アニメーションの途中にある任意ポイントの装飾を指定する
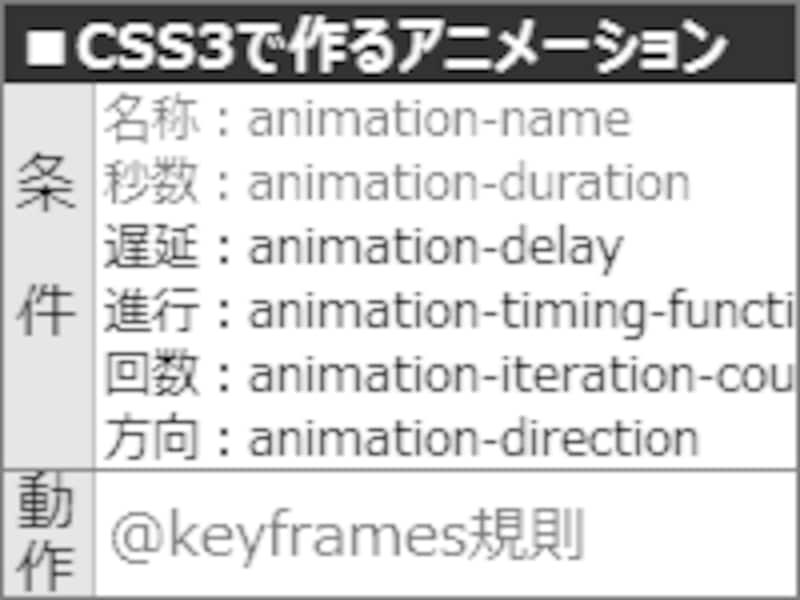
アニメーションの動作を記述する「@keyframes規則」では、少なくとも「スタート時点(from)」と、「ゴール時点(to)」の2つさえ指定していれば十分です。しかし、アニメーションの途中で大きく動作(装飾など)を変えたい場合には、任意の箇所を割合(パーセント表記)で指定することで、細かく動きを制御できます。下記のCSSソースには、アニメーションの中間を示す「50%」の値を追加して、フォントサイズがアニメーションの中盤で最大になるように記述しています。
@keyframes slidein {
from {
margin-left: 100%;
width: 300%;
color: blue;
background-color: #aaccff;
font-size: 200%;
}
50% {
font-size: 400%;
}
to {
margin-left: 0%;
width: 100%;
color: black;
background-color: white;
font-size: 200%;
}
}
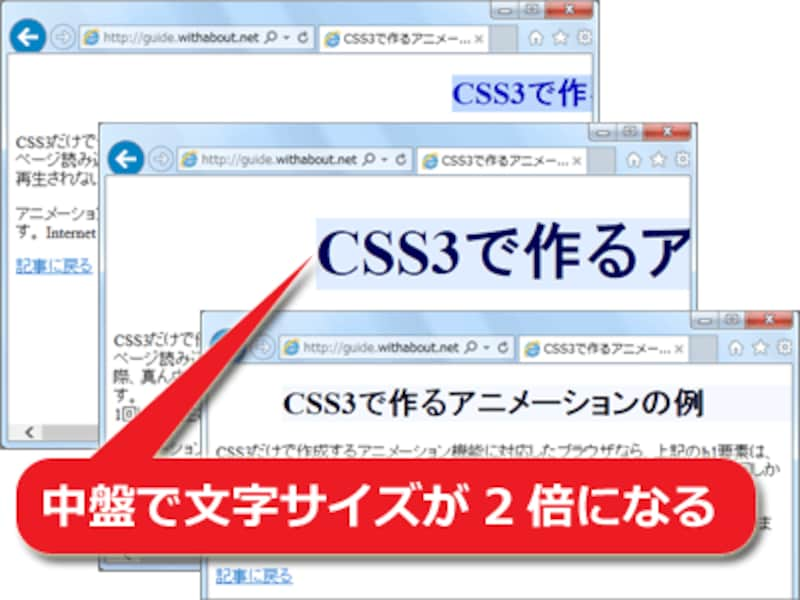
上記のCSSソースを使って前ページのHTMLを表示すると、下記のように表示されます。- 右端から中央に向かってスライドする過程では、徐々に文字サイズが大きくなり、
- 中央に到達した時点で文字サイズが最大になり、
- 中央から左端に向かってスライドする過程では、徐々に文字サイズが小さくなる。
→ アニメーション「スライドイン」のサンプルページ2
アニメーションの進行タイミングを指定: animation-timing-function
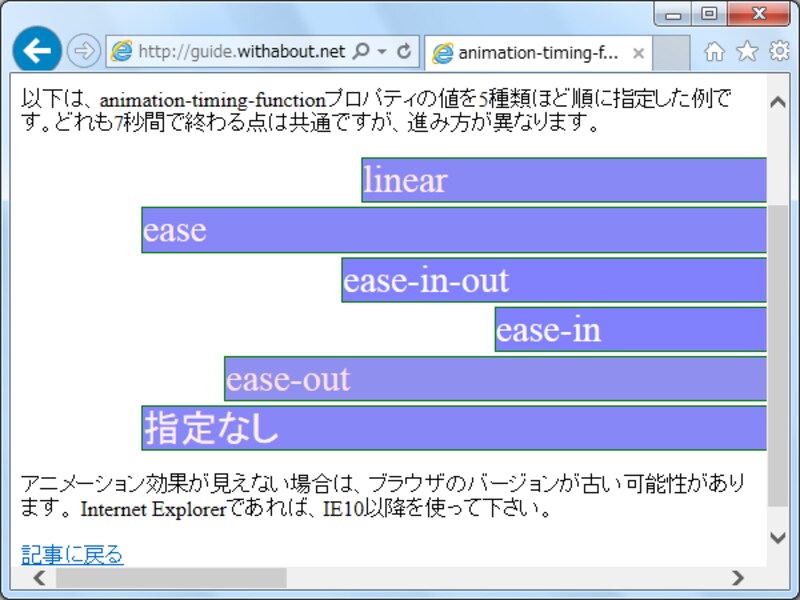
animation-timing-functionプロパティは、アニメーションの進行タイミングを指定するプロパティです。以下のように、キーワードを指定して記述します。animation-timing-function: ease;何も指定しなければ、上記のように値「ease」が指定されたものとして解釈されます。それぞれのキーワードと意味は、以下の通りです。
- 「linear」:常に一定の速度で移動。
- 「ease」:最初に急加速し、中盤で最速になり、緩やかに減速。
- 「ease-in」:緩やかに加速。
- 「ease-out」:緩やかに減速。
- 「ease-in-out」:緩やかに加速して、緩やかに減速。
→ animation-timing-functionプロパティの値の違い(サンプルページ)
そのほかのアニメーション関連プロパティ

今回使わなかったプロパティも多数
- 再生回数を指定する「animation-iteration-count」プロパティ(デフォルト値は「1」)、
- アニメーションの再生方向を指定する「animation-direction」プロパティ(デフォルト値は「normal」)、
- アニメーションを開始するまでの待ち時間を指定する「animation-delay」プロパティ(デフォルト値は「0」)
CSSだけで手軽に実現できるアニメーション
今回は、CSS3で新しく追加されたプロパティや@規則を使って、スクリプトを使うことなくアニメーションを実現させる方法をご紹介いたしました。非対応のブラウザで表示させた場合でも、元々の要素は問題なく表示されるため、気軽に使えます。ぜひ、試してみて下さい。【関連記事】