大できた。
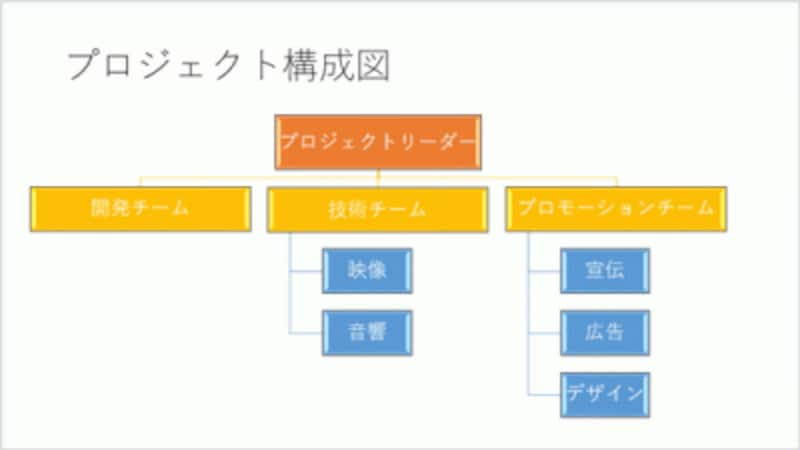
「プロモーションチーム」の文字が1行に収まるサイズに拡大できれば、組織図の完成です。

見栄えのする組織図を短時間で完成できた。
組織図の種類を一発変換
なお、完成した組織図は後から他のデザインの組織図に瞬時に変更できます。「SmartArtツール」-「デザイン」タブの「レイアウト」グループに表示されている組織図をクリックすると、入力した文字はそのままで種類だけを変更できます。
組織図を「階層」の種類に変更した結果。

組織図を「円形画像を使用した階層」の種類に変更した結果。円の図形の中に画像を挿入できる。

組織図を「積み木型の階層」の種類に変更した結果。

組織図を「水平方向の組織図」の種類に変更した結果。
組織図の中には、画像を入れられるものや横に展開していくものなど、たくさんの種類があるので、目的に合ったものを選びましょう。
【関連記事】







