スクリプト不要! CSSだけでアニメーションを作成できる
CSS3では、スクリプトを併用することなく、CSSだけで簡単なアニメーションが作れます。文字を動かしたり、表示色を徐々に変えたりなど、CSSで作った装飾を自由自在に変化させられます。実現方法は、CSSソース中に、アニメーションの条件を指定する「animationプロパティ」や、アニメーションの動作内容を指定する「@keyframes規則」などの記述を加えるだけです。とても簡単に、様々なアニメーションが作成できます。
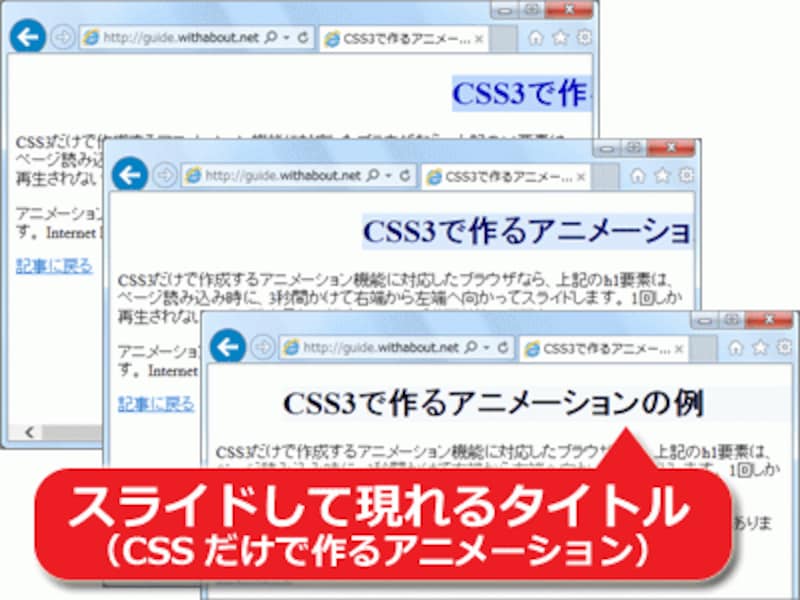
スクリプトを使わずに、スタイルシートだけでアニメーションが作れる
アニメーションというと、JavaScriptなどのスクリプトを活用しないと実現できないイメージがあるかも知れません。しかし、CSS3なら、アニメーションの実現にスクリプトは不要です。スクリプトを活用して作るアニメーションよりも簡単に実現できると言えるかもしれません。
■最低限、「スタート時点の装飾」と、「ゴール時点の装飾」の2つを指定するだけ

最低限、開始時点(from)と終了時点(to)の装飾を指定するだけ
なお、必要に応じて、途中のポイントでの装飾(例えば「30%進行した時点での装飾内容」など)も指定できますから、細かく動きを制御することもできます。
アニメーション非対応のブラウザでも、表示自体には問題ない

代表的なブラウザの最新版で表示可能
※古いバージョンでは、ベンダープレフィックスを付加しないと表示されません。詳しくは後ほどご紹介いたします。
CSS3のアニメーション機能に対応していない古いブラウザであっても、対象の要素は「アニメーションしない(普通の)状態」で表示されるだけです。特に表示が崩れたり、消えてしまったりすることはありませんから、安心して気軽に利用できます。
今回は、CSS3の各プロパティなど使って、特定の要素をアニメーションさせる方法を、簡単にご紹介いたします。
それでは、まずは、animation関連プロパティと、@keyframes規則を使って、簡単なアニメーションを作成する基礎を見てみましょう。







