jQueryで簡単にモーダルウインドウを表示できるColorboxの使い方
さて、前のページで解説した手順1~3の準備が完了したら、次にColorboxスクリプトを使ってモーダルウインドウとして表示したい対象を指定しましょう。方法はとても簡単で、ほんの数行のHTML+JavaScriptを書くだけです。手順4以降は、(A)別のHTMLをモーダルウインドウに表示したい場合と、(B)同一HTML内に存在する要素をモーダルウインドウに表示したい場合とで分けて解説します。
■A. 別のHTMLをモーダルウインドウに表示したい場合: ■B. 同一HTML内に存在する要素をモーダルウインドウに表示したい場合:
- B-4. Colorboxの適用対象の指定とオプションを記述する
- B-5. モーダルウインドウ内に表示するコンテンツを非表示状態で用意する
- B-6. モーダルウインドウ内に表示するコンテンツへのリンクを記述する
- B完成. モーダルウインドウの表示例とサンプルページ
A-4. Colorboxの適用対象の指定とオプションを記述する
前ページの手順3で記述したソースの直後に、以下の記述を加えます。
<!-- ▼Colorboxの適用対象の指定とオプションの記述 -->
<script>
$(document).ready(function(){
$(".iframe").colorbox({iframe:true, width:"80%", height:"80%"});
});
</script>
上記のソースでは、Colorboxスクリプトが対象とする要素を指定したり、表示するモーダルウインドウのサイズなどを記述しています。とりあえず、上記のままコピー&ペーストしてみて下さい。表示確認後に必要があれば値を調整すると良いでしょう。カスタマイズポイントは、以下の2点です。■4行目前半「 $(".iframe") 」部分:
まず、Colorboxの動作対象にしたいリンクに付加するclass名を指定します。ここでは「iframe」としていますが、自由に変更可能です。変更した場合は、これ以降の記述も同様に変更する必要があります。
■4行目後半「 .colorbox({iframe:true, width:"80%", height:"80%"}) 」部分:
次に、オーバーレイ表示するモーダルウインドウのサイズを指定します。上記では横幅も高さも「80%」を指定しています。好みのサイズを指定して下さい。
なお、モーダルウインドウに表示させたい外部ページが複数個ある場合は、下記のようにグループ名を加えておくと、矢印ボタン[←][→]を使って連続的に切り替えられるようになります。詳しくは、最後にご紹介する2つのサンプルページもご参照下さい。
$(".iframe").colorbox({rel:'group1', iframe:true, width:"80%", height:"80%"});
※上記の「group1」の部分は、任意の文字列に変更できます。A-5. 別HTMLへのリンクを記述する
最後に、モーダルウインドウ内に表示するページへのリンクを記述します。このリンクは、必要なだけ何個でも列挙できます。<a class="iframe" href="http://wikipedia.com/" title="ウィキペディア表紙">ウィキペディアHOMEページ</a>このように、a要素を使って普通にリンクを書けば良いだけです。ただし、Colorboxスクリプトの適用対象として認識されるよう、指定のclass属性値(ここでは「iframe」)を付加しています。なお、title属性値に書いた文字列は、モーダルウインドウのタイトル領域に表示されます。
Colorboxスクリプトが正しく実行されると、(リンクとしては機能せずに)モーダルウインドウが指定した条件でオーバーレイ表示され、そのモーダルウインドウ内にリンク先ページが表示されます。
※何らかの原因でColorboxスクリプトが動作しなかった場合でも、通常のリンクとして機能します。また、閲覧者が「リンク先を新しいタブで開く」等の機能を使った場合も、通常のリンクとして機能します。
A完成. モーダルウインドウの表示例とサンプルページ
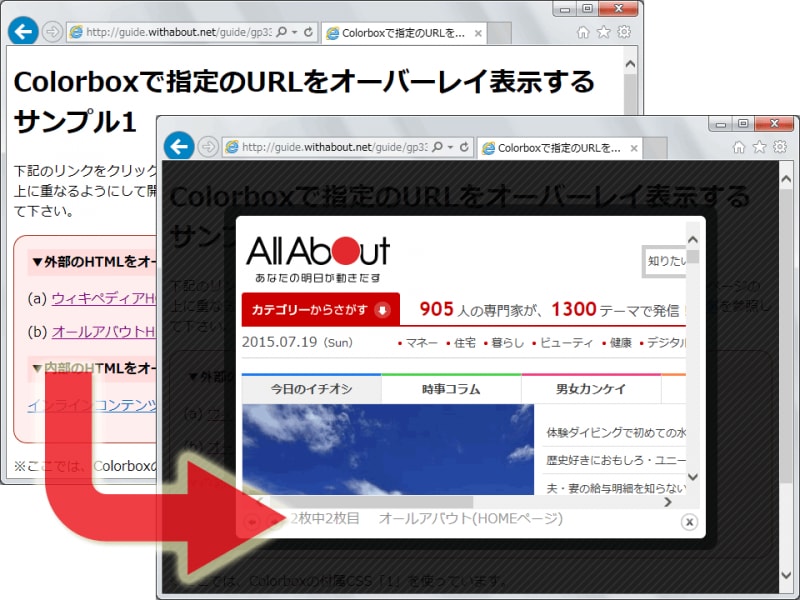
上記の1~5の手順でサンプルページを作成すると、例えば下図のように表示されます。実際にブラウザで表示確認してみたい場合は、下記のサンプルページをブラウザで表示してみて下さい。なお、Colorboxに付属の5デザインのうち、「example1」と「example5」を使った2つの例を用意しています。
→Colorboxで指定のURLをオーバーレイ表示するサンプル1
→Colorboxで指定のURLをオーバーレイ表示するサンプル5
サンプル1側では「グループ名」を指定してあるので、モーダルウインドウに表示される矢印ボタン[←][→]を使って、2つの外部ページ(=WikipediaとAll About)を連続的に切り換えられます。サンプル5側では「グループ名」を省略してあるため、1サイトずつしか開きません。
サンプルページのHTMLソースを表示させてみて、記述方法も参考にして下さい。ソース内に解説コメントが加えてあります。このサンプルページのHTMLソースから直接コピー&ペーストする方が、楽に記述できるでしょう。
B. 同一ページ内の内容をモーダルウインドウに表示する方法
Colorboxスクリプトには、同一ページ内に(非表示状態で)記述しておいたコンテンツをモーダルウインドウ内に表示する機能もあります。わざわざ別ファイルに分離しておくほどでもない短い補足情報などを表示したい場合には、この方が楽でしょう。手順は下記B-4~6の通りです。※前ページで解説した準備(手順1~3)に変わりはありません。その後の手順4以降だけが異なりますので、その部分だけを以下に解説します。
B-4. Colorboxの適用対象の指定とオプションを記述する
まず、下記のように対象要素のclass名とオプションを記述します。表示サイズは小さめに「50%」を指定しています。サイズは好みに合わせて修正して下さい。
<!-- ▼Colorboxの適用対象の指定とオプションの記述 -->
<script>
$(document).ready(function(){
$(".inline").colorbox({inline:true, width:"50%"});
});
</script>
ここでは「class="inline"」を指定した要素(リンク)が動作対象になるよう指定しています。対象のclass名は自由に変更可能です。B-5. モーダルウインドウ内に表示するコンテンツを非表示状態で用意する
次に、表示したい内容を以下のように、デフォルトで非表示になるよう記述します。
<!-- ▼coloboxで表示させるためのブロック(※デフォルトでは非表示) -->
<div style="display:none">
<div id="inline_content">
<p><strong>ここは、Colorboxで表示させるためにHTML内に(非表示設定で)記述された内容です。</strong></p>
<p>ここに書かれている文章は、別のHTMLファイルではなく、同じHTMLファイル内に記述されています。ただ、CSSを使って「標準では非表示」になるよう装飾されているだけです。別ファイルを用意しなくて済むので、読み込み待ち時間が掛からないため、表示は高速です。</p>
<p>外部のHTMLファイルを読むだけでなく、このように内部に書いておいた文章をモーダルウインドウ内に表示させることもできます。</p>
</div>
</div>
デフォルトでは非表示にしておくために、全体を <div style="display:none">~</div> で囲んでおきます。その中に含まれる <div id="inline_content">~</div> で指定した範囲が、モーダルウインドウ内に表示されます。id名は自由に変更可能です。複数用意したい場合は、id名を変えて必要なだけ列挙して下さい。B-6. モーダルウインドウ内に表示するコンテンツへのリンクを記述する
最後に、モーダルウインドウ内に表示するボックスへのリンクを記述します。リンク先(href属性値)には、表示したい要素に付加してあるid属性値(ここでは「inline_content」)を記述します。ページ内リンクを作る場合と同じ記述方法です。<a class="inline" href="#inline_content" title="補足情報">インラインコンテンツ</a>※上記のようにtitle属性を加えて文字列を指定しておけば、モーダルウインドウのタイトル欄に表示されます。title属性は省略しても問題ありません。
B完成. オーバーレイ表示例とサンプルページ
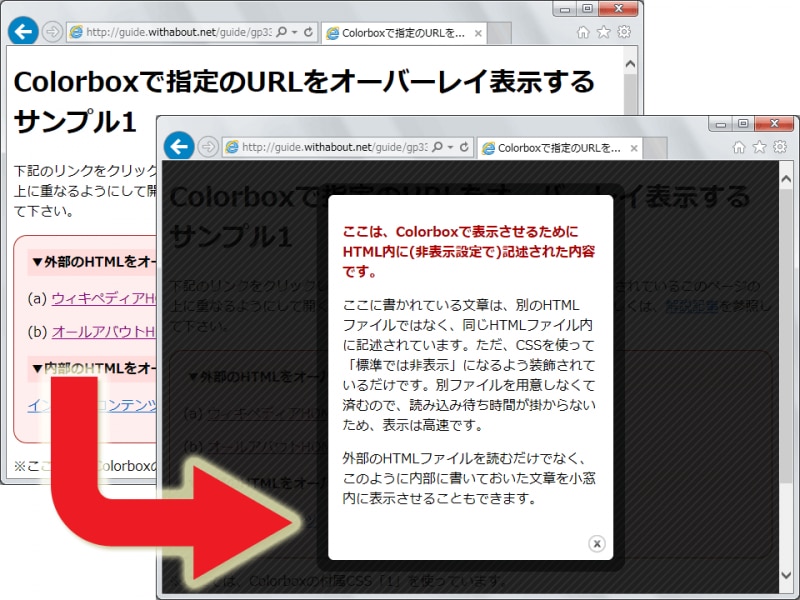
上記のHTMLソースを使って表示した例は下図の通りです。「インラインコンテンツ」リンクをクリックすると、非表示になっている部分がモーダルウインドウの中に表示されます。実際にブラウザで表示確認してみたい場合は、下記のサンプルページをブラウザで表示して下さい。※先程のサンプルページと同じです。「内部のHTMLをオーバーレイ表示する」と書かれているリンクが、上図のように表示されるサンプルです。
→Colorboxで指定のURLをオーバーレイ表示するサンプル1
→Colorboxで指定のURLをオーバーレイ表示するサンプル5
サンプル1側では、モーダルウインドウにタイトルを指定していません。サンプル5側では、モーダルウインドウに「補足情報」というタイトルを指定しています。表示の違いを比較してみて下さい。
jQueryで簡単にモーダルウインドウ風のUIを作れるColorbox
今回は、jQueryを使ってウェブ上にモーダルウインドウのようなUIを簡単に作れるColorboxスクリプトの使い方をご紹介いたしました。ちょっとした補足情報を表示させたい場合などに便利です。ぜひ、試してみて下さい。【関連記事】