画面が横向きか縦向きかでデザインを分ける場合
最後に、画面が横向きか縦向きかでデザインを分ける場合の記述方法をご紹介いたします。■コンテンツは共通で、横向きを標準として、縦向きの場合に専用スタイルを加える場合
横向きでも縦向きでもコンテンツ(HTML)は共通で構わないなら、HTMLソース側に工夫する点はありません。後からCSSを適用できるようにclass名を付加しておくだけで済みます。
<div class="landport"> 共通コンテンツ </div>ここでは例として、対象のdiv要素に「landport」というclass名を付加しています。次に、CSSソースを以下のように記述することで、画面が縦向きの場合だけに「縦向き専用のスタイル」が追加適用されるようにします。
div.landport {
/* 共通の装飾 */
}
@media screen and (orientation: portrait) {
div.landport {
/* 縦向きの場合専用の追加装飾 */
}
}
上記の記述だと、
- 横向きで閲覧された場合には、共通の装飾だけが適用
- 縦向きで閲覧された場合には、共通の装飾に加えて縦向き専用の追加装飾も適用
■コンテンツは共通で、デザインを2種類用意する場合:
先の場合は「横向き用のデザインを共通デザインとして使う」方法でした。その方法ではスタイルを作りにくい場合は、「横向き用デザイン」と「縦向き用デザイン」を分離する方法もあります。その場合は、以下のようにCSSを記述します。
div.landport {
/* 共通の装飾 */
}
@media all and (orientation: landscape) {
div.landport {
/* 横向き専用の追加装飾 */
}
}
@media all and (orientation: portrait) {
div.landport {
/* 縦向き専用の追加装飾 */
}
}
上記の記述だと、
- 横向きで閲覧された場合には、共通の装飾+横向き専用の追加装飾が適用
- 縦向きで閲覧された場合には、共通の装飾+縦向き専用の追加装飾が適用
※ここでは、「@media」に続いて「screen」ではなく「all」と記述していますので、印刷時など(画面以外への表示時)でも各追加装飾が適用されます。印刷時の場合は、印刷する用紙の向きが横向きか縦向きかでスタイルが選択されます。画面では横向きであっても用紙が縦向きであれば、印刷には縦向きのスタイルが使われますので注意して下さい。
■コンテンツ自体を2種類用意する場合:
なお、向きに応じてコンテンツ自体を分ける場合には、例えば以下のように記述します。まず、横向き用と縦向き用で別々のHTMLを用意し、それぞれにclass名を付加しておきます。
<div class="forLandscape"> 横長画面用のコンテンツ </div> <div class="forPortrait"> 縦長画面用のコンテンツ </div>次に、CSSで表示を切り替えます。
@media all and (orientation: landscape) {
/* 横向きの場合は、縦長用を非表示にする */
div.forPortrait { display: none; }
}
@media all and (orientation: portrait) {
/* 縦向きの場合は、横長用を非表示にする */
div.forLandscape { display: none; }
}
横向きなら「縦向き用」を隠し、縦向きなら「横向き用」を隠すというシンプルな装飾です。ただ、この対処方法だと「CSS3のメディアクエリに非対応のブラウザ」で閲覧された場合に、両方のコンテンツが表示されてしまう問題があります。また、コンテンツを2度記述しなければならないため、対象の内容が多い場合は(全体のデータサイズが増え、更新に手間がかかる点で)あまり望ましい方法とは言えないかも知れません。■向きに応じてスタイルを分けるサンプル
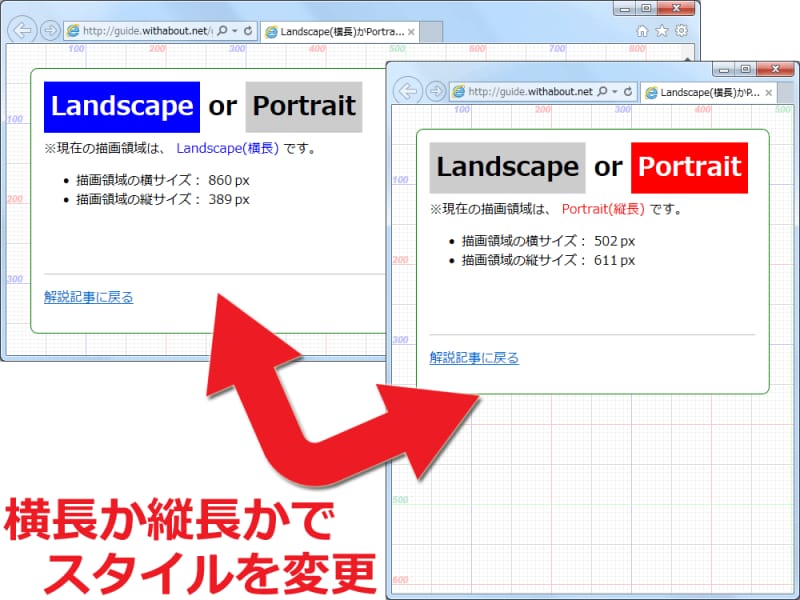
直接の表示例というわけではありませんが、本記事の冒頭でご紹介した「ブラウザの描画領域が横長(Landscape)なのか縦長(Portrait)なのかを表示するサンプルページ」(右図)では、上記でご紹介した方法を一部に使っています。
※「Landscape」と「Portrait」の文字では、向きに応じて文字色・背景色を切り替えています。また、現在の向きを示す文言「Landscape(横長)です」と「Portrait(縦長)です」では、向きに応じて両文字列の表示・非表示を切り替えています。
モバイル端末の向き(横長/縦長)を判別して、デザインを分ける方法
今回は、CSS3のメディアクエリを使って「画面の向きに応じたデザインを用意する方法」や、「望ましい向きを案内する注釈を(望ましくない向きで閲覧されている場合にだけ)表示する方法」をご紹介いたしました。小さな画面に向けたデザインを作る際に活用してみて下さい。【関連記事】
- Media Queriesで、画面サイズ別にCSSを切り替える方法
- レスポンシブ・ウェブデザインの簡単な作り方
- レスポンシブCSSで使うブレイクポイントの決め方
- 1画面ずつスクロールして進むウェブページを簡単作成
- 幅が狭い画面では表を展開! stacktable.jsの使い方