パワーポイントのアニメーション機能を文字の一部に設定するには?

パワポのアニメーションを一部の文字に
気を付けたいのは、文字にアニメーションを設定すると、文字が入力されているプレースホルダー(文字が入力されている枠のこと)全体にアニメーションが設定されるということです。例えば、下図のように「ポイント10倍!」の「10倍」の文字だけを動かしたくても、すべての文字にアニメーションが設定されてしまうのです。

アニメーションは、プレースホルダー全体に設定される。
では、「10倍」の文字だけにアニメーションを設定するにはどうすればいいのでしょうか。
1.文字をわけて入力する
プレースホルダー全体にアニメーションが設定されるのであれば、アニメーションを設定したい「10倍」の文字を他の文字とは別のプレースホルダーに入力すればよいのです。「ポイント」「10倍」「!」と3つのプレースホルダーに分けて入力する方法もありますが、ここでは、1文字ずつ7個のプレースホルダーに入力してみましょう。
最初の「ポ」の文字をプレースホルダーに入力し、文字のサイズやフォントなどの書式を整えます。

ここでは、プレースホルダーを縮小して使ったが、「挿入」タブの「テキストボックス」-「横書きテキストボックス」からテキストボックスを描画して、図形の中に文字を入力してもよい。
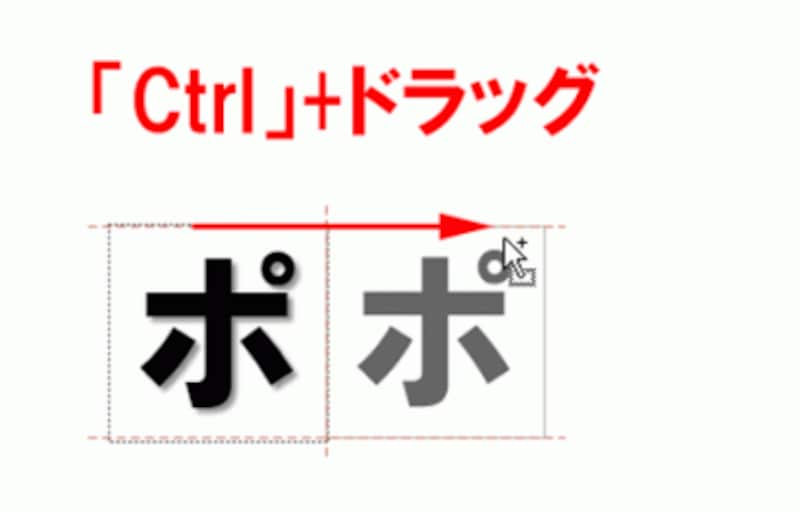
次に、「ポ」の外枠にマウスポインターを合わせ、「Ctrl」キーと「Shift」キーを押しながら右方向にドラッグしてコピーします。「Ctrl」キーがコピーの役割、「Shift」キーが水平方向固定の役割を果たすので、真横にきれいにコピーできます。

マウスポインターに「+」記号が表示されるのが、コピーの合図だ。
同じ操作で、残り5個をコピーします。

PowerPoint2013では、コピーの途中で「スマートガイド」が表示されるので、等間隔にコピーされているかを確認できる。
コピーできたら、それぞれの文字を上書きすれば準備完了です。これなら、7つの文字に異なるアニメーションを設定できます。

ここでは、「10倍」の文字の色を「ホーム」タブの「フォントの色」ボタンから赤に変更した。
2.「10倍」の文字にアニメーションを設定する
「10倍」の文字がスライドの奥から飛び出してくる開始のアニメーションを設定します。それには、アニメーションを設定したい「10」と「倍」のプレースホルダーを「Shift」キーを押しながらクリックしてまとめて選択します。

「Shift」キーを押しながらクリックすると、複数のオブジェクトを同時に選択できる。
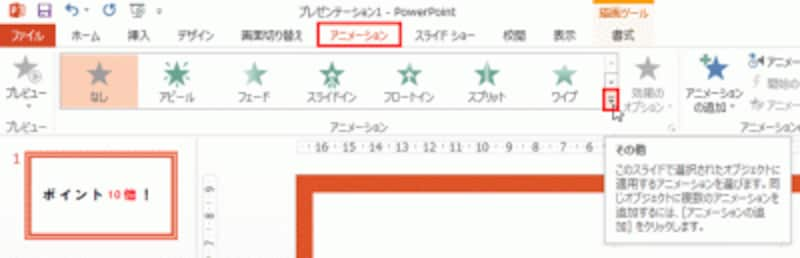
「アニメーション」タブの「その他」ボタンをクリックします。

「その他」ボタンをクリックすると、隠れているアニメーションの一覧を表示できる。
一覧には使用頻度の高いアニメーションが表示されます。一覧にないアニメーションを選択する場合は、「その他の開始効果」をクリックします。

アニメーションは「開始」「強調」「終了」の3つのグループに分類されている。ここでは、スライドに文字が表示されるときの「開始」のアニメーションを設定する。
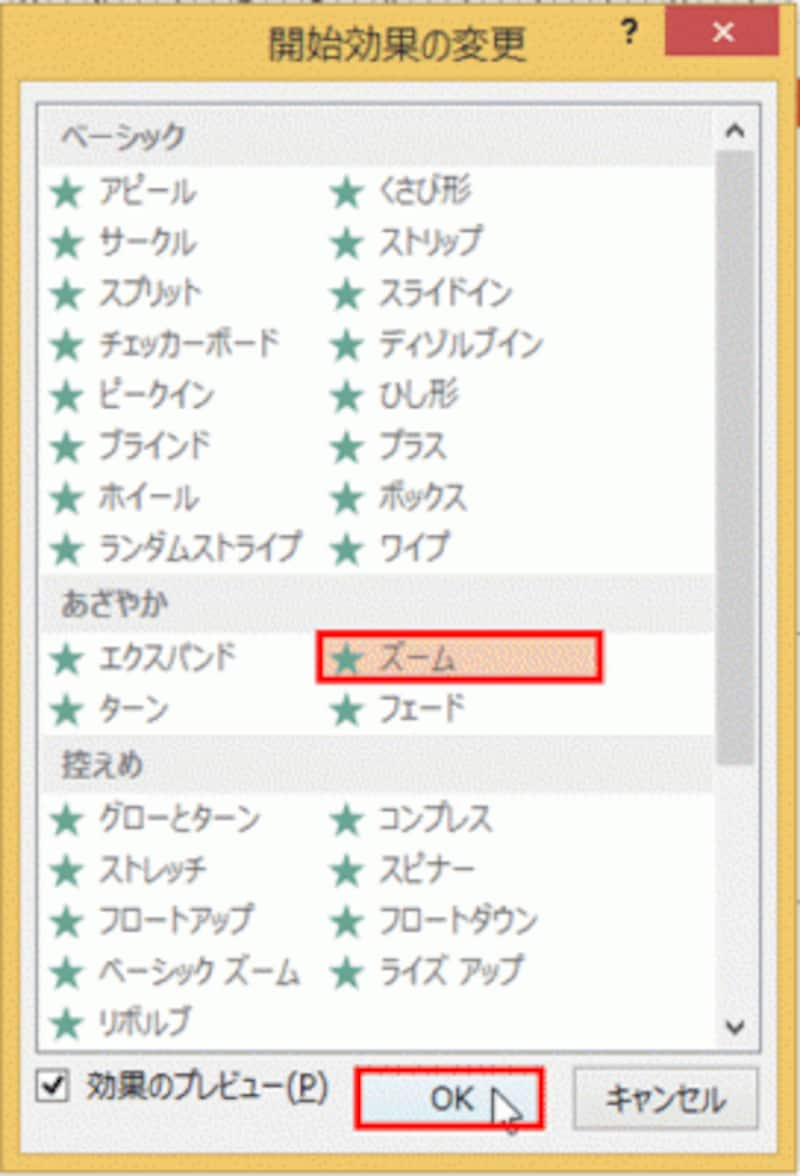
「開始効果の変更」ダイアログボックスが表示されたら、「あざやか」グループの中にある「ズーム」を選択して「OK」ボタンをクリックします。

アニメーションの名前をクリックすると、スライド上で動きが再生されるので参考にしよう。
スライドに戻ると、2つのプレースホルダーの左上に「1」の数字が表示されます。これは、アニメーションの実行順序を示す数字です。「10」と「倍」の左上に同じ数字が表示されているので、2つの文字が同時に動くことがわかります。

アニメーションを削除するときは、スライド上の「1」の数字をクリックしてから「Delete」キーを押す。
3.スライドショーでアニメーションを確認する
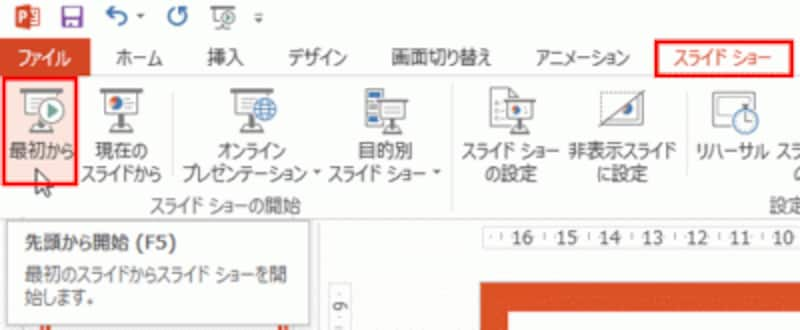
アニメーションが設定できたら、スライドショーを実行して実際の動きを確認しましょう。「スライドショー」タブの「最初から」ボタンをクリックします。

「F5」キーを押して、先頭のスライドからスライドショーを実行することもできる。
スライドが画面に大きく表示され、スライドショーがスタートしました。最初は、アニメーションを設定していない文字だけが表示されます。

「10倍」以外の文字が最初に表示される。
スライドをクリックするとアニメーションが再生され、「10倍」の文字がスライドの奥から飛び出してくるのを確認できます。

「ズーム」のアニメーションを再生しながら文字が表示される。

「ズーム」は、スライドの奥から文字がだんだん大きくなって表示されるアニメーションだ。
このように、アニメーションを設定したい文字をわけて入力しておけば、PowerPointのアニメーション機能を使って文字を自在に動かすことができます。
【関連記事】







