CSSを使えば、好きな要素に自由な形式で「連番」を追加できる
CSS(スタイルシート)には、任意の要素に「連番」を付加する機能があります。さほど新しいわけではなく、CSS2.1からある仕様です。「counter-reset」プロパティと「counter-increment」プロパティを、「before」疑似要素などと一緒に使うことで、様々な要素に連番を付加できます。連番の表記形式は、「1」・「2」・「3」……のような数値だけではなく、「1番目」・「2番目」・「3番目」……や、「第1位」・「第2位」・「第3位」……、「No.1」・「No.2」・「No.3」……などのように、任意の文字を組み合わせた形式が自由に指定できます。
表(テーブル)に対しても、番号を自動で付加できる
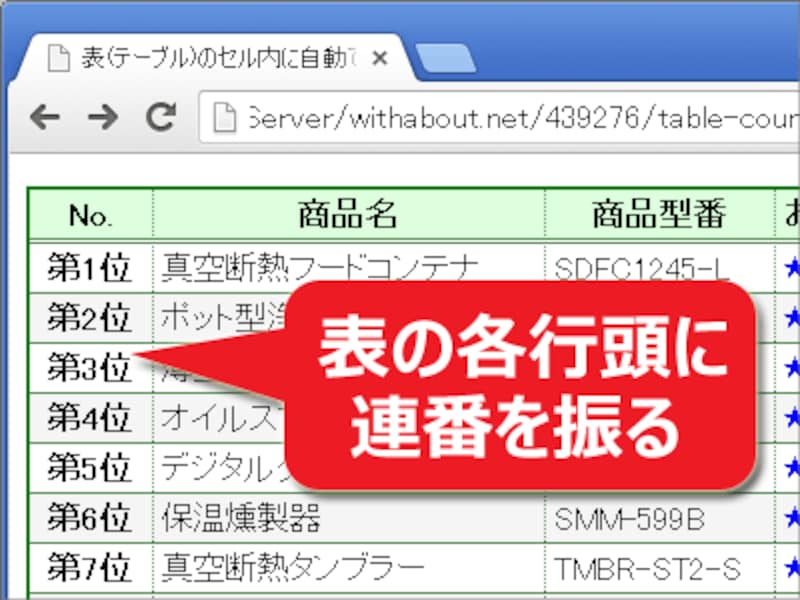
このCSSの連番付加機能を使えば、見出し内や、段落内、表(テーブル)のセル内など、多くの要素に対して自由な形式で連番を付加することができます。右図は、表の各行の先頭列(th要素)に「第1位」・「第2位」・「第3位」……と連番を追加した例です。このように、表(テーブル)に対して1行ずつ連番を振りたいと思ったことはないでしょうか。例えば、何らかのランキングを掲載する際には、1行ずつ番号を振ることになるでしょう。その際、自力で番号を記述していくよりも、CSSで自動的に連番を表示させる方が楽です。
CSSの機能で連番を振ると、順序を入れ替えても番号の修正が不要
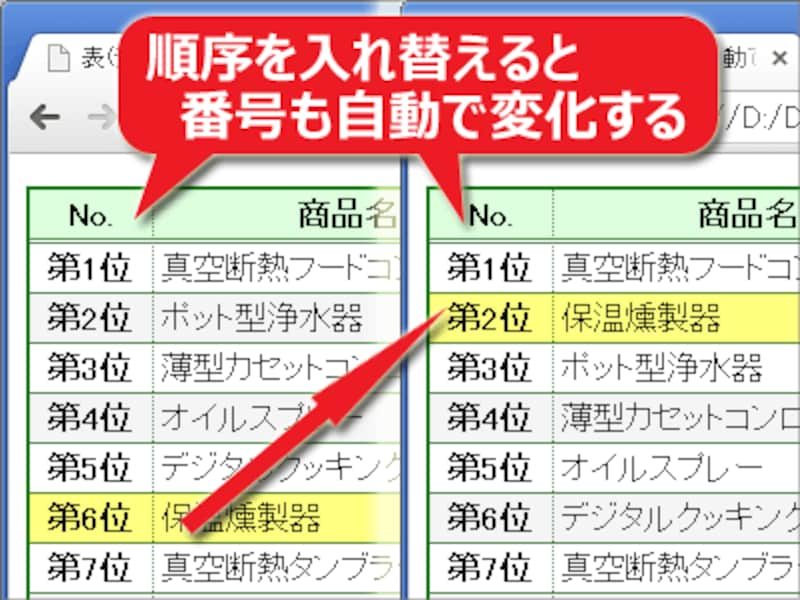
HTMLソース内に自力で番号を記述するのではなく、CSSを使って連番を自動付加すると、要素の順序を入れ替えても、番号を書き換える必要がないというメリットがあります。例えば右図のようなランキング表で、第6位が第2位に繰り上がったとすると、自力で番号を記述している場合には、順位が変動する項目すべての数字を書き換える必要があります。しかし、CSSで自動的に連番を振っていれば、数字を修正する必要は一切ありません。
行をどのように入れ替えても、番号が自動で変わるため、編集の手間が減ります。もちろん、途中に新たな要素を追加した場合でも、自動で正しく連番が振られます。後続の番号を手動で編集する必要はありません。
表を分割しても数値を連続させられる
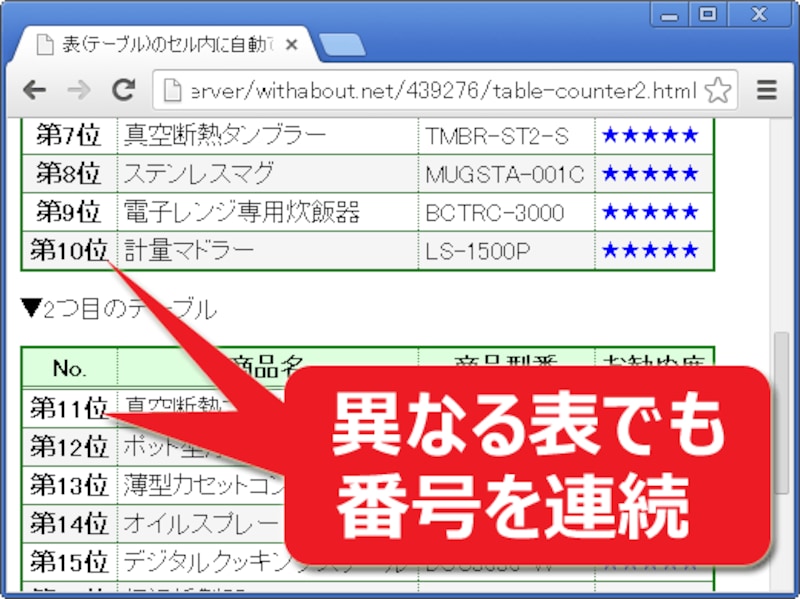
表(テーブル)を使ってランキングなどの番号付きデータを掲載する場合、「第1位~第10位」と「第11位~第20位」とで表(テーブル)を分割したい場合もあるでしょう。CSSを使って表内に連番を加える場合は、対象のtable要素が複数個に分割されていても、番号を連続させることができます。もちろん、連続させずに分けることもできます。CSSソースの書き方によって、自由度の高い連番が作れます。
今回は、上記のように、CSSを使って表(テーブル)に連番を振る方法をご紹介致します。
それでは、次のページから、記述方法を詳しく見ていきましょう。