Bootstrap4を使って段組レイアウトを作る具体的な記述方法
まずは、Bootstrap4を読み込んでシンプルな段組を作ってみましょう。手順は下記の通りで、準備→基本→活用の3ステップです。とても簡単なので、まずは試してみて下さい。準備:Bootstrap4はCDN経由で簡単に読み込める

BootstrapはCDN経由で読み込める
※Bootstrap4の構成ファイル一式をダウンロードして自サイトに設置する方法もありますが、CDN経由で読み込めば数行のHTMLソースを追記するだけで済みますから、CDNから読み込む方法が楽でおすすめです。
■グリッドシステムだけを使いたいなら、読み込むのはCSS1つだけでOK
グリッドシステムだけを利用したい場合には、Bootstrap4を構成するファイルのすべてを読み込む必要はありません。メインのCSSファイル1つだけを読み込めば充分です。下記の1行をHTMLソースのhead要素内に書いて下さい。それだけで準備は完了です。
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" rel="stylesheet" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">上記は、本稿執筆時点での最新版であるBootstrap Ver 4.0.0のCSSファイルをCDN経由で読み込む場合の記述です。他のバージョンを読み込みたい場合は、integrity属性値を変更しなければならないため、バージョン番号を書き換えるだけでは不十分な点に注意して下さい。
※Bootstrap4のCDN経由での読み込み方法について、さらに詳しく知りたい場合は、記事「見やすいUIを作れるフレームワークBootstrap4の使い方」で解説していますので、併せてご参照下さい。
Bootstrap4はレスポンシブWebデザインに対応していますが、ウェブページをスマートフォンなどのモバイル端末にも対応させたい場合には、そのページのhead要素内に以下の1行を記述しておくのを忘れないようにして下さい。
<meta name="viewport" content="initial-scale=1">ウェブページをモバイル対応させたい場合には、Bootstrapの有無に関係なくこの記述が必要です。詳しくは記事「スマートフォン対応サイトを作る際の注意点」をご参照下さい。
基本:グリッドシステムを使いたい部分に加えるHTMLソース
Bootstrap4のグリッドシステムを使って段組レイアウトを作る際には、段組を構成するHTMLとして下記のようなソースを記述します。
<div class="container-fluid">
<div class="row">
<div class="(グリッドの指定)">1段目</div>
<div class="(グリッドの指定)">2段目</div>
<div class="(グリッドの指定)">3段目</div>
: : :
</div>
</div>
上記のHTMLソースは、以下のような3階層になっています。- まず全体を、コンテナ <div class="container-fluid">~</div> で囲みます。
- 次に、行を作るために <div class="row">~</div> で囲みます。
- 行の内側に、必要なだけ「段」を作るためのブロック(div要素)を列挙します。
この「段」には、グリッドをいくつ使用するのかなどの情報をclass名で加えます。具体的な書き方は後述します。
■均等幅な4段組を作る場合:
div要素4つを使って下記のように指定すれば、均等な幅に分割された4段組が作れます。
<div class="container-fluid">
<div class="row">
<div class="col">1段目</div>
<div class="col">2段目</div>
<div class="col">3段目</div>
<div class="col">4段目</div>
</div>
</div>
各段(=最も内側のdiv要素4つ)には「消費するグリッド数」を一切指定していないため、各段の横幅は「行全体の横幅」を均等に割り振られたサイズで表示されます。 ■画面幅に応じて4段組・2段組・段組なしを切り替えたい場合:
div要素4つを使って下記のように指定すれば、閲覧者の画面サイズに応じて段組の構成段数が切り替わる、レスポンシブな段組が作れます。
<div class="container-fluid">
<div class="row">
<div class="col-12 col-md-6 col-lg-3">1段目</div>
<div class="col-12 col-md-6 col-lg-3">2段目</div>
<div class="col-12 col-md-6 col-lg-3">3段目</div>
<div class="col-12 col-md-6 col-lg-3">4段目</div>
</div>
</div>
各段(=最も内側のdiv要素4つ)には「消費するグリッド数」を画面サイズ別に指定しているため、広い画面(lg以上)では4段組になり、中程度の画面(md)では2段組になり、かなり狭い画面では段組なしで表示されます。※1行のグリッド数は12なので、12を超えた分は次の行に回されます。
■コンテナには、全体幅の「container-fluid」と、制限幅の「container」がある
上記でご紹介したHTMLソースには、コンテナのclass名として下記のように「container-fluid」を使いました。この方法だと、ブラウザの横幅を最大限使って描画されます。
<div class="container-fluid"> ~ 横幅を最大限に使って描画したい内容 ~ </div>それに対して、class名に「container」を使うと、閲覧者の画面サイズに応じて横幅が適宜制限されて描画されます。
<div class="container"> ~ 横幅を適宜制限して描画したい内容 ~ </div>それぞれの表示例は下図の通りです。最大幅を制限せずに自由にデザインしたい場合は前者の方が良いでしょうし、段の幅が広くなりすぎないようにしたい場合は後者の方が良いでしょう。望みのレイアウトに応じて選んで下さい。
活用:グリッドシステムを使って段組構造を作ったサンプルページ
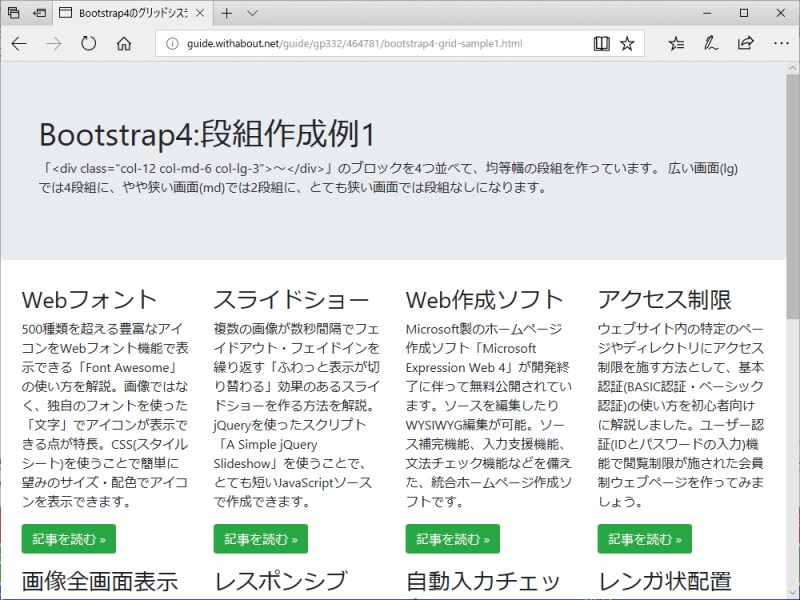
上記のHTMLソースを使って段組構造を作ったサンプルページ1Aとサンプルページ1Bを用意しました。どちらも段組構造自体は同じですが、1Aはコンテナに「container」を使って横幅を制限しており、1Bはコンテナに「container-fluid」を使って横幅全体を使っている点が異なります。お使いのブラウザで表示を確認してみて下さい。サンプルページの表示例は下図の通りです。下図では4段組に見えていますが、
- 広い画面(lg)では4段組、
- やや狭い画面(md)では2段組、
- とても狭い画面では段組なし
というように、ブラウザの描画領域の横幅に合わせて表示が変化します。Bootstrapを使うと、このように簡単にレスポンシブな段組構造が作れます。
入れ子(ネスト)構造の複雑な段組レイアウトも作れる
さて、このBootstrap4のグリッドシステムでは、入れ子(ネスト)構造の段組を作ることもできます。例えば、ページ全体を左右2段に分割した上で、右側の段だけをさらに3段に分ける……といった複雑な段組構造などです。最後に、Bootstrap4のグリッドシステムを駆使して、複雑な段組構造を作成する方法をご紹介いたします。