狭い画面では「メニューバー」は表示しにくい
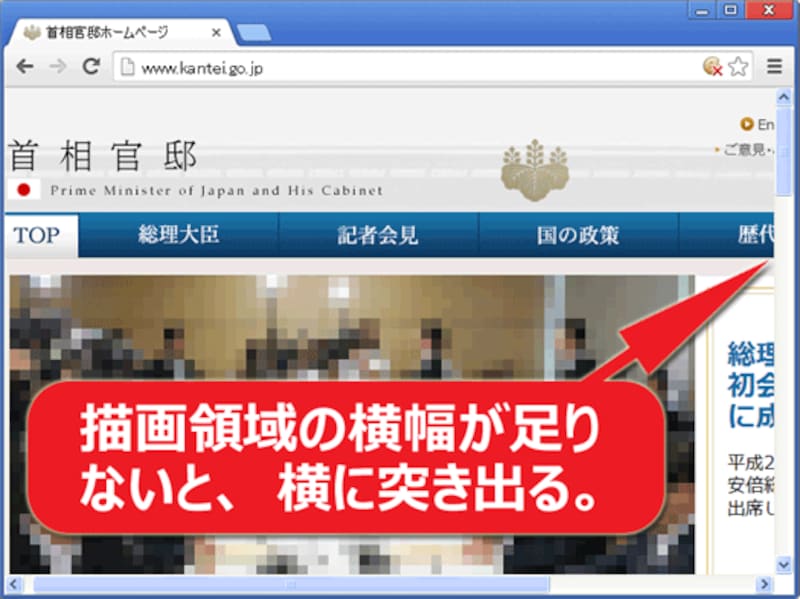
閲覧者の画面が広い場合でも狭い場合でも、単一のページで対応できるようにする「レスポンシブ・ウェブデザイン」を採用する際、ナビゲーション機能として掲載している「メニューバー」の扱いに困ることがあります。横方向に広がる「メニューバー」を用意している場合、幅の狭い画面では、メニュー項目が横方向に突き出てしまうか、もしくはメニューが多段になってしまいます。
メニュー項目の横幅を狭くするにも限界がありますし、デザインの都合でメニューバーを多段構成にはしたくない場合もあるでしょう。
横向きのメニューと縦向きのプルダウンメニューを自動で切り替えて対処
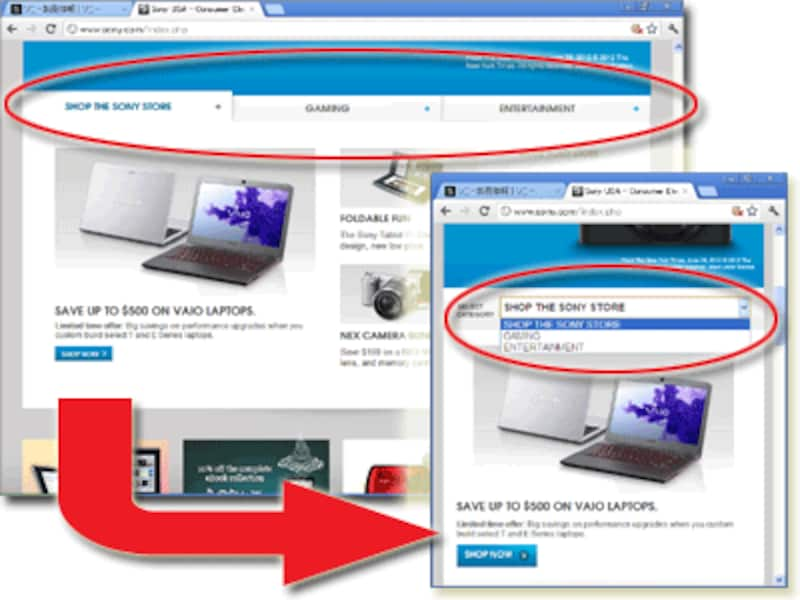
この問題をうまく回避しているのが、例えば、SONY USAのウェブサイトです。このページを広い画面で閲覧すると、右図の左上のように、タブ形式で「SHOP」・「GAMING」・「ENTERTAINMENT」の3つのメニューが表示されます。しかし、狭い画面で閲覧すると(ウインドウ幅を狭めると)、右図の右下のように、プルダウンメニュー形式に切り替わります。このように、メニューの表示形態そのものを、閲覧者の描画領域の横幅に応じて変化させれば、メニューが見にくくなる問題を回避できます。
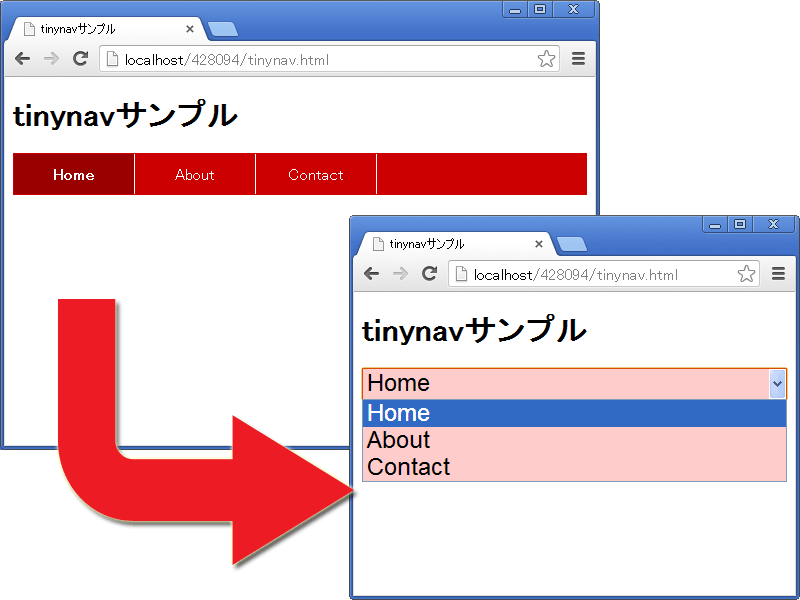
メニューバーとプルダウンメニューを自動で切り替えるのに便利な「tinynav.js」
閲覧者の描画領域の横幅に応じて、表示形態を「メニューバー」と「プルダウンメニュー」に自動で切り替えるには、jQueryを利用したスクリプト「tinynav.js」を使うと便利です。このスクリプトを活用すると、「ul要素」+「li要素」というシンプルなリスト形式で作ったHTMLを、プルダウンメニューの形に再構成して表示できます。
それではまずは、スクリプトをダウンロードして、必要最小限のソースを記述する方法から見ていきましょう。