3. コメント内でタグ付けする
自分がコメントした後で通知があり、相手から返事だと思って見たら他の人がコメントしただけだった、というのはよくあることです。このように、自分へのコメント返しなのか、他の人がコメントしただけなのか、意外とわかりにくいところがあります。そこで、コメント内でタグ付けをすると、誰に対してコメントしたのかが明確になります。
方法は、ユーザーの名前の前に「@」をつけるだけ。Twitterに近いやりかたです。

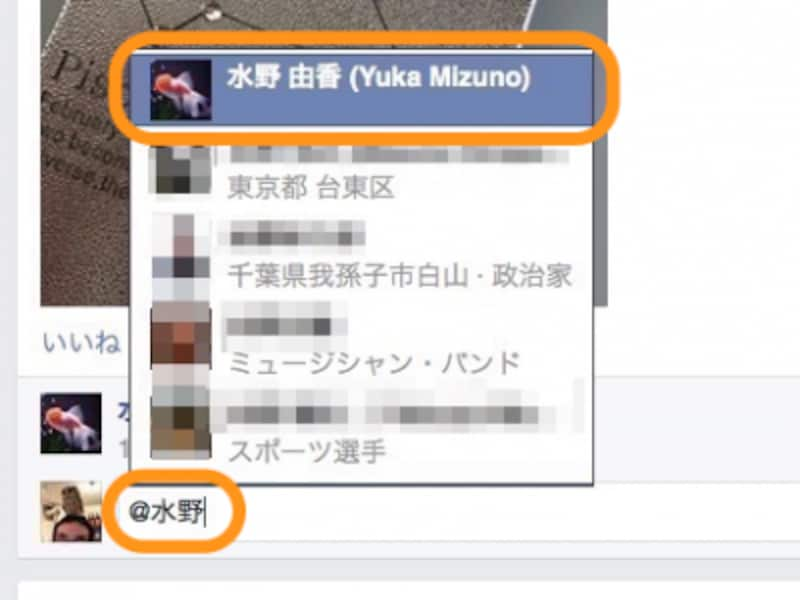
「@」をつけてから名前を書くと、候補となるユーザーが表示される

タグ付けされた状態でコメントすると、相手のページにリンクできる
通知には「○○さんがコメントであなたについて書きました」と出るので、コメント返しであることがすぐにわかります。

このように通知される
スマートフォンでも同じく「@」をつけてタグ付けできます。さらにスマートフォンでは「@」をつけなくても、ローマ字入力して候補を表示できます。

(左)「@」をつけて名前を書くと、候補となるユーザーが表示される。(右)ローマ字なら「@」をつけなくても表示される
小技で差別化してみよう
コメントは誰もがやっている一方で、あまり差別化しにくいところでもあります。ほんのちょっとだけ目立たせることで「おや?」と注意を引かせることができます。とはいえ、コメントの本質は「相手とのやりとり」。大切なのは会話の中身なので、派手に着飾るのはほどほどにしましょう。







