1段の中で、さらに段組構造を作る場合でも12分割
Bootstrapで作れる段組構造は1階層だけではありません。ページの横幅全体を2段組に分割した上で、片方の段の中をさらに3等分するような、複数階層の段組構造も簡単に作れます。
何階層でも、段組の中に段組を含められる
Bootstrapのグリッドシステムはその場の横幅を12分割する仕様になっています。画面全体の横幅だけが対象というわけではありません。段組の内側にさらに別の段組を作る場合であっても、その段の領域内を12分割するグリッドを使って、合計が12になるよう指定できます。
例えば、「1階層目でグリッド10個を使った段」の中をさらに分割する場合は、2階層目では「合計10になるよう指定」するのではなく、「合計12になるよう指定」します。何階層目の場合でも同様です。
2階層の段組を作る例
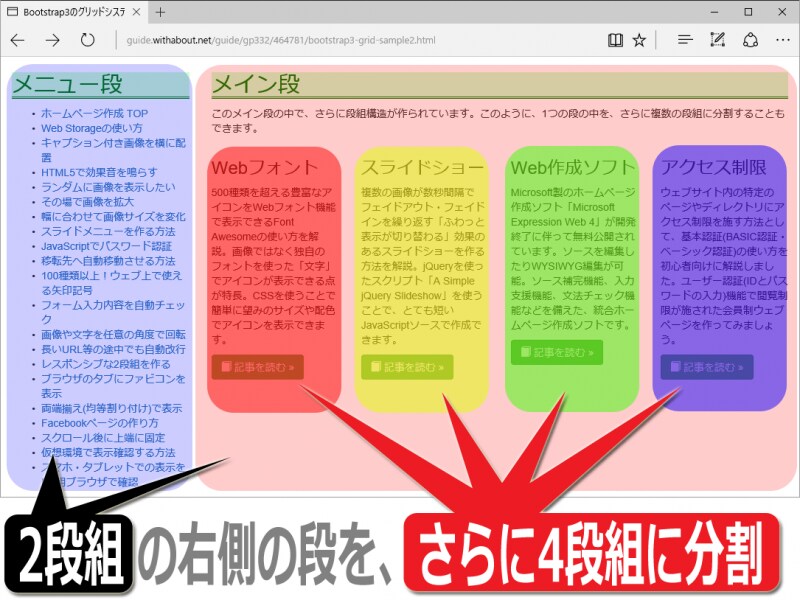
例えば下図のように、ページの横幅全体を2段組にした上で、右側の段の中を4段組にするような2階層の段組構造を作ってみましょう。HTMLソースを以下のように記述します。まずは前ページでご紹介したように、2つのdiv要素を使って2段組を作ります。
<div class="container-fluid">
<div class="row">
<div class="col-12 col-md-4 col-lg-3">
...1段目(左)...
</div>
<div class="col-12 col-md-8 col-lg-9">
...2段目(右)...
</div>
</div>
</div>
ここでは、描画領域の横幅が大サイズ(lg)以上なら「左3:右9」で分割、中サイズ(md)なら「左4:右8」で分割、それ以下なら「段組なし」にしています。続いて、右側の段を作るdiv要素の中に、以下のようにHTMLを書き加えます。
<div class="container-fluid">
<div class="row">
<div class="col-12 col-md-4 col-lg-3">
...1段目(左)...
</div>
<div class="col-12 col-md-8 col-lg-9">
<div class="row">
<div class="col-12 col-md-6 col-lg-3">右段内の1段目</div>
<div class="col-12 col-md-6 col-lg-3">右段内の2段目</div>
<div class="col-12 col-md-6 col-lg-3">右段内の3段目</div>
<div class="col-12 col-md-6 col-lg-3">右段内の4段目</div>
</div>
</div>
</div>
</div>
ここでは、描画領域の横幅が大サイズ(lg)以上なら4段組(=各段が3グリッドずつ)に分割、中サイズ(md)なら2段組(=各段が6グリッドずつ)、それ以下なら「段組なし」にしています。上記のように記述することで、「2段組の中にさらに4段組がある」という入れ子構造(2階層)の段組が作れます。
グリッドシステムを使って入れ子の段組構造を作ったサンプルページ
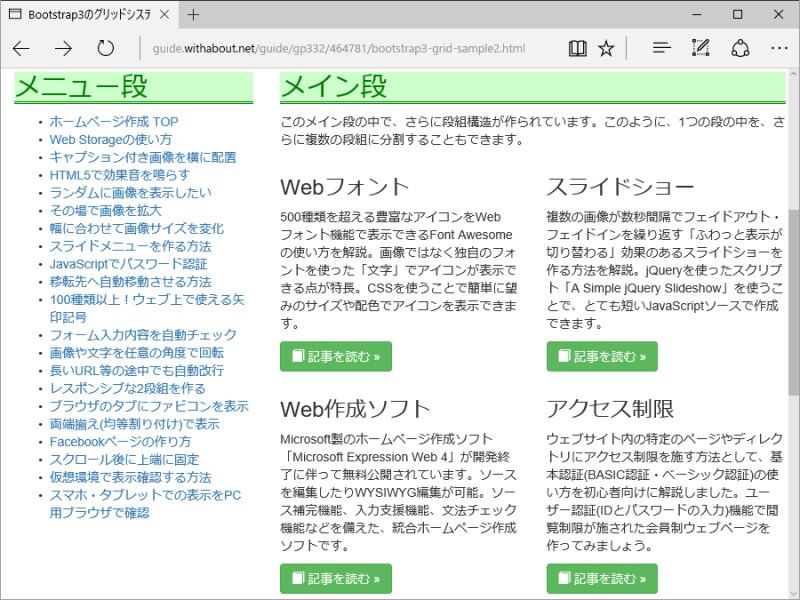
上記のHTMLソースを使って段組構造を作ったサンプルページを用意しています。表示例は下図の通りです。お使いのブラウザで表示を確認してみて下さい。- 大サイズ(lg)以上では、まず「メニュー段(左)」と「メイン段(右)」とで2段組になった上で、「メイン段」の内部がさらに4段組になります。
- 中サイズ(md)では、まず「メニュー段(左)」と「メイン段(右)とで2段組になった上で、「メニュー段」の内部がさらに2段組になります。※上図はこの場合の表示例です。
- それ以下のサイズでは、すべての部分で段組にはなりません。
以上のように、入れ子構造(=複数階層)の段組であってもレスポンシブな形(=画面サイズに応じて適切にレイアウトが変化する表示)で簡単に作れます。
段組構造が簡単に作れるフレームワーク「Bootstrap」
今回は、有名フレームワークBootstrap4に含まれているグリッドシステムを使って、簡単に段組レイアウトを作る方法を解説いたしました。ウェブページの製作では段組を使う機会も頻繁にあります。ぜひ、便利なグリッドシステムを活用して、楽に作ってみて下さい。※なお、Bootstrapにはグリッドシステム以外にも様々な機能があります。機能紹介や導入方法については記事「見やすいUIを作れるフレームワークBootstrap4の使い方」で解説していますので、併せてご参照下さい。
【関連記事】
- CSSで段組レイアウトを作る方法:floatとclearの使い方
- tableレイアウトをCSSだけでレスポンシブ化する方法
- floatを使わないCSSで、段組(マルチカラム)を作る方法
- レスポンシブな2カラムレイアウトを作るCSSの書き方
- CSS flexの簡単な書き方 BOX表示順を自由に変更しよう