Responsive Grid Systemが提供するグリッドレイアウトの使い方
それでは、この「Responsive Grid System」が提供するグリッドレイアウトCSSを使ってページレイアウト(段組)を作成する方法を解説致します。手順はとても簡単です。以下の4ステップで使ってみて下さい。1. Responsive Grid System一式をダウンロード
2. 必要なファイルを抽出して自サイトにアップロード
3. 必要なファイルを読み込むようHTMLに記述
4. グリッドレイアウトを使って段組を作成する方法 (次のページ)
1. Responsive Grid System一式をダウンロード
まずは、Responsive Grid System配布サイトへアクセスして一式をダウンロードしましょう。右図(黄色矢印部分)に示すダウンロードボタンをクリックすると、ZIP形式で圧縮されたファイル一式をダウンロードできます。本稿執筆時点では、「responsive.gs.zip」というファイル名で、サイズはわずか15.3KBのZIPファイルがダウンロードできました。
2. 必要なファイルを抽出して、自サイトにアップロード

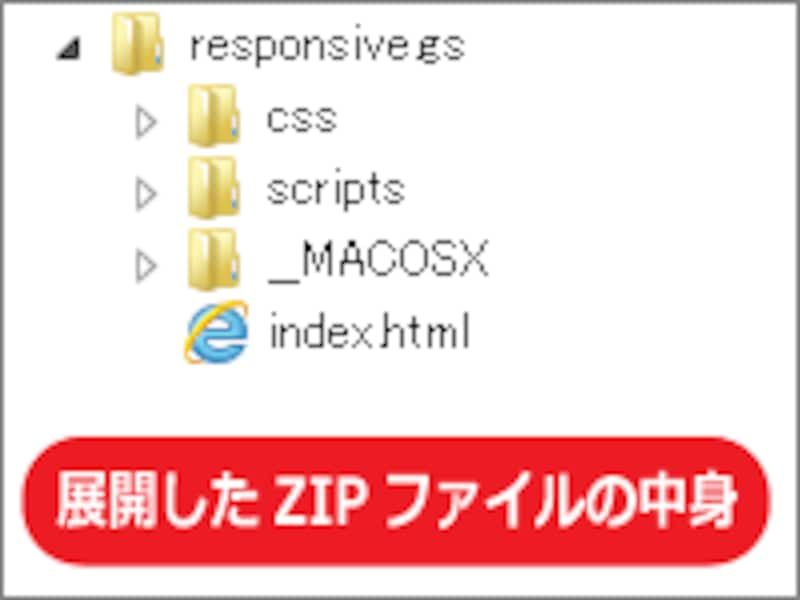
responsive.gs.zipの中身
グリッドレイアウトを実現するファイルは、cssフォルダに入っています。index.htmlファイルは使用例を示したサンプルページです。scriptsフォルダには補助スクリプトが入っています(使用は必須ではありません)。
なお、図のように「__MACOSX」というフォルダも見えるかも知れません。これは(Mac OSでZIPファイルを作成すると自動で追加されるフォルダであり)フォルダ丸ごと不要です。
「Responsive Grid System」の提供するグリッドレイアウトを利用するために最低限必要なのは、CSSファイル1つのみです。そのCSSファイルを、自サイト内の適当な場所にアップロードして下さい。

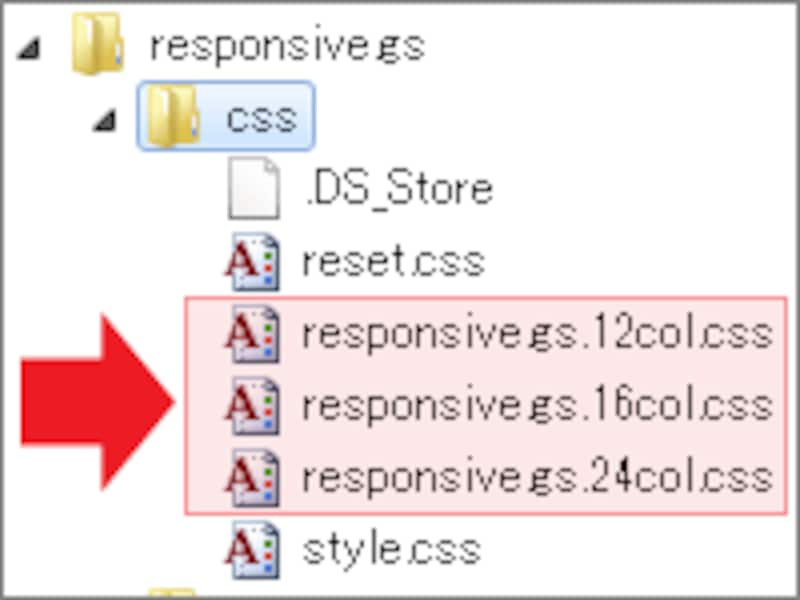
グリッドレイアウトのためのCSSファイルは3種類
- responsive.gs.12col.css: 横幅12分割版グリッドCSS
- responsive.gs.16col.css: 横幅16分割版グリッドCSS
- responsive.gs.24col.css: 横幅24分割版グリッドCSS
なお、「reset.css」はブラウザのデフォルトスタイルを無効化するためのCSSで、特に必須ではありません。「style.css」はサンプルページ用のCSSですから、使いません。
■IE8以下でもレスポンシブ・ウェブデザインを使う際の対策用スクリプト

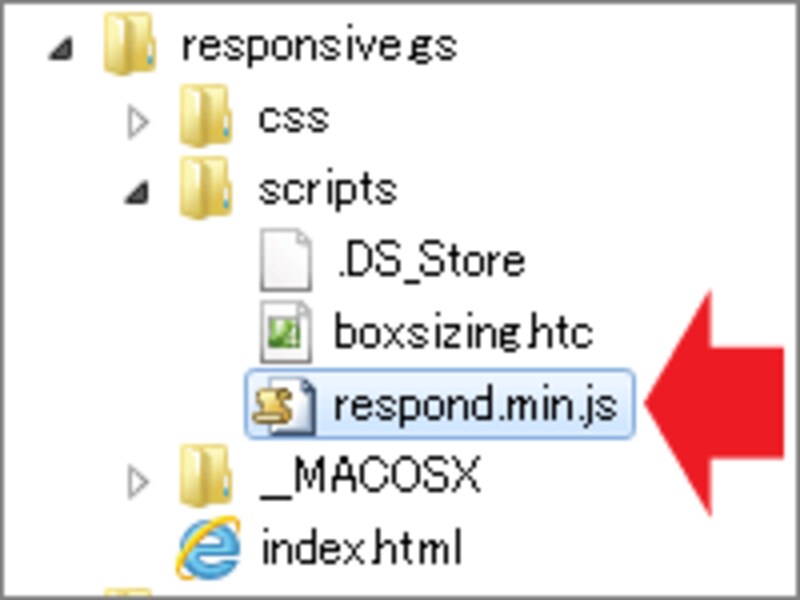
IE8以下でもレスポンシブ・ウェブデザインを使うなら、scriptsフォルダ内の「respond.min.js」もアップロード
※グリッドレイアウトを使いたいだけなら「respond.min.js」は不要です。「描画領域が狭い場合に自動で段組を解除する」機能を「IE8以下でも有効にしたい」場合にのみ必要です。
※もはやIE7以下を考慮する必要はないでしょうが、もしIE7でも表示できるようにしたい場合は、「boxsizing.htc」ファイルもアップロードして下さい。「boxsizing.htc」ファイルは、「/scripts/boxsizing.htc」というURLで読み込むようCSSファイルに記述されているので、別の場所にアップロードした場合は、CSSファイル内の当該箇所(responsive.gs.12col.cssファイルなら13行目)の修正が必要です。
3. 必要なファイルを読み込むようHTMLに記述
次に、アップロードしたCSSファイルを読み込むよう、HTMLを記述しましょう。もし、補助スクリプトもアップロードしたのであれば、それも読み込むよう記述しておきます。■使用するCSSファイルを読み込む記述
例えば、12分割版のグリッドCSS「responsive.gs.12col.css」を読み込みたいなら、HTMLのhead要素内に、以下のようにlink要素を1行記述します。
<link type="text/css" rel="stylesheet" href="responsive.gs.12col.css">
■IE8以下への対策用スクリプトを読み込む場合
IE8以下でもレスポンシブ・ウェブデザインを使いたい場合の「respond.min.js」を読み込む場合は、下記のように「条件付きコメント」を使って、IE9未満の場合にだけ読み込まれるよう記述しておくと良いでしょう。
<!--[if lt IE 9]> <script type="text/javascript" src="respond.min.js"></script> <![endif]-->なお、以下のようにCDNサーバから直接読み込む記述を使えば、scriptsフォルダにある「respond.min.js」ファイルを自サイトにアップロードする必要なく利用できて便利です。
<!--[if lt IE 9]> <script type="text/javascript" src="//cdnjs.cloudflare.com/ajax/libs/respond.js/1.4.2/respond.min.js"></script> <![endif]-->
以上で準備は完了です。次に、望みのグリッドレイアウトを作ってみましょう。