ul要素+li要素で作ったリストを「メニューバー」に見せる装飾
前ページでご紹介したHTMLソース(「ul要素+li要素」で作ったリスト)を、横向きのメニューバーに見えるよう装飾しましょう。例えば、以下のようにCSSを記述します。
/* ▽メニューバーの装飾 */
ul#nav {
background-color: #cc0000; /* バーの背景色 */
margin: 0px; /* バー外側の余白 */
padding: 0px; /* バー内側の余白 */
height: 40px; /* バーの高さ */
border: 1px solid #cc0000; /* バーの枠線 */
}
/* ▽メニュー項目の装飾 */
ul#nav li {
width: 120px; /* 項目の横幅 */
height: 40px; /* 項目の高さ(バーの高さと同じに) */
border-right: 1px solid white; /* 項目の区切り線 */
float: left;
list-style-type: none;
}
/* ▽メニュー項目の装飾 */
ul#nav li a {
background-color: #cc0000; /* 項目の背景色 */
color: white; /* 項目の文字色 */
line-height: 40px; /* 項目のリンクの高さ(「メニュー項目の高さ」と一致させる) */
text-align: center; /* 文字列の配置(中央寄せ) */
text-decoration: none; /* 項目の装飾(下線を消す) */
display: block;
width: 100%;
height: 100%;
}
/* ▽現在位置項目の装飾 */
ul#nav li.selected a {
font-weight: bold;
background-color: #990000;
}
/* ▽メニュー項目にマウスが載ったときの装飾 */
ul#nav li a:hover {
background-color: #ffdddd;
color: #cc0000;
}
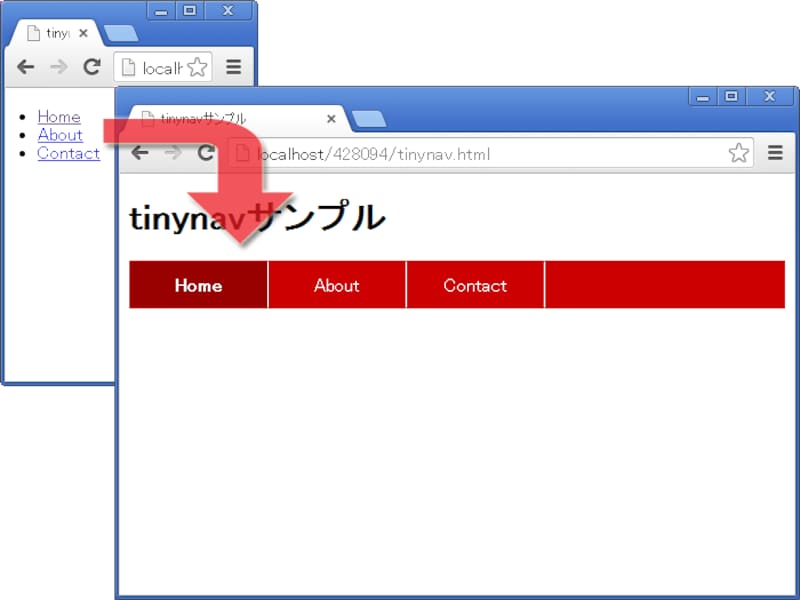
上記のCSSソースを、前ページで記述したHTMLに適用すると、右図のように表示されます。赤色のメニューバーが描画領域の横幅いっぱいに広がっていて、現在表示中の項目は濃い赤色で表示され、各項目にマウスを載せると淡い赤色に変化します。なお、このようなメニューバーに、サブメニュー項目も含める方法に関しては、記事「簡単なドロップダウンメニューの作り方(jQuery活用編)」で解説しています。必要であれば、別途ご参照下さい。
プルダウンメニューを装飾する方法
「tinynav.js」スクリプトによって生成されるプルダウンメニューは、デフォルトでは特に何も装飾されていないのでシンプルな表示になります。このプルダウンメニューを独自に装飾するには、以下のソースのように、class名に「tinynav」が付加されたselect要素に対してスタイルを記述します。
select.tinynav {
font-size: 1.5em; /* 文字の大きさ */
width: 100%; /* 横幅 */
background-color: #ffcccc; /* 背景色 */
border: 1px solid #cc0000; /* 枠線 */
}
select.tinynav option[selected] {
background-color: #cc0000; /* 選択中項目の背景色 */
color: white; /* 選択中項目の文字色 */
}
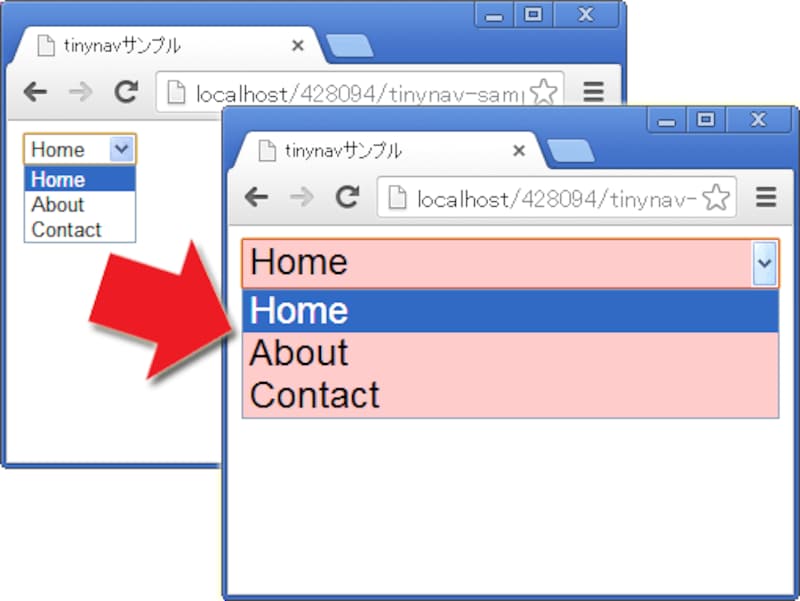
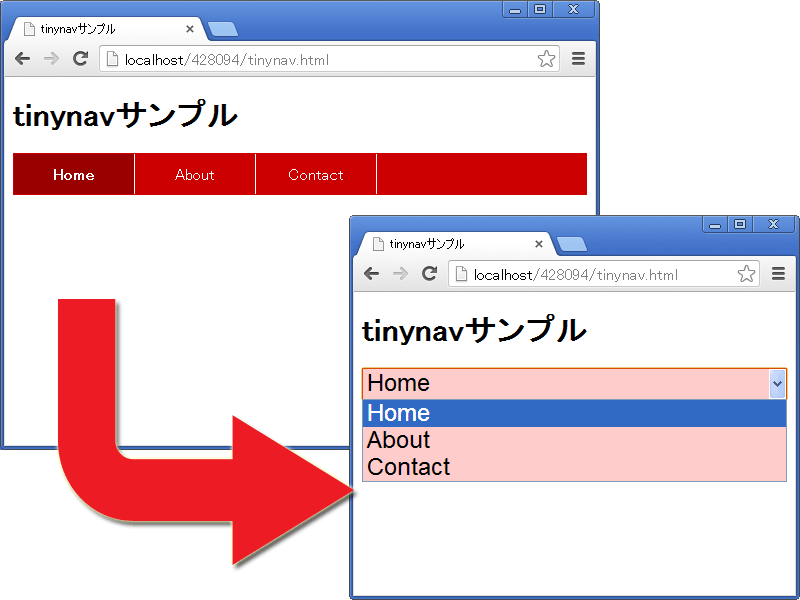
上記のCSSソースを使って、「tinynav.js」が生成するプルダウンメニューを表示させると、例えば右図のように見えます。※プルダウンメニューを描画領域の横幅いっぱいに表示させたくない場合は、widthプロパティの箇所を削除して下さい。
サンプルページ
これまでにご紹介した各ソースを使用したサンプルページを用意しています。動作を試してみたり、HTMLソースを参考にしたりしてみて下さい。tinynav.jsを使ったサンプルページ
【関連記事】
- 簡単なドロップダウンメニューの作り方(jQuery活用編)
- スクロールしても自動で付いてくるサイドバーを作る
- jQuery Masonryでサイズの異なるBOXをタイル状に整列
- ページ移動せずに内容を変更するタブを作る方法
- 極短JavaScriptでプルダウンメニューを作る