Firefoxを使って、モバイル端末での表示を確認する方法
最後に、Firefoxのレスポンシブデザイン確認機能でモバイル端末の表示を確認する方法をご紹介いたします。Chromeのように端末名を指定して確認するわけではなく、描画領域の面積を指定するだけで確認します。機能は少ない分、短い手順で簡単に表示確認ができます。【このページ内の目次】
※下記の画面イメージは、Windows版Firefox42の画面です。
Firefoxのモバイル端末表示確認機能の起動方法
下記の1~3の手順で操作して下さい。1. Firefoxを起動
まずは、Firefoxを起動します。望みのウェブページにアクセスします。
キーボードから [Ctrl]+[Shift]+[M]キーを1回押します。
※メニューから起動する場合は「Web開発」→「レスポンシブデザインビュー」で起動できます。
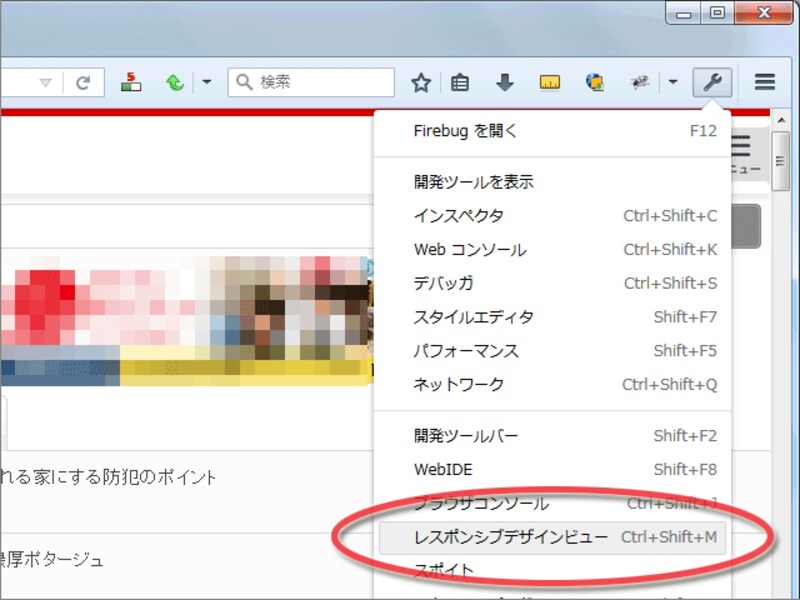
※もしツールバーに「Web開発」アイコンを表示させているなら、右図のようにそこから「レスポンシブデザインビュー」を選択することでも起動できます。このように設定しておくと、様々な開発ツールを簡単に起動できて便利です。
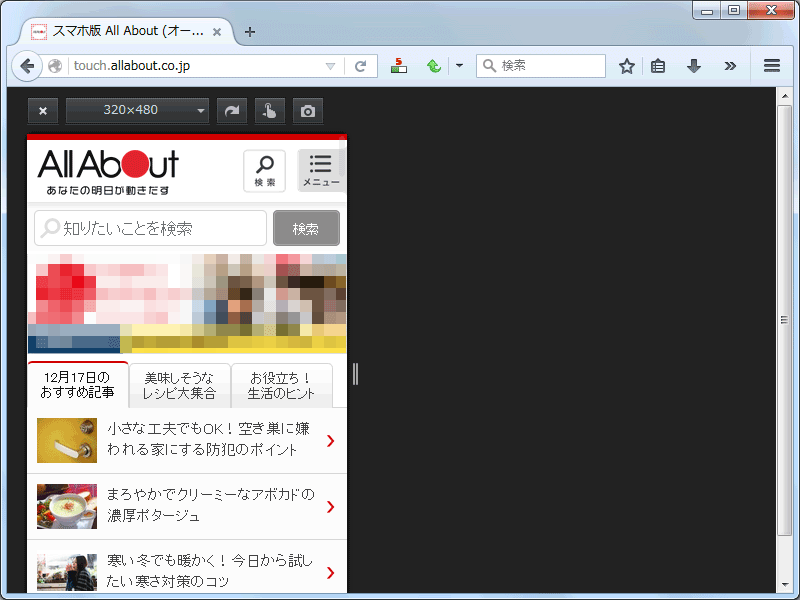
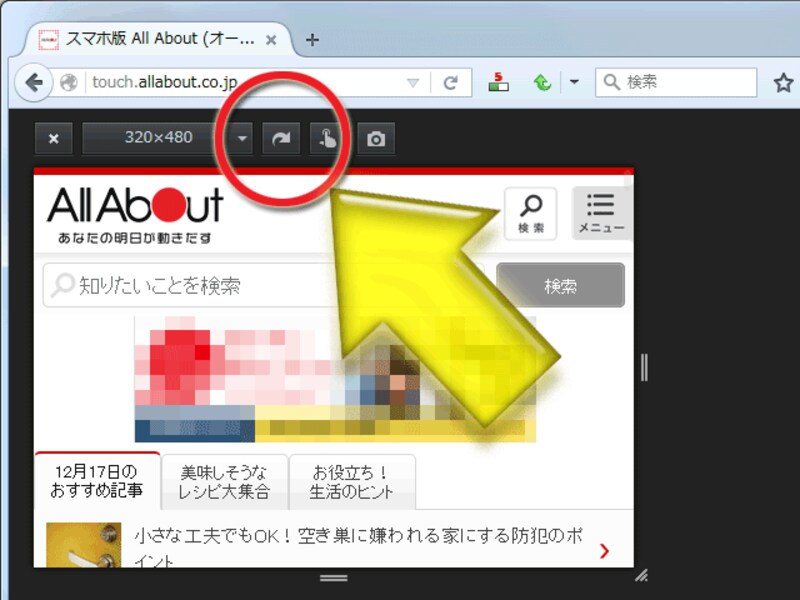
すると右図のように、モバイル端末の描画領域を模した表示に切り替わります。ここで、望みの画面サイズなどを設定することで各モバイル端末での閲覧結果を見ることができます(設定方法は後述)。
左上の「×」ボタンをクリックするか、同じショートカットキーを再度押せば、普段のPC用表示に戻ります。
表示確認したいモバイル端末の仕様の設定方法
Firefoxの「レスポンシブデザインビュー」機能では、画面サイズの指定と、端末の向きを指定できます。A. 画面サイズを選択:
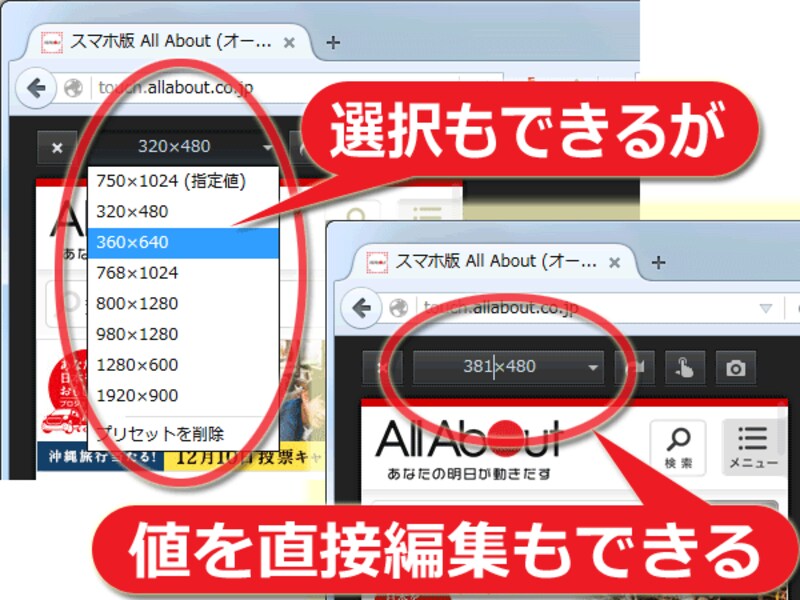
上部にある「320x480」の部分をクリックすることで画面サイズを選択できます。一見すると(既存リストから項目を選択するだけの)プルダウンメニューのように見えますが、数値部分をクリックすることで直接サイズを入力することもできます。
プルダウンメニュー内に望みの画面サイズがない場合は、数値を手入力してからEnterキーを押せば、そのサイズに変更されます。入力後にEnterキーを押さないと反映されないので注意して下さい。
右図の赤丸部分にある矢印ボタンを押すことで、端末の向きを変更できます。押すたびに縦向きと横向きが切り替わります。
PC用ブラウザの機能で、スマートフォンやタブレットでの見え方を確認する方法
今回は、PC用ブラウザに搭載されている「モバイル端末用ブラウザでの見え方を確認できる機能」を使って、スマートフォンやタブレットでの表示を確認する方法をご紹介いたしました。ウェブページを作成している最中に実機を使って表示確認するのは面倒です。ぜひ、PC用ブラウザに搭載されているこれらの機能を活用して、楽にウェブ製作を進めてみて下さい。【関連記事】
- スマートフォン対応サイトを作る前の注意点
- PC版とスマートフォン版サイトを自動振り分けする方法
- レスポンシブ・ウェブデザインの簡単な作り方
- 望みのフォントで表示できる!ウェブフォントの使い方
- 仮想環境で IE6~10など古いバージョンのIEを使う方法