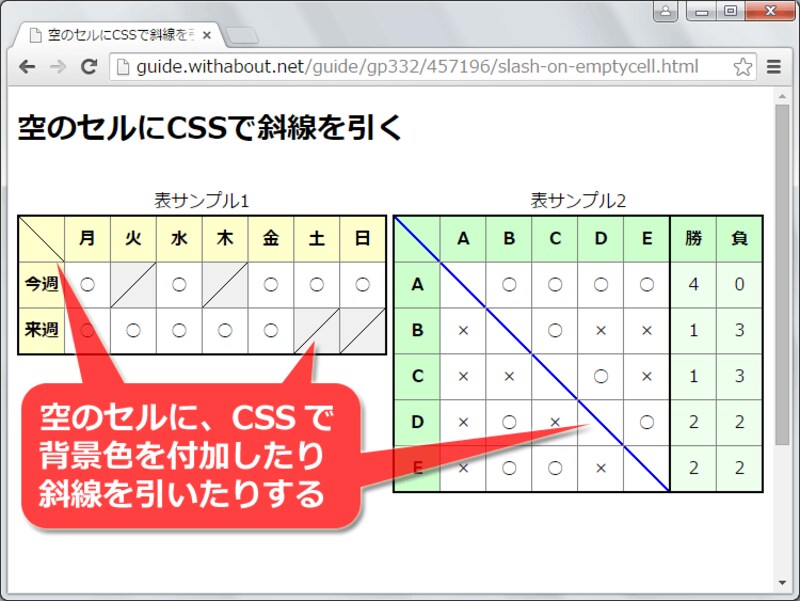
空っぽのセルの中に、CSSだけで斜線を引く方法
それでは最後に、CSSを使って斜線を引く方法を解説いたします。ここでは記事冒頭でご紹介したように「空っぽのセルの中に斜線を引く方法」を例にしていますが、斜線自体は表(テーブル)のセルに限らずどこにでも引けます。斜線を引く仕様くらいはCSSに含まれていても良さそうなものですが、残念ながらありません。そこで、グラデーションを描くための仕様「linear-gradient」を利用して、斜線のように見せるテクニックを使います。CSSソースの記述は1行だけで済み、ほぼコピー&ペーストで斜線が引けますので、ぜひ試してみて下さい。
【このページで解説している内容の目次】
- 空っぽのセルの中に45度の角度で斜線を引くCSSの書き方
- CSSのlinear-gradientで斜線が引ける理由の解説・配色の調整方法
- 正方形ではない(縦横比が不定な)対象に、うまく斜線を引くCSSの書き方
※解説を分かりやすくするために、まずは斜線を引く対象が正方形である場合(=斜線の角度が45度の場合)を解説します。斜線の角度が自動で調整される書き方は、最後に解説しています。
空っぽのセルの中に45度の角度で斜線を引くCSSの書き方
まずは、必要なCSSソースをすべて掲載しておきます。斜線を引くためのCSSソースは各1行で済みますが、表全体に対する装飾も必要なため、CSSソース全体は長くなっています(全28行)。そこで、ソースの見やすさのために前半と後半に分けて掲載します。■CSSソース前半:
table {
border-collapse: collapse; /* 枠線を結合 */
border: 2px solid black; /* 表の外側の枠線 */
}
table th,
table td {
border: 1px solid gray; /* 表の内側の線 */
text-align: center; /* セルの中身をセンタリング */
width: 50px; /* ※セルを正方形にする */
height: 50px; /* ※セルを正方形にする */
}
table th {
background-color: #ffffcc; /* 見出しに背景色を付加 */
}
上記は単に表を装飾しているだけです。この後で記述する斜線の角度を45度に固定できるように、セルの横幅(width)と高さ(height)を同じにして正方形にしています(※正方形ではない場所にうまく斜線を引く方法は後述)。■CSSソース後半:
次に、斜線を引く以下のCSSソースを加えます。
/* ----------------------------------------------------- */
/* ▼空の見出しセル(th)には、右下がり(+45度)の斜線を引く */
/* ----------------------------------------------------- */
table th:empty {
background-image: linear-gradient(45deg, transparent 49%, black 49%, black 51%, transparent 51%, transparent); /* 右下がりの斜線 */
}
/* --------------------------------------------------------------------- */
/* ▼空の中身セル(td)には、右上がり(-45度)の斜線を引いて灰色背景色も付加 */
/* --------------------------------------------------------------------- */
table td:empty {
background-color: #f0f0f0; /* 背景色 */
background-image: linear-gradient(-45deg, transparent 49%, black 49%, black 51%, transparent 51%, transparent); /* 右上がりの斜線 */
}
上記では、背景画像を指定するbackground-imageプロパティの値に、グラデーションを作るlinear-gradientを指定しています。この記述がなぜ斜線になるのかは、この後で解説します。■表に斜線を引く表示例:
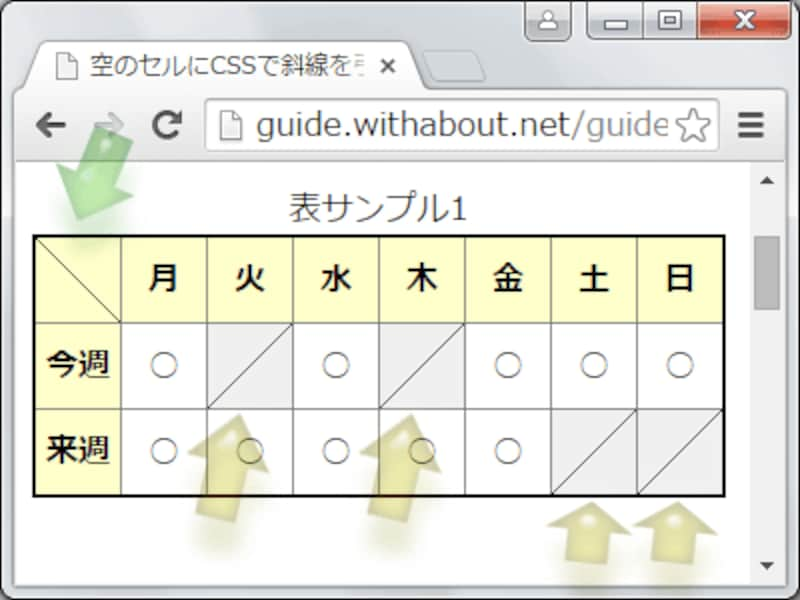
上記のCSSソースを、前ページでご紹介したHTMLに対して適用すると、下図のように見えます。

CSSソースを適用した表示例:セル内に斜線が引かれている
下記に示すように、2種類の斜線が引かれています。
- 表の左上(行と列の見出しが交差するマス)には右下がりの斜線が引かれていて(※緑矢印)、
- 表内部の空欄(空っぽのセル)には右上がりの斜線が引かれています(※黄矢印)。
■表に斜線を引くサンプルページ
実際にブラウザで表示確認したい場合は、下記のサンプルページをご覧下さい。このサンプルページ内には、下図のように2つの表を掲載しています。HTMLソースにコメントも付加していますので、コピー&ペーストして活用する際の参考にして下さい。
→空のセルにCSSで斜線を引くサンプルページ
さて、先ほどのCSSソース後半で斜線を引くために記述している箇所は「background-image: linear-gradient(……)」のような形式で書いている5行目と13行目の2つです。なぜこの記述で斜線に見えるのかを、以下に解説いたします。
CSSのlinear-gradientで斜線が引ける理由の解説と、配色の調整方法
斜線を引きたい要素には、背景画像を指定するためのbackground-imageプロパティを使っています。しかし、値に画像ファイルは指定していません。画像ファイルの代わりに、グラデーションを描くための「linear-gradient」を記述しています。そうすると、背景にはグラデーションが描かれます。そのグラデーションが一本の斜線に見える仕組みを、下記のA~Gの順で詳しく解説します。- A. linear-gradientの書き方
- B. 例1:グラデーションの描画
- C. 例2:一本線の描画
- D. 例1と例2の比較
- E. 傾き(角度)を指定することで斜線に見せることができる
- F. 斜線の太さや色は、グラデーションの中間色と位置で調整
- G. まとめ:斜線を引くCSSソースの書き方
■A. linear-gradientの書き方
このlinear-gradientは、以下のように記述して使います。
linear-gradient( 角度, 開始色, 終了色 )上記の場合は、開始色から終了色までのグラデーションが描画されます。さらに複数の中間色を指定することもでき、その場合は以下のように記述します。
linear-gradient( 角度, 開始色, 中間色と場所, ……, 中間色と場所, 終了色 )斜線を描くためには、この中間色の指定を駆使します。
■B. 例1:グラデーションの描画
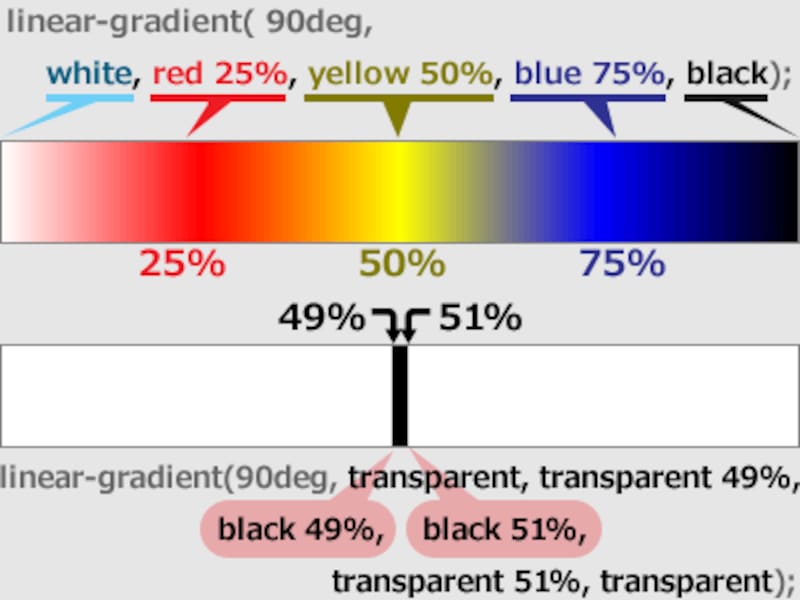
例えば、左から右へ向かって「白色→赤色→黄色→青色→黒色」の順で、均等な幅のグラデーションを描きたければ、以下のように記述します。
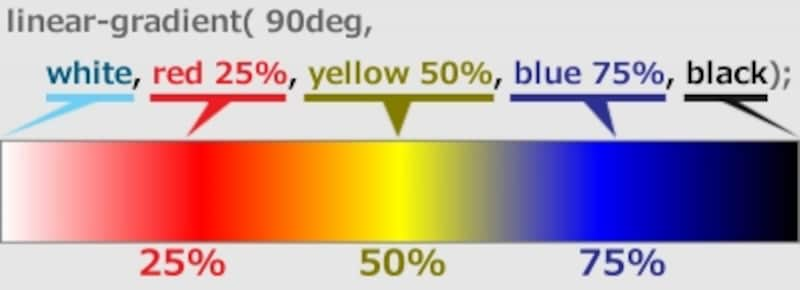
linear-gradient(90deg, white, red 25%, yellow 50%, blue 75%, black)上記のCSSソースを表示した場合の、値と描画の対応は下図の通りです。

linear-gradientに指定する値と描画の関係
linear-gradientに指定した値がどのように描画されるのかを詳しく示すと、以下のようになります。指定色と指定色の間は自動で計算され、滑らかなグラデーションになります。

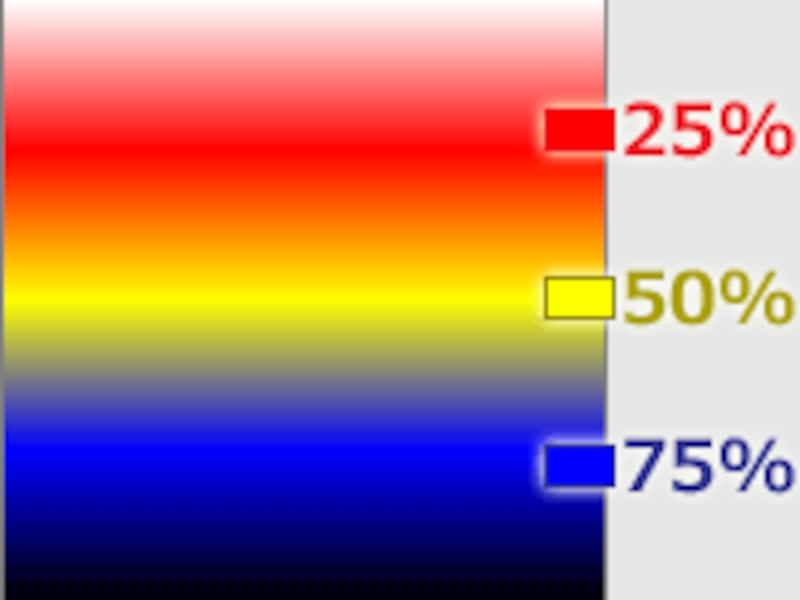
中間色と位置を3つ指定したグラデーションの描画例
- 開始点→25%:白色から赤色へグラデーション
- 25%→50%:赤色から黄色へグラデーション
- 50%→75%:黄色から青色へグラデーション
- 75%→終了点:青色から黒色へグラデーション
■C. 例2:一本線の描画
このlinear-gradientの記述内容を工夫して下記のようにすると、グラデーションではなく線を1本だけ引くことができます。
linear-gradient(90deg,
transparent, transparent 49%, black 49%,
black 51%, transparent 51%, transparent)
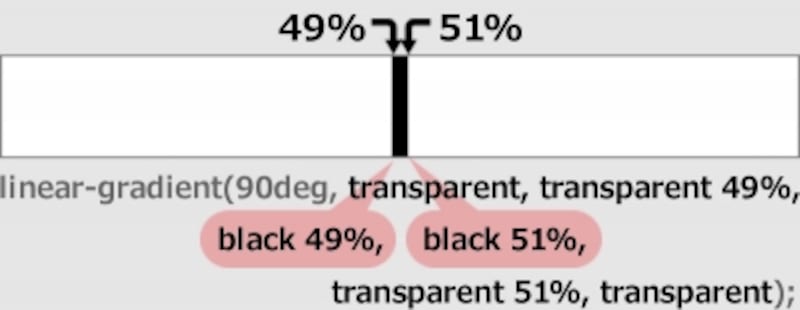
ここでは色を2種類だけ指定しています。「black」は黒色、「transparent」は透明色です。上記のCSSソースを表示した場合の、値と描画の対応は下図の通りです。
linear-gradientで直線(一本線)を引くイメージ
このCSSが黒色の直線(一本線)になる理由は、以下のように描画されるからです。linear-gradient自体はグラデーションの指定ではあるものの、結果的にはグラデーションにはならず、線が1本だけ描画されます。

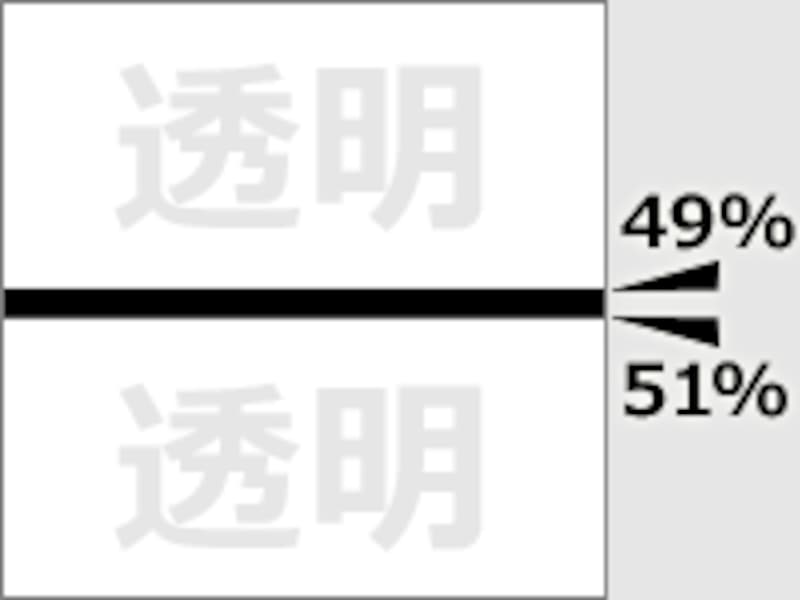
49%~51%の間だけ黒色になる
- 開始点→49%:透明~透明へグラデーション(=全部透明)
- 49%→49%:透明~黒色へグラデーション(=その場で黒色に変わる)
- 49%→51%:黒色~黒色へグラデーション(=全部黒色)
- 51%→51%:黒色~透明へグラデーション(=その場で透明に変わる)
- 51%→終了点:透明~透明へグラデーション(=全部透明)
■D. 例1と例2の比較
例1のCSSがグラデーションとして描画される詳細と、例2のCSSが一本線として描画される詳細を並べた図を掲載しておきます。比較すると、どのような指定で一本線になっているのかがよく分かるでしょう。

linear-gradientの値と描画の関係/linear-gradientで直線を引く方法
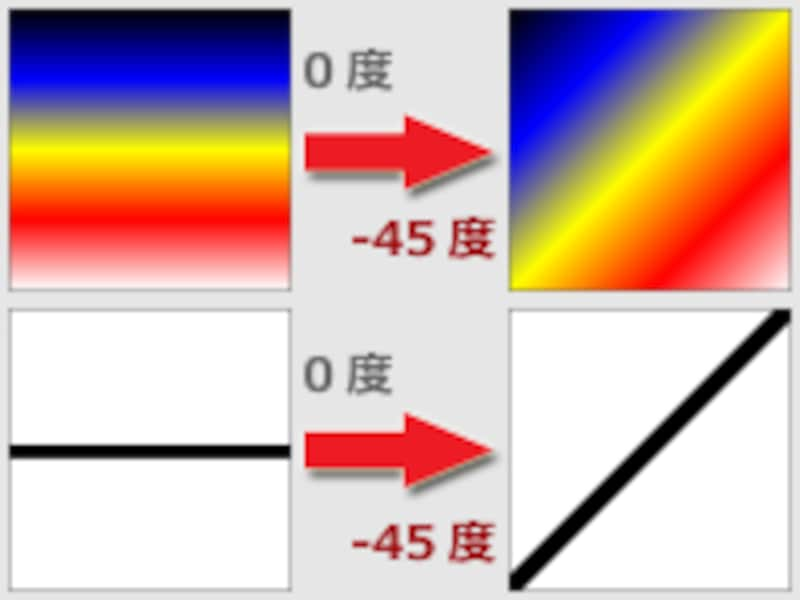
次に、この一本線に角度を付けて斜線に見せる必要があります。

-45度回転させると右上がりの斜線になる
※セルが正方形でない場合、45度では(斜線ではあるものの)対角線にはなりません。その場合でも自力で角度を微調整する必要はなく、後述の角度を自動調整する方法を使えば簡単です。
※角度の単位は「deg」です。「-45度」ならCSSソースには「-45deg」と記述します。
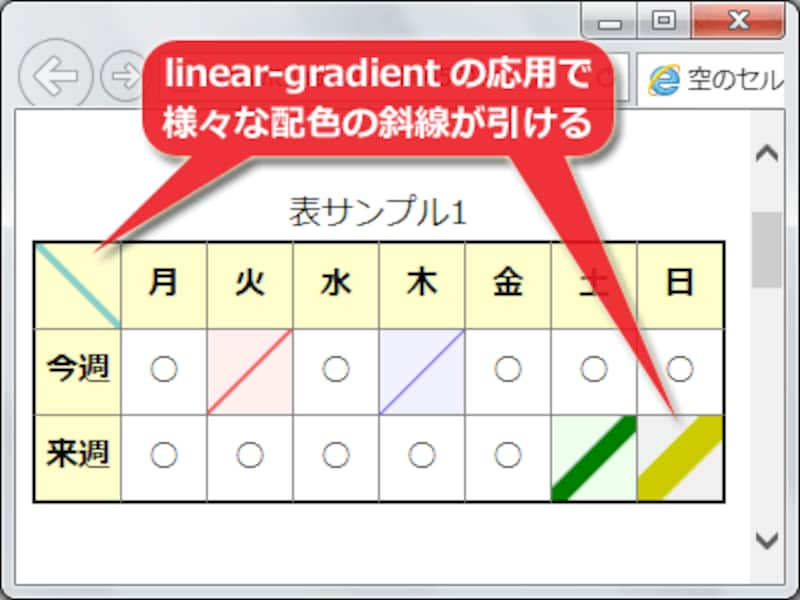
色の変化位置(%)を調整して黒色になる部分の割合を増やせば、線を太くすることができます。また、色を黒(black)以外に変えれば、線の色も自由に変えられます。

linear-gradientの値を調整すれば、様々な配色・太さの斜線が引ける
※線を細くしすぎると、ブラウザによっては線が見えなくなってしまいます。細い斜線を引く場合には、複数のブラウザを使って見え方を確認して下さい。
■G. まとめ:斜線を引くCSSソースの書き方
例えば、「th要素の中に6%の幅で青色の『右上がりの斜線』を45度の角度で引きたい」場合は、以下のようにCSSソースを記述します。
th {
background-image: linear-gradient( -45deg,
transparent, transparent 47%,
blue 47%, blue 53%,
transparent 53%, transparent );
}
先にもご紹介しましたが、空のセルにCSSで斜線を引くサンプルページのHTMLソースも参考にして下さい。コピーして試してみる場合は、サンプルページのソースをコピーすると楽に記述できるでしょう。正方形ではない(縦横比が不定な)対象に、うまく斜線を引くCSSの書き方
上記でご紹介した記述方法は、斜線の角度を45度(45deg)または-45度(-45deg)のように数値で指定しました。そのため、セルの縦横比が不定な場合にはうまく描画できません。しかし、linear-gradientに指定する角度に数値ではなくキーワードを指定すれば、角度が自動調整される斜線を簡単に引けます。例えば、「th要素の中に4%の幅で赤色の『右下がりの斜線』を角度自動調整で引きたい」場合は、以下のようにCSSソースを記述します。
th {
background-image: linear-gradient(to top right,
transparent, transparent 48%,
red 48%, red 52%,
transparent 52%, transparent);
}
角度を数値で指定する代わりに「to top right」と指定すると、グラデーションは左下から右上に向かって描かれます。このため、斜線は左上から右下に向かって(=右下がりの斜線として)引かれます。「グラデーションの向き」と「斜線の向き」には90度の差があるため紛らわしいので注意して下さい。なお「to top left」と指定すれば「右上がりの斜線」になります。※キーワードで指定する際には必ず最初に「to」の文字が必要な点にも注意して下さい。「top right」だけではダメで「to top right」と書く必要があります。linear-gradientの古い文法仕様ではキーワードの意味が逆だったため、(古い文法と区別するために)新しい文法では最初に「to」の単語が必須です。詳細は割愛しますが、ベンダープレフィックスを使った古い記述では「to」を付けずに書く必要がある場合もあります。
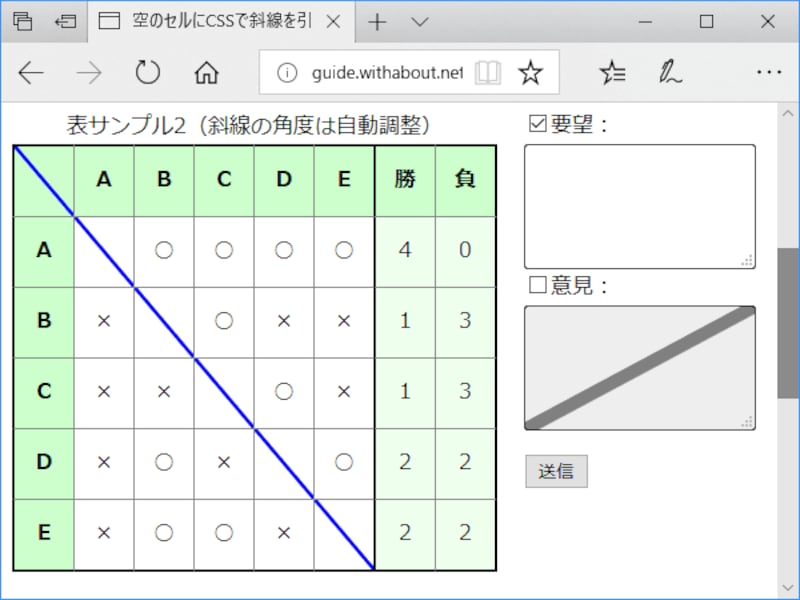
上記の書き方を使った表示例は、下図の通りです。
※空のセルにCSSで斜線を引くサンプルページでは、「表サンプル1」は角度を数値で指定していますが、「表サンプル2」は角度にキーワードを指定しています。
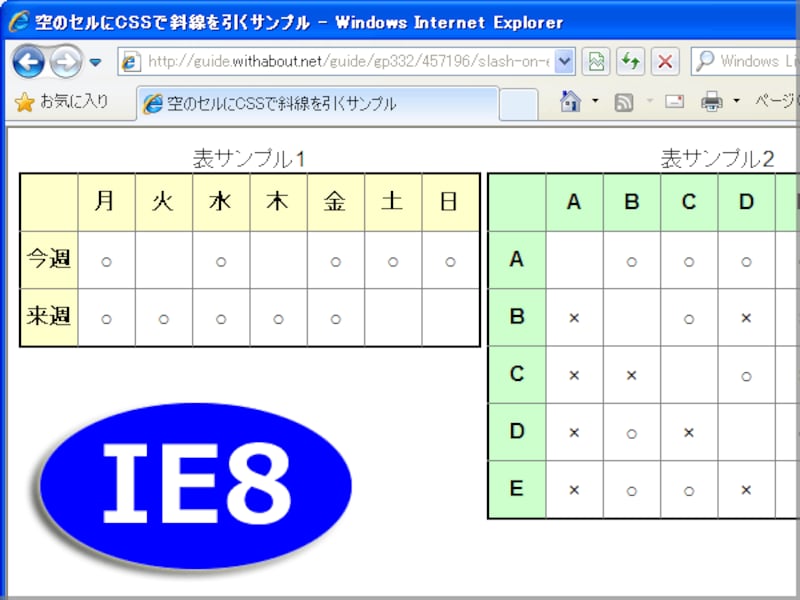
古いブラウザでは斜線は引けないが、表示が崩れたりはしない
linear-gradientはCSS3で追加された仕様なので、古いブラウザでは表示できません。Internet Explorerの場合は、IE10以上で表示可能です。それ以外の代表的なブラウザでは、Firefox16以上、Chrome26以上、Safari6.1以上、Opera12.1以上で表示できます。しかし、古いブラウザで表示した場合でも単に斜線が描かれないだけであって、特に表示が崩れるような悪影響はありません。安心して活用して下さい。
■古いブラウザでも表示できるベンダープレフィックス付きの記述
以下のようにベンダープレフィックス「-moz-」や「-webkit-」を付けた記述を併記すると、もう少し古いブラウザでも表示可能になります。
background-image: -moz-linear-gradient(……); /* Firefox用 */ background-image: -webkit-linear-gradient(……); /* Chrome・Safari用 */ background-image: linear-gradient(……); /* CSS3 */上記の記述だと、Firefox3.6以上、Chrome10以上、Safari5.1以上でも表示可能です。ただ、今となってはそこまで古いブラウザを気にする必要性はないでしょう。
空っぽのセルに、CSSだけで斜線を引く方法
今回は、表の空っぽのセル内にCSSだけを使って斜線を引く方法をご紹介いたしました。ややアクロバットな方法ではありますが、綺麗な斜線が引けます。なお、今回のサンプルでは「空っぽのセル」を対象にして斜線を引きましたが、セルに限定した方法ではありませんから、他の要素に斜線を引く用途にも使えます。ぜひ、いろいろ活用してみて下さい。
【関連記事】
- CSS3のborder-imageで、しましまの目立つ枠線を作る
- CSS3を使って画像や文字を任意の角度で回転させる方法
- CSSのnth-childで偶数/奇数行などn番目を装飾する方法
- 画像を使わずにCSSだけで角を丸くする方法
- 画像上の自由な位置に文字を重ねる方法