ウェブサイト内の画像表示を高速化する「CSS Sprite」
高速な回線が普及した今でも、ウェブサイトの表示速度は速ければ速いほど望ましいでしょう。ウェブサイトの表示が遅くなる要因の1つとして、「読み込む画像ファイルがたくさんある」という理由が挙げられます。画像1つ1つのサイズは小さくても、数がたくさんあれば読込完了までにかかる時間は長くなってしまうからです。そこで考え出されたテクニックが、複数の画像を「1枚の大きな画像」に結合して、CSSを使って表示内容を選択する「CSS Sprite」です。複数の画像を1枚に結合すると、全体のファイルサイズが減る上に、サーバへリクエストを送る回数が1回で済むため、読込完了までにかかる時間は短くなります。
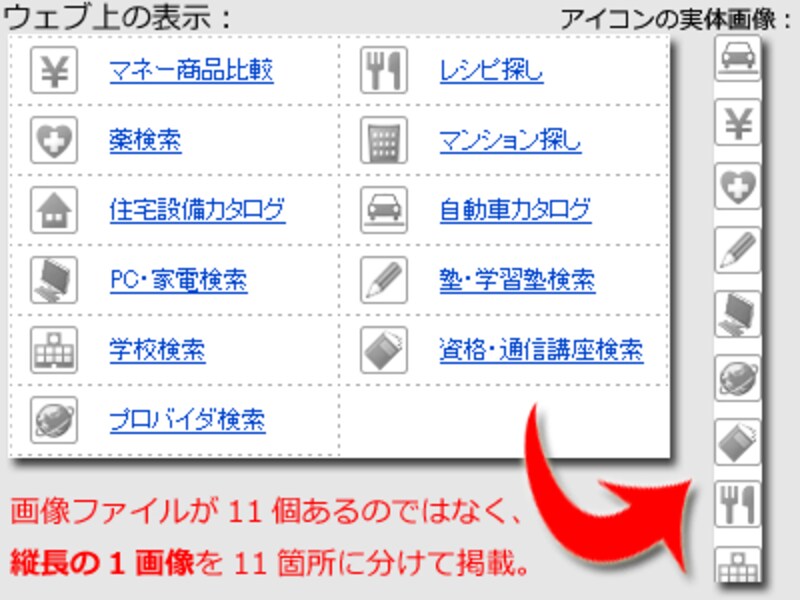
CSS Spriteの例
下図は、All About内に掲載されているページの一部です。ここには合計11個のアイコンが見えます。しかし、画像ファイルが11個あるわけではなく、「11個のアイコンが描かれた1枚の大きな画像」が1つあるだけです。この画像から、必要な箇所だけをCSSで抜き出し、11箇所に表示しています。これが、「CSS Sprite」です。
縦長の1画像をCSSで11個に分割して掲載
同様のテクニックは、GoogleやYahoo!、Amazonといった様々なサイトでも活用されています。例えば、Googleのサービス一覧ページにはアイコンがたくさん掲載されていますが、使われている画像は1枚だけです。1枚の大きな画像に、たくさんのアイコンが描かれています。
画像を結合するとファイルサイズが減る
例えば、以下のように10個のアイコン画像がある場合、そのまま10ファイルのサイズを合計すると、18.94KBになります。しかし、これら10個の画像を縦方向に結合すると、6.3KBになります。全体のファイルサイズが約3分の1に減ったことになります。これによってダウンロード量が減るため、表示速度が向上します。
複数の画像を結合すると、全体のデータサイズは減る
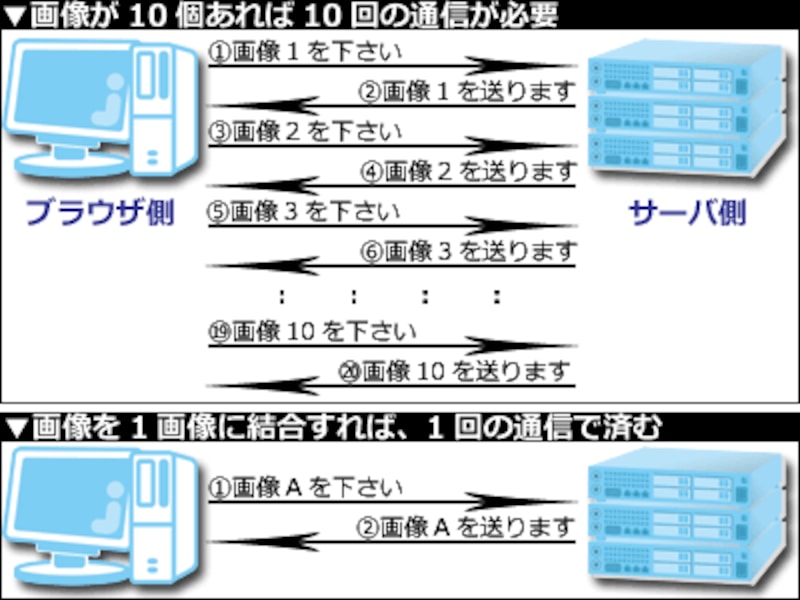
画像を結合すれば、通信回数も減る
10個のファイルを読み込む(ダウンロードする)には、サーバへリクエストを10回送る必要があります。読み込む画像が1個であれば、送るリクエストも1回で済みます。画像を1つに結合すれば、たくさんサーバと通信する必要がなくなるため、その分だけ高速化できます。
画像を結合すれば、サーバへのリクエスト回数も減らせる
今回は、このように複数の画像を1つにまとめて表示速度を高速化できる「CSS Sprite」の実現方法をご紹介致します。







