画面が横向きか縦向きかを判別してスタイルを分けるCSSの記述方法
それでは、画面の向きに応じて適用するスタイルを分けたり、望ましくない向きで閲覧されている場合にだけ「望ましい向き」を案内するための記述方法をご紹介いたします。【本記事で解説する内容】
- 縦向きの場合に「横向きの方が適している」と案内するだけの場合
・横幅が一定以上あれば、縦向きでも横向きでも構わない場合 - 画面が横向きか縦向きかでデザインを分ける場合 (次のページ)
・コンテンツは共通で、横向きを標準として、縦向きの場合に専用スタイルを加える場合
・コンテンツは共通で、デザインを2種類用意する場合
・コンテンツ自体を2種類用意する場合
まずはとても簡単な、縦向きで閲覧されている場合にだけ「横向きの方が適している」と案内するだけの方法からご紹介いたします。
画面が縦向きの場合に「横向きの方が適している」と案内するだけの場合
以下のように、注釈用の段落を記述したHTMLがある場合を例にします。<p class="note"> モバイル端末をお使いの場合は、画面を横向きにすると より見やすくご覧頂けます。 </p>ここでは、p要素を使って案内用の文章を掲載しているだけです。後からCSSを適用するため、class属性を使ってclass名「note」を付加しています。次に、CSSを以下のように記述します。
@media screen and (orientation: landscape) {
p.note { display: none; }
}
上記のように記述すると、
- 描画領域が横長の場合(=orientation: landscape)には、
- 注釈文(=p.note)を、非表示(=display: none;)にする
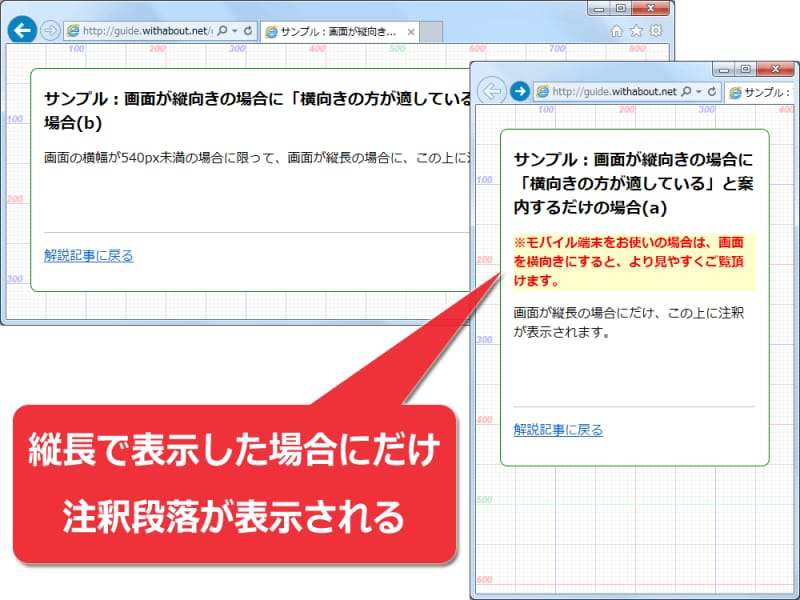
上記のソースを使ったサンプルページをブラウザで表示してみたい場合は、サンプルページaをご覧下さい。表示例は右図の通りです。ブラウザの描画領域が縦長の場合にだけ、赤色で注釈文が表示されます。
なお、「画面の横幅が540pxを超えている場合には、縦向きだろうと横向きだろうと問題なく表示できる」という場合には、以下のように条件を加えて記述すると良いでしょう。
@media screen and (min-width: 540px),
screen and (orientation: landscape) {
p.note { display: none; }
}
上記の場合は、「画面の横幅が最低540pxある場合」または「画面が横長の場合」には、注釈文を非表示にします。したがって、たとえ縦向きであっても横幅が540px以上あれば注釈は表示されません。※メディアクエリの記述では、上記のように条件をカンマ記号で区切れば「or」の意味になります。カンマ記号を書き忘れないように注意して下さい。上記のソースでは見やすくするためにカンマ記号の直後で改行していますが、改行はしなくても問題ありません。
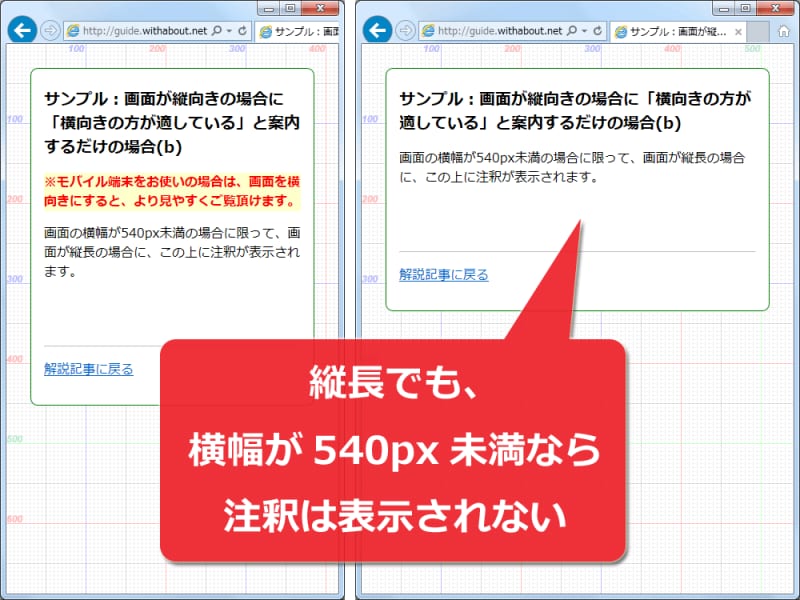
上記のソースを使ったサンプルページをブラウザで表示してみたい場合は、サンプルページbをご覧下さい。表示例は右図の通りです。ブラウザの描画領域の横幅が540px未満の場合に限って、縦長の場合だけに赤色で注釈文が表示されます。
最後に、画面が横向きか縦向きかでデザインを分ける場合をご紹介いたします。