jQueryで簡単にモーダルウインドウを表示できるColorboxの準備
まずは、自身のウェブページ内でColorboxが使えるように準備しましょう。Colorboxスクリプトの構成ファイル一式を入手して、必要なファイルを抜き出し、自サイト上にアップロードし、それらのファイルを読み込むようHTMLを書けば完了です。以下の手順で操作して下さい。1. Colorboxスクリプト一式をダウンロードする
2. 必要なファイルを抜き出してアップロードする
3. HTMLにColorboxを読み込むソースを追加する
上記の3ステップで設置した後に、Colorboxスクリプトの適用対象を指定するJavaScriptを記述すれば動作します。適用対象の記述方法は次のページで解説しますので、まずは設置を済ませて下さい。
1. Colorboxスクリプト一式をダウンロードする
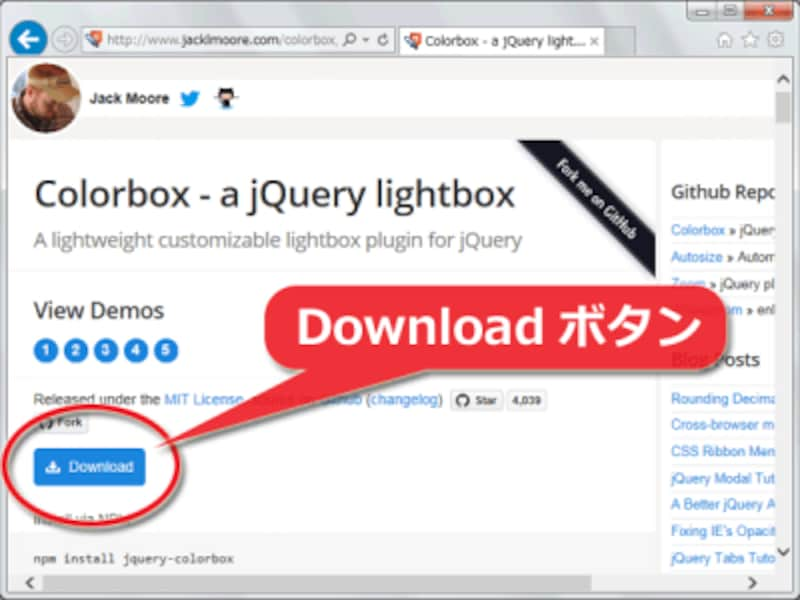
最初にColorboxスクリプトの構成ファイル一式をダウンロードしましょう。Coloboxの配布サイトへアクセスして、下図の赤丸で示した場所に見える「Download」ボタンをクリックして下さい。すると、ZIP形式で圧縮された構成ファイル一式がダウンロードできます。
Colorbox配布サイトからスクリプトの構成ファイル一式をダウンロードする
本稿執筆時点では、「colorbox-master.zip」というファイル名で0.98MBのZIPファイルがダウンロードできました。ダウンロードできたら、適当なフォルダに展開して下さい。
2. 必要なファイルを抜き出してアップロードする
次に、必要なファイルを抜き出します。5種類のデザインが用意されていますので、必要なものだけを抜き出してアップロードしましょう。必要なファイルが複数のフォルダに分散して格納されているので、下記の説明や画像に沿って抜き出して下さい。必要なファイルやフォルダは、以下の3つです。
- 「jquery.colorbox-min.js」ファイル (本体スクリプト)
- 「jquery.colorbox-ja.js」ファイル (日本語で表示するスクリプト)
- 「example1」~「example5」フォルダのどれか (デザイン用ファイル群)
■「jquery.colorbox-min.js」ファイル (本体スクリプト)
下図に見える「jquery.colorbox-min.js」ファイルがColorboxスクリプトの本体です。このファイルの読み込みは必須です。

「jquery.colorbox-min.js」ファイルが、Colorboxの本体スクリプト
※ソースの中身を読んでみたいなら「jquery.colorbox.js」の中身を見ると良いですが、実際にアップロードするのはソースが圧縮(短縮)された「jquery.colorbox-min.js」の方を選択しましょう。その方が読み込み時の通信量と待ち時間を減らせます。

日本語で表示したければ、i18nフォルダから「jquery.colorbox-ja.js」ファイルを抜き出す
i18nフォルダの中には、各国語に翻訳するスクリプトが収録されています。この中にある「jquery.colorbox-ja.js」ファイルが日本語版スクリプトです。これを抜き出して下さい。不要なら使わなくても問題ありません。このファイルを読み込まなければ、英語で表示されます。
アップロードする際には、わざわざi18nという名称のフォルダを作る必要はなく、先の「jquery.colorbox-min.js」ファイルと同じフォルダにアップロードすれば問題ありません。
Colorboxには5種類のデザインが用意されており、それぞれ「example1」~「example5」の各フォルダに必要ファイルが格納されています。この中から、どれか最低1つをフォルダごと抜き出します。いろいろ試してみたいなら全部を抜き出しても構いません。

デザイン一式(CSSと画像群)をフォルダごと抜き出す
これらのフォルダの中には、「CSSファイルが1つ」と「画像を収めたimagesフォルダ」と「HTMLファイルが1つ」あります。このうち、HTMLファイルはサンプルですのでアップロードする必要はありません。
■抜き出したファイルやフォルダを自サイトにアップロードする
上記で抜き出した2ファイル+1フォルダを、下図のように自サイトへアップロードします。ここでは、Colorboxに関するファイルはすべて「colobox」という名称のフォルダにまとめてアップロードしています。また、デザイン用ファイル群(example1~5フォルダ)は、「example1」フォルダの名称を「design1」に変え、「example5」フォルダの名称を「design5」に変え、それぞれアップロードしています。

抜き出したファイルを自サイトへアップロード
上図で示したアップロード構成はあくまでも一例です。各ファイルが正しく読み込めるのであれば、上記の構造でなくても構いません。ただし、本記事のこれ以降の解説では上記のようにアップロードしていることを前提にしています。
3. HTMLにColorboxを読み込むソースを追加する
Colorboxを使いたいページ(HTMLソース)のhead要素内に、Colorboxの構成ファイルを読み込む記述を加えます。<!-- ▼ColorboxのCSSを読み込む記述 --> <link href="./colorbox/design1/colorbox.css" rel="stylesheet" /> <!-- ▼jQueryとColorboxのスクリプトを読み込む記述 --> <script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script src="./colorbox/jquery.colorbox-min.js"></script> <script src="./colorbox/jquery.colorbox-ja.js"></script>href属性やsrc属性の値は、実際にアップロードした先に合わせて修正して下さい。上記のソースは、上から順に、
- ColorboxのCSSファイル (colorbox.css)
- jQuery本体 (jquery-1.12.4.min.js) ※下記の備考1を参照
- Colorbox本体 (jquery.colorbox-min.js)
- Colorboxの日本語化スクリプト (jquery.colorbox-ja.js)
最初のCSSファイルだけはHTMLのhead要素内で読み込む必要がありますが、残りのJavaScriptファイルはHTMLの末尾(body要素の最後)で読み込ませても構いません。
■備考1/jQuery本体はCDNから読み込む
ColorboxスクリプトはjQueryを使って作られているため、Colorboxスクリプトが読み込まれるよりも前に、jQuery本体が読み込まれている必要があります。上記のソースでは、jQuery本体だけはCDNサーバから読み込んでいます。もし、別の用途で既にjQuery本体ファイルを読み込んでいる場合は、再度読み込む必要はありません。jQueryについて詳しくは、記事「JavaScriptを便利にするライブラリjQueryを使う準備」をご参照下さい。
■備考2/Colorboxの構成ファイルもCDNから読み込みたい場合
Colorboxの構成ファイルのうち、JavaScriptファイルはCDNサーバでも提供されています。CDN経由で読み込めるファイルはCDNから読む方が読み込み速度は速いでしょう。ColorboxのCDNに関しては、CDNJSサイト内のjquery.colorboxページをご覧下さい。なお、JavaScript以外のファイル(CSSファイルや画像ファイルなど)は自サイト上にアップロードしておく必要があります。
ここまでできたら準備は完了です。
次に、Colorboxスクリプトの適用対象を指定して、望みのコンテンツをモーダルウインドウに表示できるよう設定しましょう。







