望みのフォントを使いたい場合、画像化するよりWebフォントの方が便利
ウェブ上で望みのフォントを使って文字を表示したい場合は、フォント名をCSSで指定したり、全体を画像化したりする方法がよく使われます。しかし、どちらにもデメリットがあります。■文字を画像化すると、望みのフォントで見せられるが、デメリットも多い
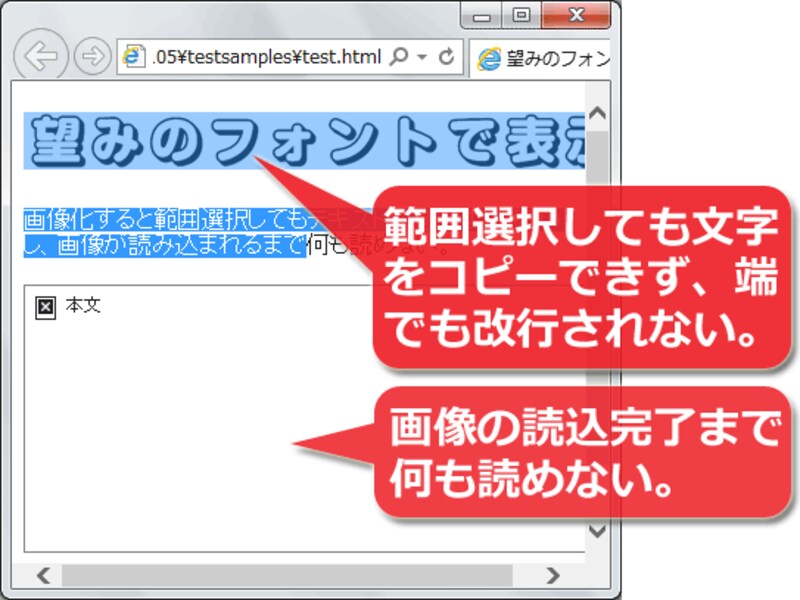
望みのフォントで文字を表示する方法としては、文字を画像として作成する方法がよく採用されています。閲覧者の環境に関係なく望みのフォントで文字を見せられるので便利な反面、
- 綺麗にサイズを調整できない
- 文面や配色を修正するには手間が掛かる
- 文字を検索できない
- 閲覧者が文字をコピーできない
- 表示空間の幅に合わせた自動改行ができない
- 画像のダウンロードが完了するまで何も読めない
■CSSでフォント名を指定すると、そもそも望みのフォントで表示されない可能性もある

指定フォントで表示されないことも
※そもそも、その問題を避けるために画像化という手段がとられるわけですが。

Webフォント機能を使えば、ブラウザがフォントをダウンロードして表示に使ってくれる
詳しくは記事「望みのフォントで表示できる!ウェブフォントの使い方」で解説していますので、別途ご参照下さい。
しかし、この便利なWebフォント機能にも、日本語を表示する際には大きな問題があります。
日本語フォントはファイルサイズが大きいのでWebフォントにすると重い
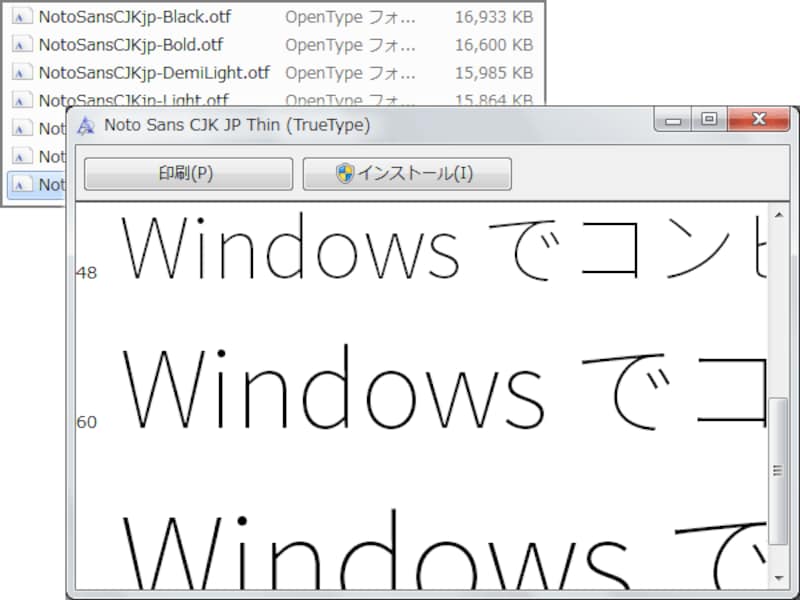
日本語には莫大な数の漢字がありますから、日本語フォントのファイルサイズは(文字のデザインによって異なりますが)小さくても数MBはあるでしょう。英数記号だけの数KBで済む欧文フォントと比べると、かなり巨大です。例えば、Windowsに付属しているフォント「MSゴシック」のサイズは8.75MB、「メイリオ」だと9.1MBです。10MBを超える日本語フォントも珍しくはありません。
このように、日本語フォントには「Webフォントとして利用するには重すぎる」という問題があります。
使う文字だけに限定したサブセットフォントファイルを作って軽くする対策

フォントファイルに収録されている全ての文字を使うわけではない
そこで、「実際に使っている文字だけを抜き出した小さなフォント(=サブセットフォント)」を作るという対処方法があります。この小さなフォントファイルを使えば、軽い日本語Webフォントとして気軽に使えるようになります。

使う文字だけを抜き出すと、小さなフォントファイルになる (※日本語フォント「Noto Sans CJK JP」を使用して実験。元のサイズ15MBに対して、本記事での使用文字だけを抽出したサブセットフォントは61KB。サイズは約250分の1になっている)
つまり、本記事の本文全体を望みのWebフォントで表示したい場合でも、数MBもある重い日本語フォントをダウンロードさせる必要は全くなく、61KBで済むということです。全ての文字を画像化するよりもはるかに小さくて済むでしょう。
■本記事でご紹介する方法の制約
本記事では、望みのフォントで表示させたい文字が事前に分かっている場合を前提にしています。例えば、下記のようなケースで使用することを想定しています。
- 一度完成して公開したら、滅多に修正しないようなページ (期間限定の告知ページなど)
- 頻繁に更新するページであっても、見出し部分など「変化しない場所」だけにWebフォントを使う場合
■フォントのライセンスに注意
市販のフォントや市販のソフトウェアに付属しているフォントをWebフォント化することは、ライセンス違反になるでしょうから避けて下さい。また、フリーフォントとして配布されていても、Webフォントにしても良いとは限らないので注意が必要です。詳しくは各フォントの配布サイトやドキュメントを参照して下さい。
それでは次のページから、重い日本語フリーフォントを軽くしてWebフォント化する方法をご紹介致します。