デザイナー・エンジニア編
WebディレクターとしてSEOを担う田中さんがおすすめする拡張機能を紹介します。田中さんは制作業務に関わる時間も多いためデザイナーの方にもおすすめの拡張機能となっています。Web Developer
開発中のコードをデバッグする時などに活用する定番の拡張機能。多機能かつ可視性が非常に高く効率的なデバッグが可能になります。テキスト・画像・CSS・JavaScriptなど色々な要素で構成されているWEBページをシンプルに見ることができるので、サイト運営の中で重宝している機能です。(田中さん)
インストールはこちら
EditThisCookie
72万人以上が利用するCookie情報を編集したり削除したりすることができる拡張機能です。色んなwebサイトを見る中で、Cookie情報でサイトのコンテンツが変動することが良く分かります。どんな内容が変動しているのかを見る時にこの機能を使用しています。(田中さん)
インストールはこちら
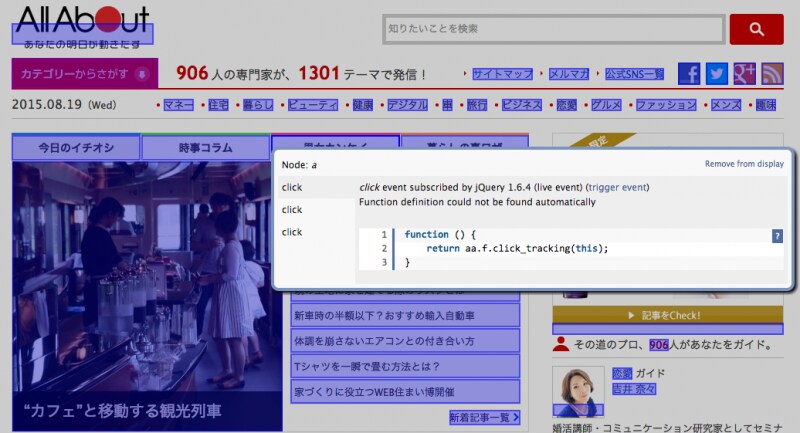
Visual Event
Visual Eventはサイトのボタンやリンクに含まれているイベントを可視化することができます。ユーザー行動を確認したりサイト解析を行う際に重宝しています。この機能を用いて分析できた内容をサイト運営の中に取り入れて、更にユーザーファーストなサイト運営を目指してます。(田中さん)
インストールはこちら
ColorPick Eyedropper
気になるサイトのカラーコードをクリックひとつで抽出することができる拡張機能。LPやバナーを作る時に、参考にしたいサイトやデザインのカラーコードがすぐにわかるのでよく利用しています。(田中さん)
インストールはこちら
広告営業編
広告営業を担当している清水さんおすすめの拡張です。営業ならではの定番拡張をおすすめしていただきました。Tag Assistant (by Google)
GoogleAnalyticsやAdWordsなどの計測ツールタグが埋め込まれているか確認できるChrome拡張です。基本GoogleAnalyticsが入っているサイトかどうかを把握したり、自分でブログにGoogleAnalyticsを設定した際にちゃんと稼働しているかも確認することができるので、その時のタイミングによって使いますね。(清水さん)
インストールはこちら
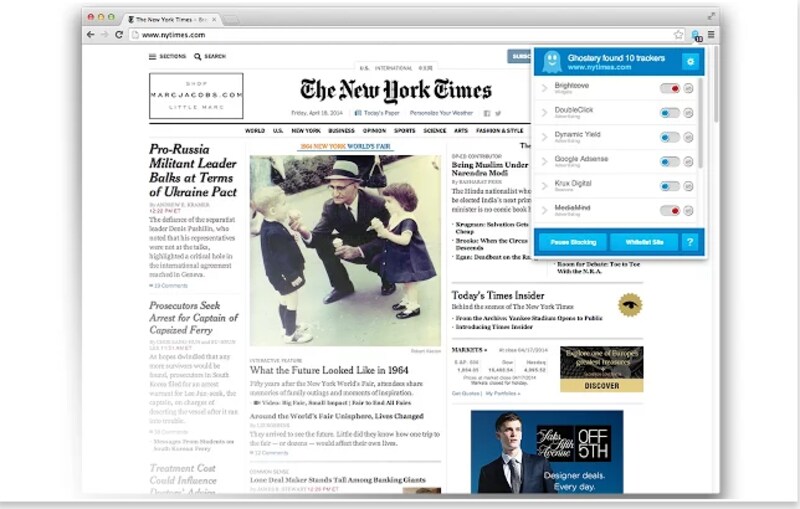
Ghostery
Ghosteryは、サイトで使用されているデジタルテクノロジーツール(Facebook・Twitterのようなソーシャルウィジェット・アクセス解析ツールのGoogleAnalyticsやリターゲティング広告)をワンクリックで表示してくれる拡張機能。これを使うと一瞬でクライアントがどんな広告を配信しているか分かるので、DSPやアドネットワーク広告など提案する際は事前にクライアントのアド情報を得ることができる点でおすすめです。(清水さん)
インストールと詳しい使い方はこちら
番外編 拡張の開発者を発見!
ヘルスケアQ&Aサイトなどの開発に携わるエンジニアの佐々木さんが開発したChrome拡張を番外編で紹介します。
拡張を開発した経緯は、プログラムについて学習する中で新たに学んだことを実践してみたいと感じ、どうせならば自分が快適に使えるようなツールを作ってしまおうと考えたそうです。
nArrow
Webページ内に存在するリンクの一覧をショートカットキー1つで表示でき、表示した一覧の中から探したいリンクをテキスト検索することができる拡張機能です。リンクの移動においてマウスの出番が大きく減るので、エンジニアにおすすめです。(佐々木さん)インストールはこちらから
株式会社サイバー・バズからのメッセージ
2015年度より、株式会社サイバー・バズではGoogle Apps for Businessを導入しています。それに伴いこれまでChromeを使っていなかった社員やプライベートだけ利用していたという社員も、ビジネスにおける様々なシーンでChromeの拡張機能を利用して日々の業務を効率化させています。今回、おすすめの拡張機能をご紹介いただいた、株式会社サイバー・バズのWebサイトはこちらから
いかがだったでしょうか。Webディレクター、エンジニア、営業、広報、執行役員のおすすめ拡張を紹介しました。様々な業種の人が活用できるChrome拡張です。ぜひ、活用してみてください。