作成したフォントファイルをウェブ上の表示に使う方法
それでは最後に、作成したサブセットフォントをWebフォントとして使えるようにしてみましょう。方法はとても簡単です。フォントファイルをアップロードして、それを読み込むようCSSソースを記述するだけです。以下の手順で作業して下さい。1. フォントファイルを自サイトにアップロード
2. Webフォントを使用するためのCSSソースを記述
※IE8以下にも対応させたい場合のCSS
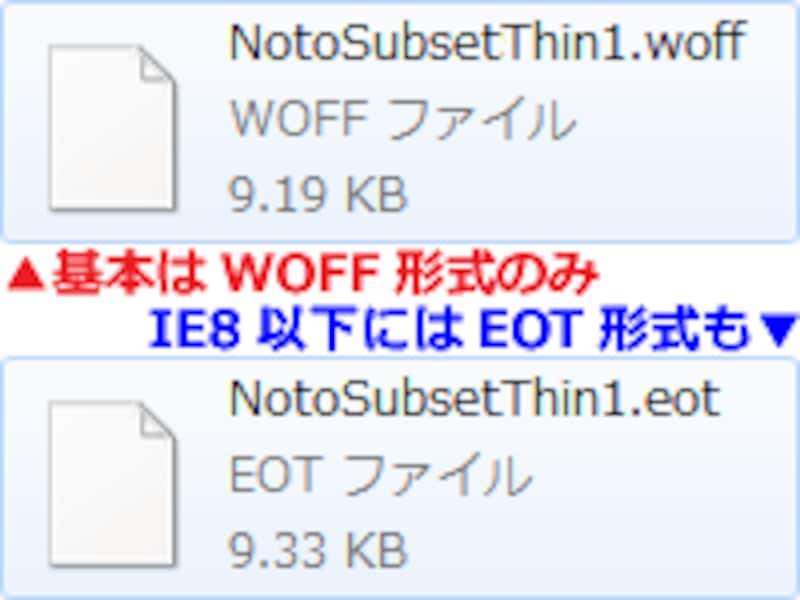
1. フォントファイルを自サイトにアップロード

最近のブラウザだけを対象にするならWOFF形式のフォントファイル1つだけで充分。IE8以下も対象にするならEOT形式のフォントファイルもアップロードする
■基本はWOFF形式のフォントファイルだけ
最近のブラウザだけを対象にできれば充分なら、アップロードするのはWOFF形式のフォントファイルだけで問題ありません。IE9以降、Firefox3.6以降、Chrome5以降、Safari5.1以降、Opera11.5以降で使えます。
■IE8以下にも対応させたい場合はEOT形式のフォントファイルも
Internet ExplorerがWOFF形式に対応したのはIE9からなので、IE8以下の古いブラウザにも対応させたいなら、EOT形式も一緒にアップロードしましょう。EOT形式のフォントファイルはIEでしか読み込めませんが、その代わりIE4という古いバージョンから使用可能です。
2. Webフォントを使用するためのCSSソースを記述
アップロードしたフォント(WOFF形式)をWebフォントとして使うためには、以下のようにCSSを記述します。
@font-face {
font-family: "NotoSubset1";
src: url("NotoSubset1.woff") format('woff');
}
上記の4行によって、フォントファイル「NotoSubset1.woff」を「NotoSubset1」というフォント名で登録したことになります。この独自フォント「NotoSubset1」を使ってh1要素を表示するには、以下のようにCSSソースを記述します。
h1 {
font-family: "NotoSubset1";
}
これは通常のフォント指定と同様の記述方法です。font-familyプロパティの値に、先ほど設定した独自フォント名を記述するだけです。このように、「@font-face」を使うことで、ウェブ上にあるフォントファイルに独自の名称を付けて自由に表示に使うことができます。
※IE8以下にも対応させたい場合のCSS
Internet Explorerはかなり古いVer.4からWebフォントに対応していました。しかし、IE8まではサポートしているファイル形式がEOT形式だけだったので、IE8以下にも対応させるにはEOT形式でもフォントを用意する必要があります。また、記述方法には若干の制約があり、下記のように記述します。
@font-face {
font-family: "NotoSubset1";
src:url('NotoSubset1.eot?') format('embedded-opentype'),
url("NotoSubset1.woff") format('woff');
}
フォントファイルを指定する「src」の値には、カンマ記号で区切って複数のフォントファイルを列挙できます。上記のように2つを併記しておけば、IEではEOT形式のフォントが読み込まれ、それ以外のブラウザではWOFF形式のフォントが読み込まれます。ここで重要なのは、下記の2点です。1. 最初にEOT形式のフォントファイルを指定する
IE8以下では、カンマで区切った複数の候補の存在が認識されません。そのため、EOT形式のファイルを先頭に記述しておく必要があります。
2. 拡張子「.eot」の直後には「?」記号を必ず加える
EOT形式のフォントファイルを指定する際には、
src:url('/font/myfont.eot') format('embedded-opentype'),
ではなく、
src:url('/font/myfont.eot?') format('embedded-opentype'),
のように、拡張子の直後に半角「?」記号を必ず記述します。この「?」記号がないと、IE8以下では表示されません。なぜなら、後続の「format~」以降の部分もURLの一部だと誤解してしまうためです。「?」記号を加えることによって、それ以降がクエリ文字列(URLパラメータ)として解釈されるので、問題なくファイルが読まれるようになります。※CSSの文法的に正しく記述したとしても、上記の2条件を満たしていなければIE8以下では表示されませんので注意して下さい。
日本語Webフォントを使ったページの表示例
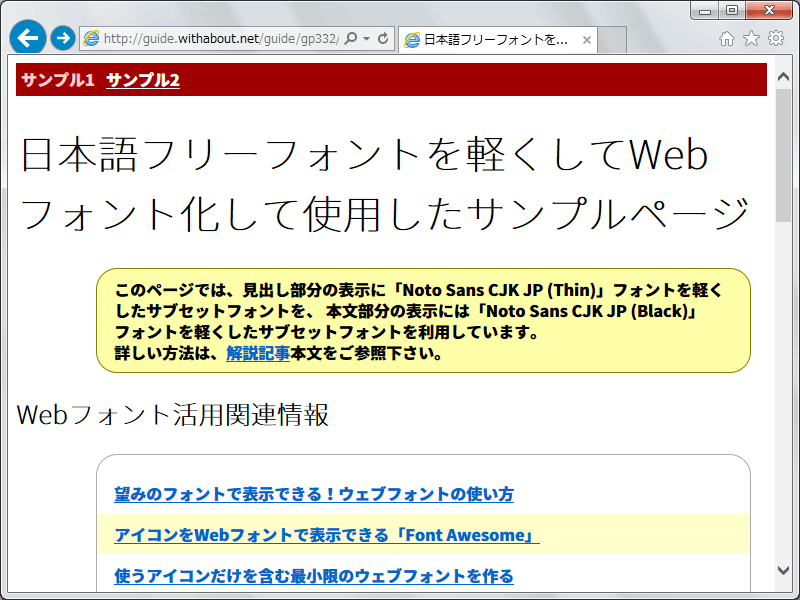
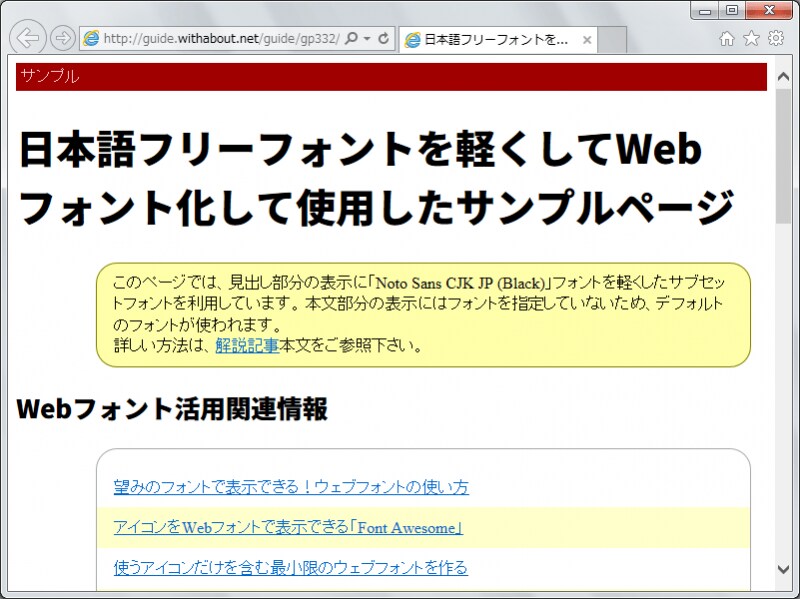
本記事でサンプルとして作成したページは下記の通りです。リンク先のサンプルページの各ソースにはコメントも加えてありますので、コピー&ペーストして記述する際の参考にして下さい。右図は、見出し部分と本文部分の両方に「Noto Sans CJK」(ThinとBlackの2種)を使った例です。この程度の文字量であれば、フォントサイズは29.3KBにしかなりませんでした。
→サンプルページ1 (最近のブラウザのみ)
→サンプルページ2 (IE8以下にも対応)
→サンプルページ3 (IE8以下にも対応)
本記事の冒頭でも述べましたが、今回ご紹介した方法は「掲載する文字が事前に分かっている場合」にのみ使える方法です。頻繁に更新されるページでは特に、更新のたびにサブセットフォントを作り直すのはあまり現実的ではありませんから。
なお、日本語フォント配信サービスには、ページが読み込まれるたびに「使用中の文字」を自動判別してサブセットフォントを動的に作成する方法がとられているものもあります。詳しくは、記事「望みのフォントで表示できる!ウェブフォントの使い方」の4ページ目「モリサワTypeSquareを使う」などをご参照下さい。
日本語フリーフォントを軽くしてWebフォント化する方法
今回は、「実際に使う文字だけを抜き出したサブセットフォント」を作成して、それをWebフォントとして使うことで、日本語フォントのような重たいフォントでもWebフォントとして現実的に使えるようにする方法をご紹介致しました。文字を画像化しようとする前に、ぜひこの方法を採用できないか検討してみて下さい。【関連記事】