Base64で画像をCSSソース中に埋め込む方法

例としてCSSに埋め込む画像
1. 画像をBase64でエンコードする
2. CSSソースに「Base64でエンコードした画像」を転記
3. HTMLから(CSS内に埋め込まれた)画像を呼び出して表示
1. 画像をBase64でエンコードする
まずは、望みの画像をBase64でエンコードしましょう。任意の画像ファイルをBase64でエンコードしてくれるサービスやソフトウェアを使えば簡単です。ブラウザ上で完了するサービスもありますし、PC上で実行するソフトウェアもあります。■ウェブ上のサービスを使って、ブラウザ上からBase64でエンコードする方法:
任意のファイルをBase64でエンコードしてくれるサービスは、「画像 Base64 エンコード」などの検索語で検索するといろいろ見つかります。
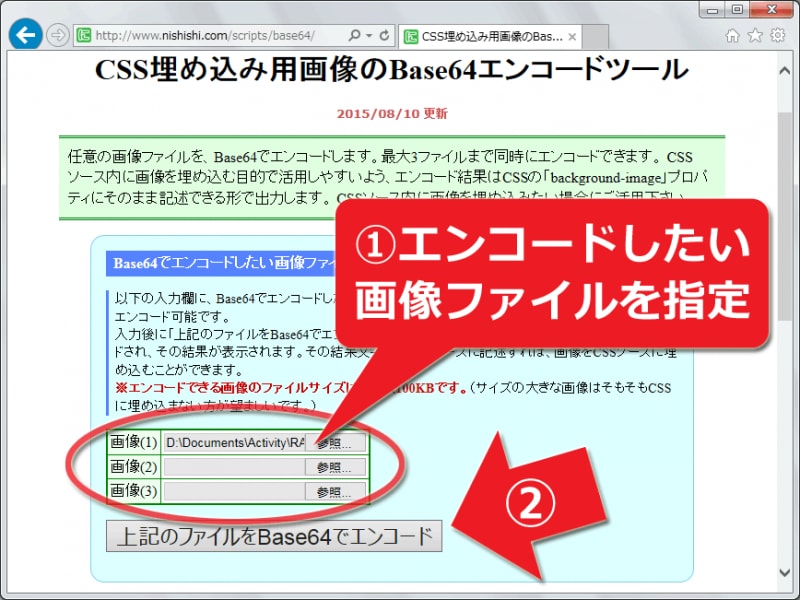
例えば、右図のサービス「CSS埋め込み用画像のBase64エンコードツール」を使ってBase64にエンコードするには、次のように操作します。
- エンコードしたい画像ファイルを入力(最大3つまで)
- 「上記のファイルをBase64でエンコード」ボタンをクリック
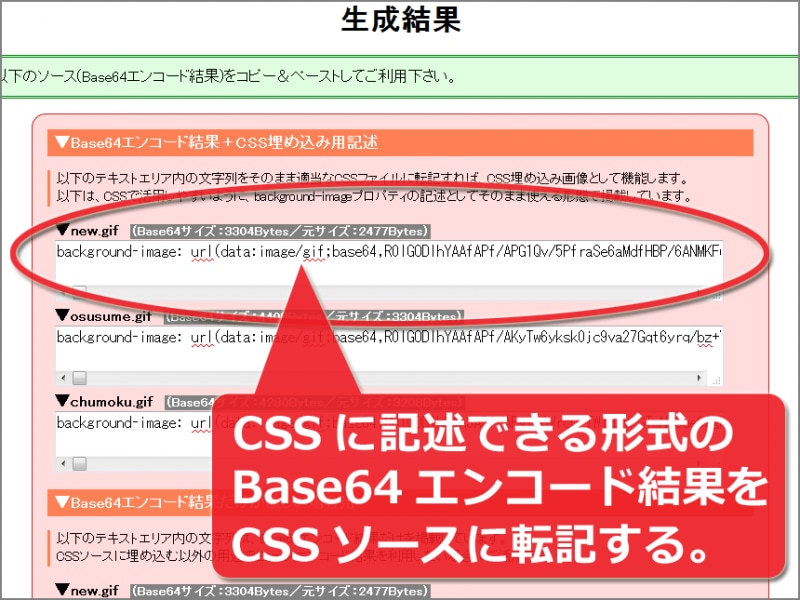
すると、右図のようにエンコード結果が得られます。とても簡単です。
このサービスでは、エンコード結果をCSSソース内に埋め込みやすいように、「background-imageプロパティとしてそのまま転記可能な形式」で表示されますから、ここで得られた内容を(後述の方法で)コピー&ペーストするだけで使えます。
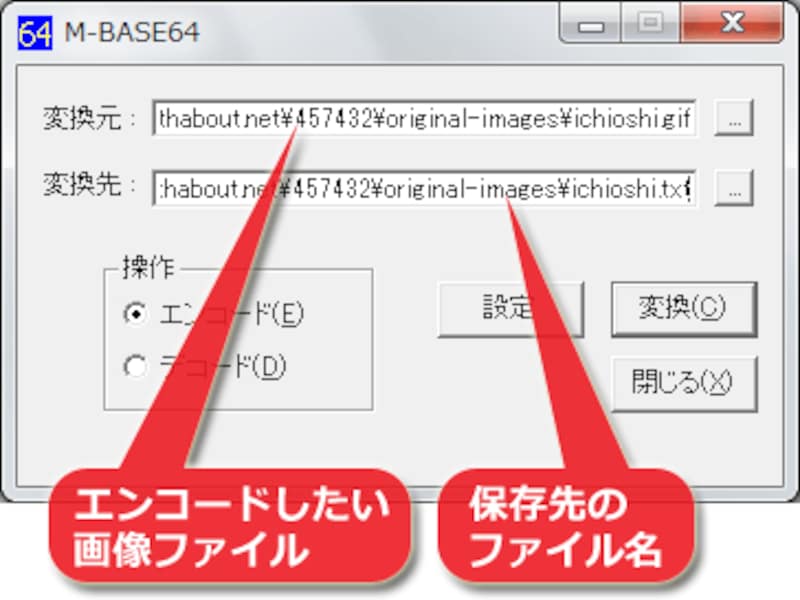
画像の数が多い場合は「M-BASE64」などの(PC上で動作する)フリーソフトを使う方が楽かもしれません。「変換元」欄に画像ファイルを指定し、「変換先」欄に(Base64での)エンコード結果を保存するファイル名を指定するだけで使えます。
このようなPC上で動作するソフトウェアだと、ウェブ上のサービスのようにサイズ制限はありませんし、(サービスを提供している)サーバに負荷を掛けずに済みます。
※ウェブ上のサービスではファイルサイズに上限が設けられていることが多いですが、そもそも今回の方法は「サイズの小さい画像」を埋め込むことが目的なので、サイズ制限を気にする必要はないでしょう。サイズ制限に引っかかるような大きな画像は、今回の方法では逆効果になってしまいます(後述)。
画像をBase64でエンコードすると、以下のような長い文字列が得られます。このように画像ファイル(=バイナリデータ)をテキストデータに変換することで、CSSソース中に画像を埋め込めるようになります。

Base64でのエンコード結果の一部(長すぎるので省略)
■データサイズは約1.3倍に増える
なお、Base64でエンコードすると、元のファイルサイズよりも約1.3倍ほど大きなデータサイズになってしまう点に注意して下さい。小さな画像ファイルが対象なら、たとえサイズが1.3倍になったとしても通信回数を削減できる方が総合的には速くなります。しかし、大きなファイルを対象にしてしまうと、通信回数が減っても通信時間が長くなってしまうため、意味がなくなってしまいます。あくまでも、アイコン程度のサイズの画像に限定しておきましょう。
2. CSSソースに「Base64でエンコードした画像」を転記
次に、Base64でエンコードしたデータ(テキストデータ)を、CSSソースに転記します。もし、Base64でエンコードしたテキストデータ内に改行が含まれている場合は、すべて取り除いて(長い1行に結合して)下さい。例えば、以下のように記述します。
.image-ichioshi {
display: inline-block;
background-image: url(data:image/gif;base64,R0lGODlhOgAxAPf/APrnl+Sptv778qa017a52NfG2xM5lOOmBcTL4s+rF/r5+OLFlPvutTVYppFrK8WFGwMqi7xzAHuWyHBlUc6cSGtqbefI1m2Lw96iu9Jpe1Z1ttSkU/bXU35qRfLFAMN7A+ji5sfD29N2GcaKJshTZtyEmMmRNN68hdWqZOKZp+y5AWODvtR5l7gnRNyXBerYt/LIF7bB3paq081jJ+PY5P3//9uUpbXK5vbabuOdCdyLDvj18ezexbyfI8xbSOvt8ra2uMbGxvv8/vLHD81aVbgyMtBrJshXOOORnOuyAyJGm4Kby/rVOsiHAf7//+zFzkZnrvfy7JOlzubNpFpcY0pssu/hy+nT3rVtAA40kfzzytjY2dmJosNMZsK+2cNLOmVeWMtpf81ie8RLSNq1d96zwsfY7tnT4vr7/NuoxIml0vPr3AAmifPLJPTJAAsxj/XMAOOvu/PIAM9lU9FkbdyyyqtyEoeHieDAivTpyfDk0KltCOW2wdDP4tBtGdNxINmDEth0edHZ6vnjgaWlpggtjcVIWeGbtC5Rov311qOv0714Axs/l2J9ufTt4fTQNvDBAdBmOfTi5v767dewbP75585lL8eOL9BshbVzBOKzyeO/0eGhqz1hrJ+q0M5lINN0juK7yp5pEOa6xfjIAMJ/Ev/999p9jffQAMB7C9N+kNZygtascsFRObFOC9p3hd1+gc2WO9Z7DdqWssteKr47NPz8/fPd4d3a6ey2w8ZPLufQrIqgzfnz6ffUJ+KrwPHFBshYcvbw5LR0CwAih//+/fv9/+m1ye+9Af79/AAchF5dX+atAfTGAHt7fd6QDUFeqFRusPb29vrw3vLQ1s1hHp684d240IJlN2BjaqmNPGBfYcVagO6/MMppkHmQw1Fytd7m8b13Es1+a9+wPNZwcqu83c2QLb42TPr49/b3+aNzI5qx2Om9Cem/yLt2B8+PAPG1veC/gf344f319vfP0c1ZaChLnteQsNK90ty6x/Xg2fLo1vr6+vHDAP///yH5BAEAAP8ALAAAAAA6ADEAAAj/AP8JHEiwoMGDCBMe7IWi1IgXCiNKnGiwl4lUqSKUEkaxo8eCySiY4LeGQoQFHw2aEsCSpaliKf9NSWXFiRMrH7SlNKUFAA4Oj9oMGQqjzSMOgxhUopjuAYoa/YTsGLGuowAGONoA88e1q1evQzgASBRxyiIrUNEoiFVV4rxBvjx8dePBgxs4br56BcaBAcJisWKhQdNPLduIkwbBYPZMhVx/HuQAOkJrxqdnbjLfxfu1r0F+EU5ALZzuXNt/UQLEeXIr2T8G3UQcISHmCCQ5uHOQ0PQLw6wugHI80wFIVo7HXYHhWDpwwSI9o6U+cCCwGCYuSE6JCYNDxZgSm/oI/wKlQwWtI7V+Lami4UYuEhlWnSrBpQtmvW38CtxgQgHhfsbw80EHAkmyihlqDCCIKsGBYkYVBnSiyQyWcLGJBX1kwQYxEgiCQAzmDCCDNWkYkZdewADwTzIPUDJaPzW8sMgEAgXAyQrKEMMLEjokQQcBEECQhRdEjHGGBp3c88aSBhiQxRuFFELMPXUYIYdezfgDySDTvLPLi07ggUUFAqmiDyIQvEEAHczIcUQBShTChhSvoFOAhoUsCWWUfLKhxDWRIMeVB8w00YQL5JTiiDH9FGbMBqKQmQwmIRgAASMF+IAMHH9gUAUEbFyQQgt3EqNnlFk0aQAjSnRSQCRdRf/mBjMRRIBFrbH416h0DpCpQAYEvAEBInVYIgccgHBxARsQVBFHC1cs0UgWeX6DwLWChKMOCBbgY6U/zajAjArwYPEABaVg8VSjMPIw4x3/0JOBIoVAAAUGf6AihwunLMFGIYhsgo4Y8SAApQGCxHABFNBooIgkGdSShBzNHLDIrRFQ4EiMEeDhBLthYgEGIfFm4Imc4MxSjT+oMGNylJj64Ic99BZiACJyMssGG1XQYM8BbqiwyAMnUGLCxsYYYwIZHxcmBKRUBFHyyWxowEkXYwDiY7A2h+CDjwPkKSyoS6ZJzAUYGIHKAVjs4kQNO4CMAgU1EGZMFA9gk80P/0z/Qwe9bEAhCS6bgPKFIV5QOyQRSfhQACMQyKmEBObE0AjMr+47QjpCRAXyCZco0LkTU2QCBrz/4EAEAVkMW8MKndygSReVFpIFAUQgY8QhMjDCSCNnBJBBBlegaYDX8ESAQtPs9uPEAqVEIQQaNUC6DBD/mNKGD15YyoggiBBjQB/21H577kmMccUA4QiwSgvovHKGEhAYUMAX4rBihS3NNxpmKlGogRPwhg0qgOA1HrBEHdCUhQa0DhGhMESlhEQkZCBjdQaAgifOQAMamKMBQepEKFrBg7f1z3+UiIUt+EEGCpjOGa4ZBBxEcIgVsEFYbwgVJ9ARgicpAQE+gEQO/14hg51d6h5xShMbZHCKcTjhP+yqgQCjMIJLoMtWEcAG9v7BATnkYBXmSBOU3oAAOqDDgyHARRqOMMMaKiNPfIISMcBxhVqw4kWNqoEedrGAEdyKAi8QxkzewQOBPIIrR7AAFIghpRUcgxYiEMMp6ECEVuQAFX7Axw3AAbkNEYMNBrgADYLhChc1L0YYMQEFKPECKRrDCWSIgDwE0gZ/wEEHYsAFFLIADhqQwAX+GM4BkgAJVLjhAGM4xRPOMABeSGAJ7OjDMbrgh0VswBj/QUM6rLgG0UnxPzVwRCkukY5/DAEyctAFJiTxg1tkAB1jaIURjGCJIxxBBJtSQS1aYP+IVSCBEykoAQl0kQNkRKA//xEC3ko4mP4RJhZYwN455YCMMWwCBD8AwRU6aAEM/EITmygcLZAVBj5wAgldqIUfZHEAW9IqFWtgVFR2cAke4JFdaHgUFu5QjDZ4ABLVEEMMGGGARizBAErQwAo0UIVOQAEBmHiGEepwgRWoYROWQAUcriSHA7xjESf4GBqcwIMIMK0GxpheYRy1gT1UQB2PmKE3qKGInUXjAozcGbMgQIwqYMAPkciHAZTRgBKdCFzwKAW61vA2PQQmAqxcww6EIEX/rCVS0uiiJa5xASW9gRENgOOSogSBBtRhBnNgHRtWYAMRwGFQkPhALHjwjhb/beAdlOgFBbCAhaFRAAUoCKAwStGrdAzCDUZIQwNu+AYD3MN2SiqEEu5R2jLoIhAyAJUESqCDE3lABWZ1wi5MsIhSkCEdUJkCfx7wgEtQQgGki8AE7uAELXAKA50w1RuywIhCMEIDUGoANNjQgDLUAgn+mtMrcsDVlkVgCm9TQBR2UIPOUa8G6djBDhRQt+qJYhkkM4UvRDALNeDMXhpI05P0VN0WpOAb/1IEmyKTAyOIIAKtdFrnmjcYIahVjx8o4BYEMgg/sMAJUmBWNGw4xj21+EZsOJ8K3JAEQxxCDEXgxBNPyGXqWc8ZthDIPOawCSlAI00GCG0Wouu7JzcC/5Re2xQgSnADBOSiC3HAIxT7V4MpyJcKWxTIKfKhoSXx17/RgBIillvgFnDizcfTFBxmoAkoFEICfADF24RgjBqI7oQ1WMN0qOAMaRCEC2VAk6ENoCc9ta7RUDYAkfxxAHv0wQDEgMIvWiEPyTpiCrGoCRTDGYs9gGEZUiMIJwKggTyx4RtLYKTYylbgIiBBAsxSRCBkoYtcLGtOJXDFIlLxgFLU6hLQsQlZz4GFCVDhDmEmiDtU8YM3E0MK4VBCq4VFDERYNxCKABU4nkCCAJjjYH3oAhiwYYdMZMIBdtAIChawABRkpANUqMABCxIHVdDjzWzgRT3OgIBvRAkREv+w6mkd199CWIsXBpDTCn4xA21QgQpgAAMVJjCMD9SqVpnAOLIPYoMyXCDmEKATOpAwgCBB4xYBwAA3dEDDb5hKSJG71BnskQM4JKAD27j5BCbggGG8YxgOcPf1EJKCAEDhhkmHhSzKcTJ7YaAWnwAEoeyBC0T8K0o3NAcXPkEXUnggAT3oQTt6QIVl5PzmIIbJQWykAWUwKwblcEEgPLGhTuBLq7YUASgE0Yl6vSF2GPgCMq4EmWaQghTNaEYP1L4NZyQbIXywgTXYw45QzOEAgYhBAxpwgRK9FjIeoAUmrhADRSDgCiz4QhIO+xUPMCEPWwjCFsqpEEkEIw6jGEVxCrqwjzyQYBQWuJA3AHF85ItgDBnQzhj+sHq9cGUIgxDAR56gClCowgaSIBBPEAZzcATyBAmCYhcq8AzBgQx0YX98oQUxoRCTAACPIAeCEit38YB6AQM4IIETKBHFoAWD8AhDcYIomIJDAANiwRwpERAAOw==);
background-repeat: no-repeat;
width: 58px;
height: 49px;
}
適当なclass名(ここでは「image-ichioshi」)を用意して、そこにbackground-imageプロパティを使って「Base64でエンコードされた画像」データを記述します(詳しい書き方は後述)。同時に、widthプロパティとheightプロパティで画像サイズも指定しておく必要があります。なお、画像は背景画像として掲載することになるため、念のためにbackground-repeatプロパティに値「no-repeat」を指定して、画像を1枚だけ表示するように指定しています。
Base64でエンコードした結果は、background-imageプロパティの値として、以下の形式で記述します。画像形式の種類を明記する必要がある点に注意して下さい。
■記述形式:
background-image: url(data:形式;base64,エンコード結果);PNG、JPEG、GIF画像の場合の具体例を以下に示します。
■PNG形式画像の場合:
background-image: url(data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAMgAAACWCAMA---中略---N8jJgAAAAASUVORK5CYII=);■JPEG形式画像の場合:
background-image: url(data:image/jpeg;base64,/9j/4AAQSkZJRgABAgAAZABkAAD/7AARRHV---中略---opaKKWiiloopaKKWiiv//Z);■GIF形式画像の場合:
background-image: url(data:image/gif;base64,R0lGODlhOgAxAPf/APrnl+Sptv778qa017a5---中略---IomIJDAANiwRwpERAAOw==);
3. HTMLから(CSS内に埋め込まれた)画像を呼び出して表示
HTML内で画像を表示したい箇所では、例えば以下のように記述するだけです。<span class="image-ichioshi"></span>CSSで指定したclass名を任意の要素に記述するだけです。ここではspan要素を使っていますが、他の要素でも構いません。このように記述するだけで、CSSソース中に埋め込まれた画像が表示されます。
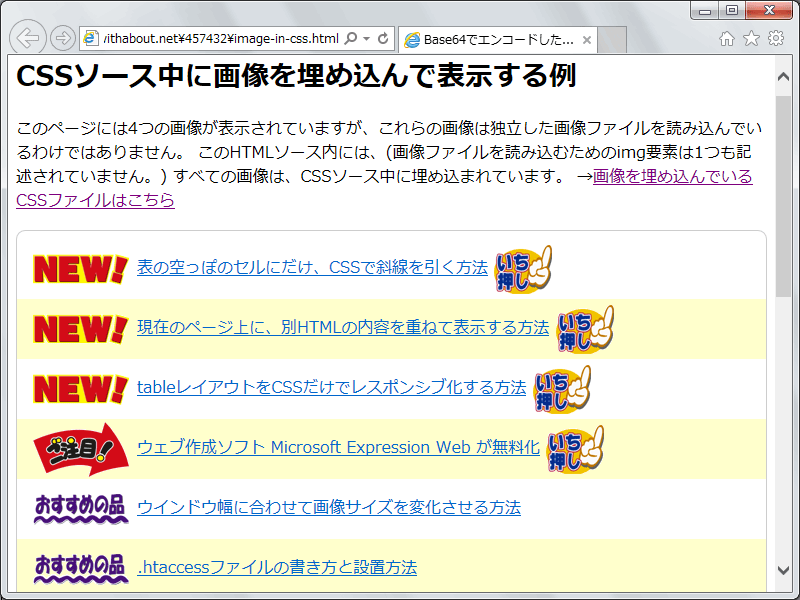
CSSソース中に画像を埋め込んだサンプルページ
上記でご紹介したテクニックを活用して、CSSソース中に4つの画像を埋め込んだサンプルページを用意しています。CSSソース内にコメントを記載していますので、コピー&ペーストして試してみる際の参考にして下さい。→CSSソース中に画像を埋め込んで表示する例
小さな画像をCSSソース中に埋め込むことで無駄な通信を削減
今回は、サイズの小さな画像をCSSソース中に埋め込んでしまうことで、ウェブサーバとの無駄な通信回数を削減し、ページの読み込み待ち時間を軽減する方法をご紹介致しました。サイズの小さな画像ファイルを多数読み込んでいるウェブサイトで、ぜひ活用してみて下さい。【関連記事】
- 「CSS Sprite」で画像の表示速度を高速化する
- 1画像内に複数リンクを設定!イメージマップの作り方
- 画像上の自由な位置に文字を重ねる方法
- 画像の下に謎の隙間ができるのを防ぐには
- 使うアイコンだけを含む最小限のウェブフォントを作る