「Sidebar Transitions」を使ってスライドインするメニューを作るソースのまとめ
最後に、横からスライドインするサイドメニューを作る全体のHTMLソースをご紹介いたします。コピー&ペーストして使ってみる際の参考にして下さい。■サイドメニューの表示効果1,2,4,5,9,10,11,12,13の場合
以下のように記述します。サイドメニューの掲載位置は「Push Wrapper」の外側(手前)です。ここでは、例として表示効果No.11を使っています。
<div id="st-container" class="st-container">
<!-- ========================================= -->
<!-- ▼メニューA(1,2,4,5,9,10,11,12,13の場合) -->
<!-- ========================================= -->
<nav class="st-menu st-effect-11">
<h2>メニューバー11</h2>
<ul>
<li><a href="#">項目11-1</a></li>
<li><a href="#">項目11-2</a></li>
<li><a href="#">項目11-3</a></li>
<li><a href="#">項目11-4</a></li>
<li><a href="#">項目11-5</a></li>
</ul>
</nav>
<!-- ============== -->
<!-- ▼Push Wrapper -->
<!-- ============== -->
<div class="st-pusher">
<!-- ========== -->
<!-- ▼本文領域 -->
<!-- ========== -->
<div class="st-content">
<div class="st-content-inner">
<h1>本文領域</h1>
<p>
この部分に本文を書きます。
</p>
<!-- ============================ -->
<!-- ▼メニューを開くためのボタン -->
<!-- ============================ -->
<div id="st-trigger-effects">
<button data-effect="st-effect-11" >メニューを開く</button>
</div>
</div><!-- /.st-content-inner -->
</div><!-- /.st-content -->
</div><!-- /.st-pusher -->
</div><!-- /.st-container -->
上記ソースのように、表示効果11に関する部分だけを記述したサンプルページも用意しています。「Sidebar Transitions」表示効果11のサンプルをご覧下さい。■サイドメニューの表示効果3,6,7,8,14の場合
以下のように記述します。サイドメニューの掲載位置は「Push Wrapper」の内側です。ここでは、例として表示効果No.14を使っています。
<div id="st-container" class="st-container">
<!-- ============== -->
<!-- ▼Push Wrapper -->
<!-- ============== -->
<div class="st-pusher">
<!-- ============================== -->
<!-- ▼メニューB(3,6,7,8,14の場合) -->
<!-- ============================== -->
<nav class="st-menu st-effect-14">
<h2>メニューバー14</h2>
<ul>
<li><a href="#">項目14-1</a></li>
<li><a href="#">項目14-2</a></li>
<li><a href="#">項目14-3</a></li>
<li><a href="#">項目14-4</a></li>
<li><a href="#">項目14-5</a></li>
</ul>
</nav>
<!-- ========== -->
<!-- ▼本文領域 -->
<!-- ========== -->
<div class="st-content">
<div class="st-content-inner">
<h1>本文領域</h1>
<p>
この部分に本文を書きます。
</p>
<!-- ============================ -->
<!-- ▼メニューを開くためのボタン -->
<!-- ============================ -->
<div id="st-trigger-effects">
<button data-effect="st-effect-14" >メニューを開く</button>
</div>
</div><!-- /.st-content-inner -->
</div><!-- /.st-content -->
</div><!-- /.st-pusher -->
</div><!-- /.st-container -->
上記ソースのように、表示効果14に関する部分だけを記述したサンプルページも用意しています。「Sidebar Transitions」表示効果14のサンプルをご覧下さい。スライドメニューを作るそのほかのスクリプト
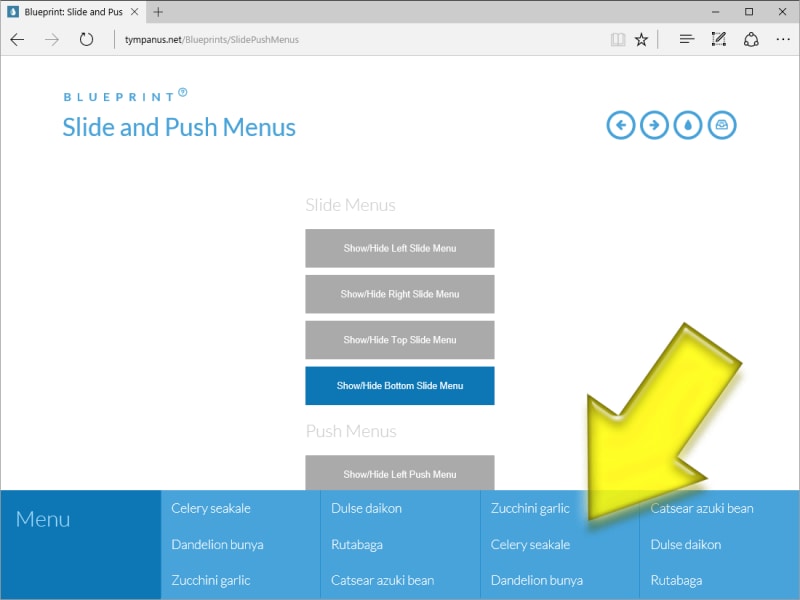
今回はスクリプト「Sidebar Transitions」を使う方法をご紹介いたしましたが、同種のスクリプトは他にも多数公開されています。例えば「Slide and Push Menus」では、アニメーション効果の種類は少ないものの、メニューバーを上下左右好きな方向から表示できます。右図は下側にメニューバーを表示させたところです。
好みや目的に合致するスクリプトをいろいろ試してみて下さい。
- 簡単なドロップダウンメニューの作り方(jQuery活用編)
- ul要素で作るリストを、横向きメニューに装飾する方法
- 幅広でメニューバー、幅狭ではプルダウンに変化させる
- スクロールの途中でサイドバーが消えないよう固定する
- 指定量スクロールした時点で上端にメニューを出す方法