ボタンクリックでスライドイン表示するサイドメニューを作る
スマートフォン用のウェブページやアプリなどには、ボタンをタップすることでメニューバーやサイドメニューを上下や横からスライドイン表示するデザインがよくあります。このようなメニューは、スクリプトを活用すれば簡単に実現できます。例えば「Sidebar Transitions」というスクリプトなら、以下のような14種類の表示効果でメニューを表示できます。スライドインの方法には、メニューが本文に重なるように表示される、メニューがページ全体を横へ押すように表示される、などの種類があります。またスライドイン時のアニメーションには、扉のように3D回転する、上から落下してくる、などの様々な効果が用意されています。これら14種類のアニメーションを試せるサンプルページを用意していますので、お使いのブラウザで試してみて下さい。モバイル対応なので、スマートフォンやタブレットでも閲覧できます。
■本文に重なるようにスライドイン
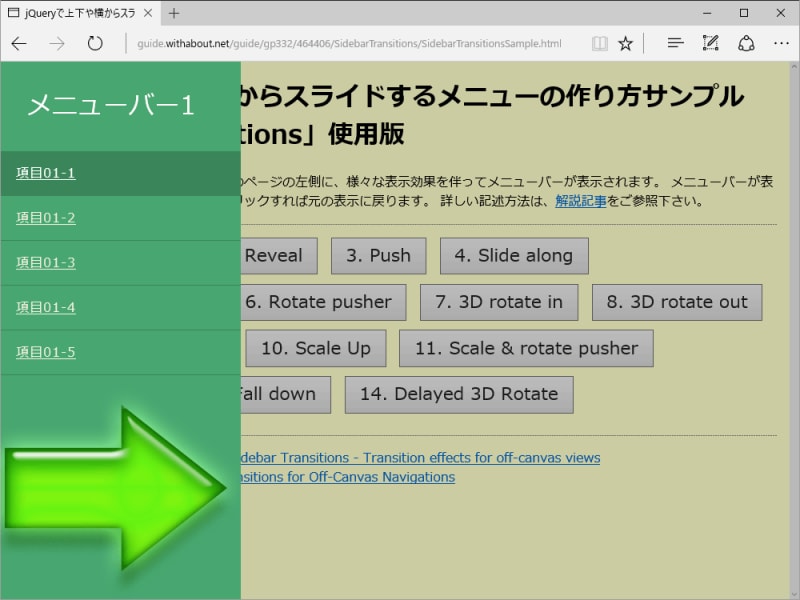
表示効果1「Slide in on top」では、メニューが本文の上に重なるように表示されます。頻繁に見かける表示形態でしょう。
サイドメニューが表示されている間は、本文領域はグレイアウトされていて操作できません。メニュー以外の部分をクリックすることで元に戻れます。他の表示効果の場合でも同様です。
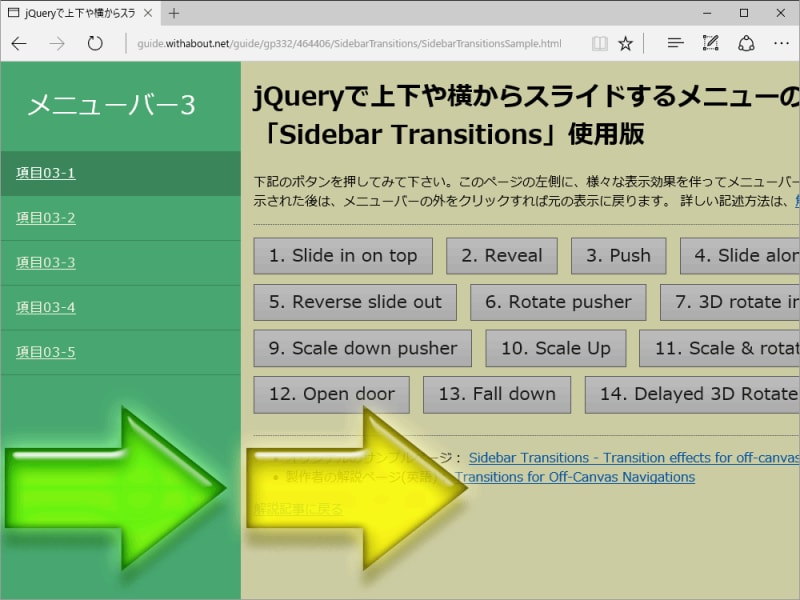
表示効果3「Push」では、メニューが本文領域を右側に押すような形で表示されます。本文領域でマルチカラムレイアウトを採用しているなど、ページの左端が常に見えている方が都合が良い場合はこの方が望ましいかも知れません。
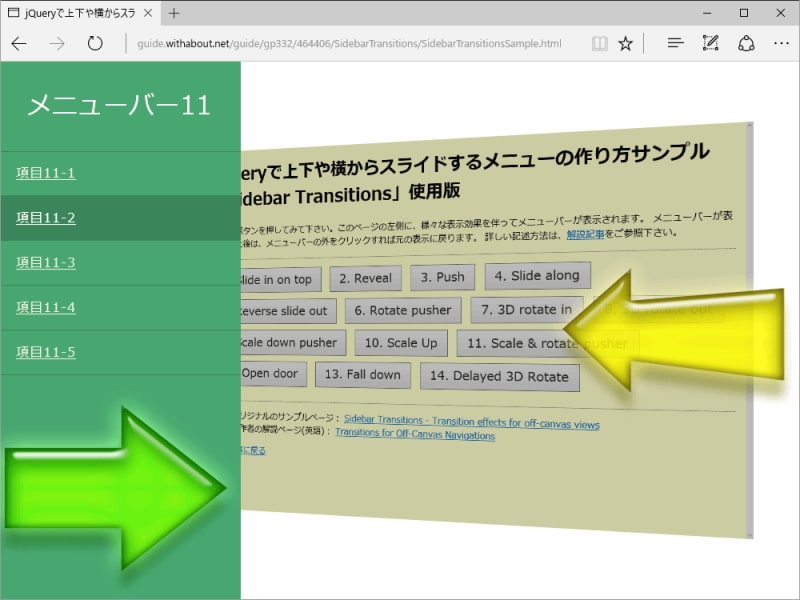
表示効果11「Scale & rotate pusher」では、本文領域が斜め下に押し込まれた上でサイドメニューが横から現れます。とてもおもしろい表示効果でしょう。サイドメニューの存在を特に強調したい場合に良いかも知れません。
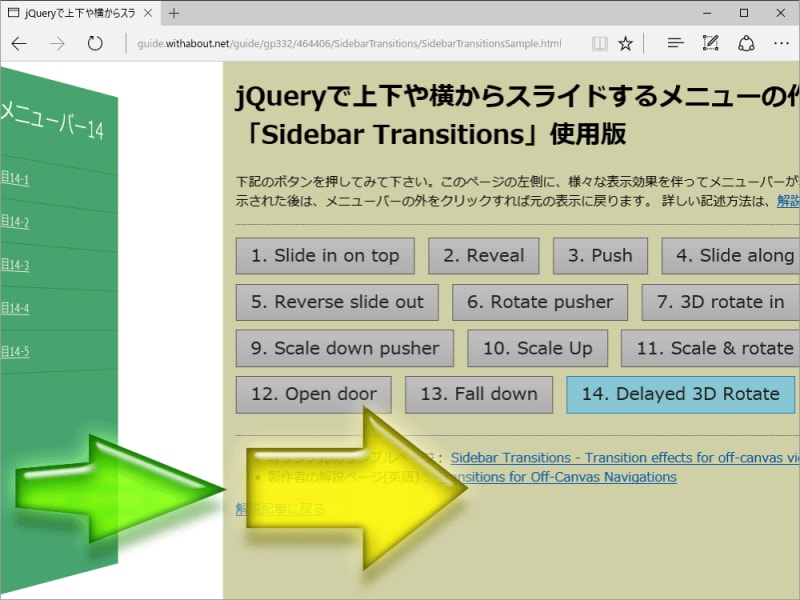
表示効果14「Delayed 3D Rotate」では、本文領域が横に避けた後に、サイドメニューが扉のように回転して現れます。
このように、サイドメニュー側のアニメーション効果にも様々な種類が用意されています。好みに応じて選んでみて下さい。