このようなときは、PowerPoint2013の「スポイト」機能を使いましょう。その名の通り、使いたい色をスポイトで吸い上げて、他の図形や文字などにそのままコピーできます。なお、スポイト機能はPowerPoint2010以前のバージョンにはありません。
画像の色を図形にコピーする
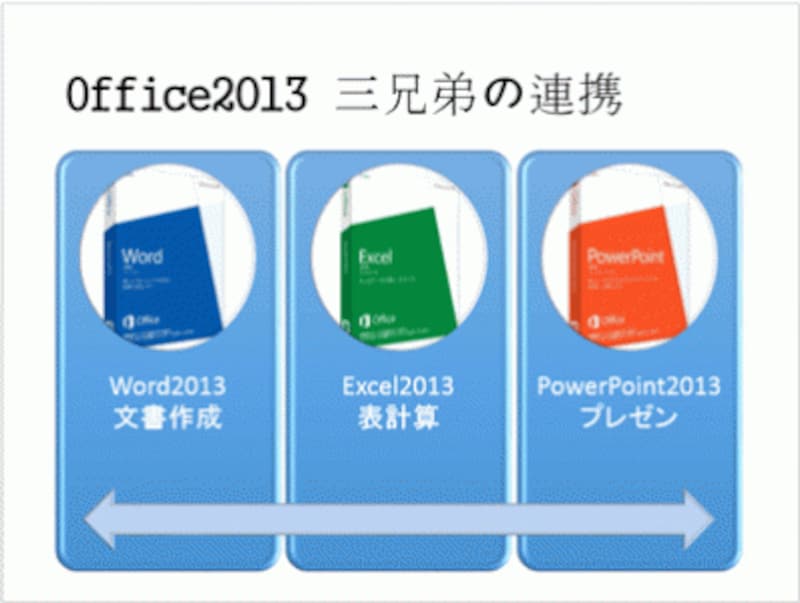
最初に、スライドに挿入した画像の色を図形にコピーする操作から行います。以下の図は、SmartArt機能を使って、写真入りの図表を作成したものです。3つの図形の上部の円のなかに、オフィスソフトのパッケージの画像を挿入しました。

円の中のオフィスのパッケージの色と同じ色で水色の図形を塗りつぶしたい
オフィスソフトのパッケージは、ソフトウェアごとにWordは青、Excelは緑、PowerPointはオレンジの色が付いており、これらの色はそれぞれのソフトウェアの画面の各所にも使われています。
3つのソフトウェアを印象付けるために、SmartArtで作成した水色の図形にもパッケージと同じ青、緑、オレンジを設定します。
スポイトを使う手順は3ステップ。
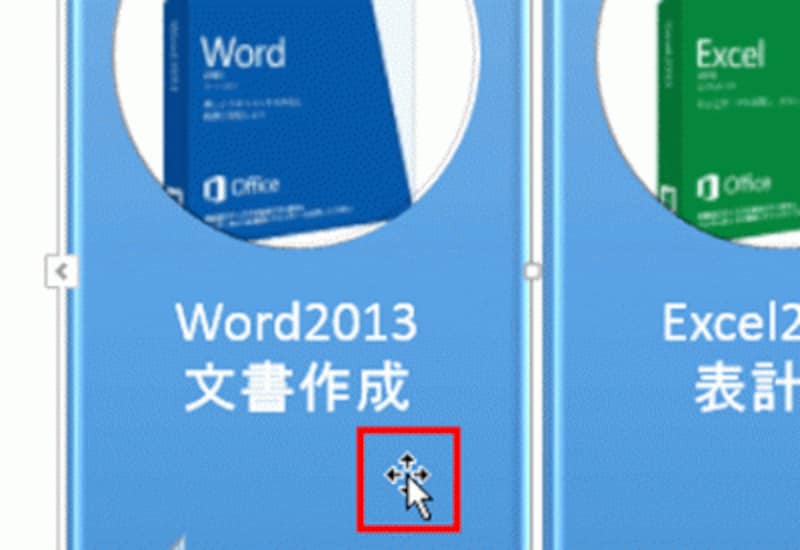
まず、目的の色で塗りつぶしたい図形をクリックして選択します。ここでは、左側のWordの水色の図形をクリックします。

ステップ1:コピー先の図形をクリックする
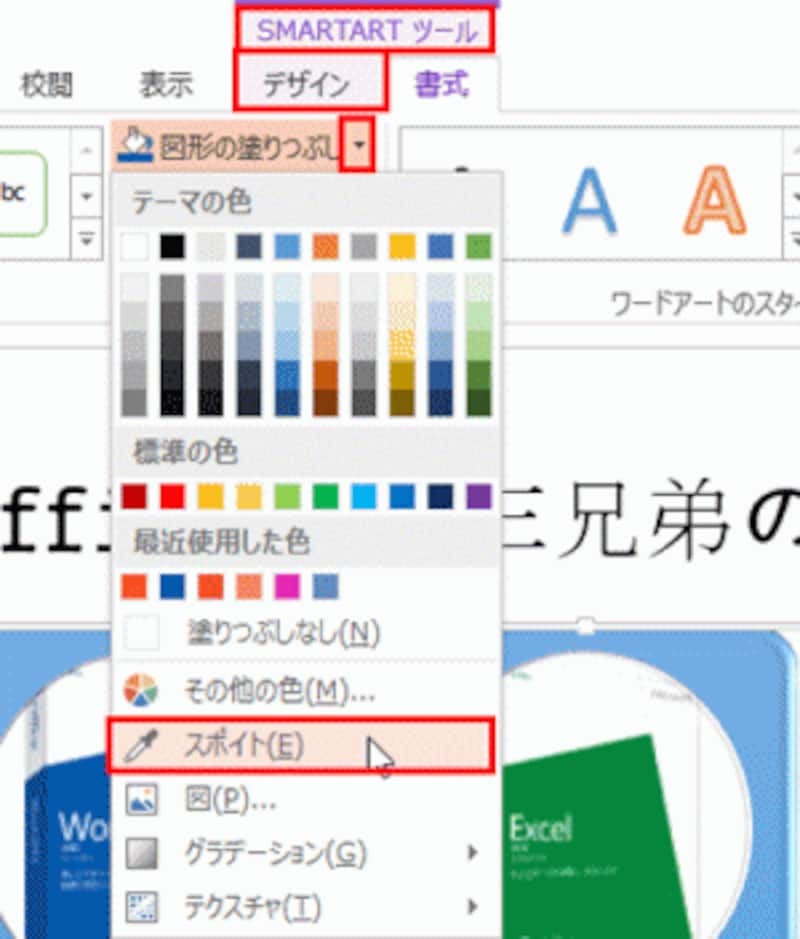
次に、「SMARTARTツール」-「書式」タブの「図形の塗りつぶし」ボタンの▼をクリックし、一覧から「スポイト」をクリックします。

ステップ2:スポイトを選択する
マウスポインターの形がスポイトに変わったら、コピーしたい色のある場所をクリックします。ここでは、Wordのパッケージの青をコピーしたいので、Wordのパッケージ画像の青い部分をクリックします。

ステップ3:コピーしたい色をスポイトでクリックする
このとき、スポイトの右上にコピーされる色が表示されるので、確認しながら操作するとよいでしょう。
これで、最初に選択しておいた図形が、スポイトでクリックした色で塗りつぶされました。

Wordの図形が水色からパッケージと同じ青に変更された
同様の操作で、残り2つの図形もそれぞれの画像の色をスポイトでコピーします。

中央のExcelの水色の図形を選択し、スポイト機能でパッケージ画像の緑の部分をクリックする

右側のPowerPointの水色の図形を選択し、スポイト機能でパッケージ画像のオレンジ部分をクリックする

それぞれのパッケージ画像と同じ色で図形を塗りつぶせた
これなら、画像のパッケージとまったく同じ色で図形を塗りつぶせるため、統一感が生まれ、色を強く印象付けることができます。







