エンドロールはゆっくり動かすと効果的
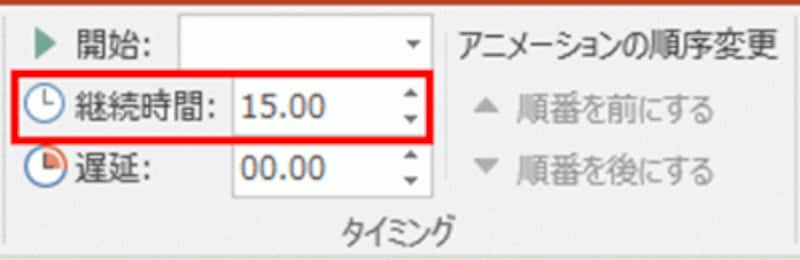
「アニメーション」タブの「継続時間」には「15.00秒」と表示されています。これは、すべての文字が画面から流れ去るまでに15秒かかるという意味です。エンドロールの文字が早く流れてしまうと、肝心の名前が読み取れません。「名残惜しい」印象を残すには、少々ゆっくり動かしたほうがいいでしょう。

元の文字の分量によって最適な秒数は異なるので、いろいろな秒数を試してみるといいだろう。
アニメーションの速さを設定するには、「15.00秒」の右横にある▲ボタンをクリックして、数字を大きくします。

ここでは「20.00秒」に設定した。▼ボタンをクリックして数字を小さくすると、アニメーションが速く動く。
設定が完了したら、「F5」キーを押して、スライドショーでアニメーションを確認します。

スライドショーを実行すると、最初はスライドの背景だけが表示される。
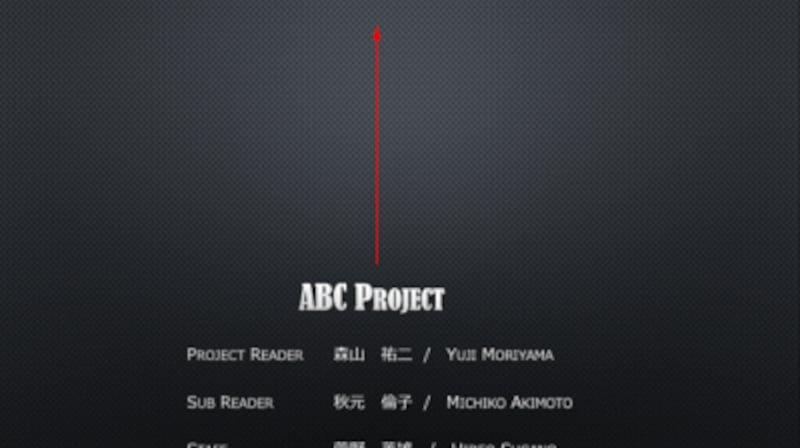
名前の一覧が、画面の下から上へとゆっくり流れるエンドロールの動きが付いたことが確認できます。

スライドショーの画面でクリックすると、画面下から文字がゆっくりと上方向に表示される。

最後の文字が画面の上端に消えるまで、自動的に文字が動く。
これで、映画方式のエンドロールは完成です。







