CSSを使って、表(テーブル)の各行に対して、番号を自動で付加する方法
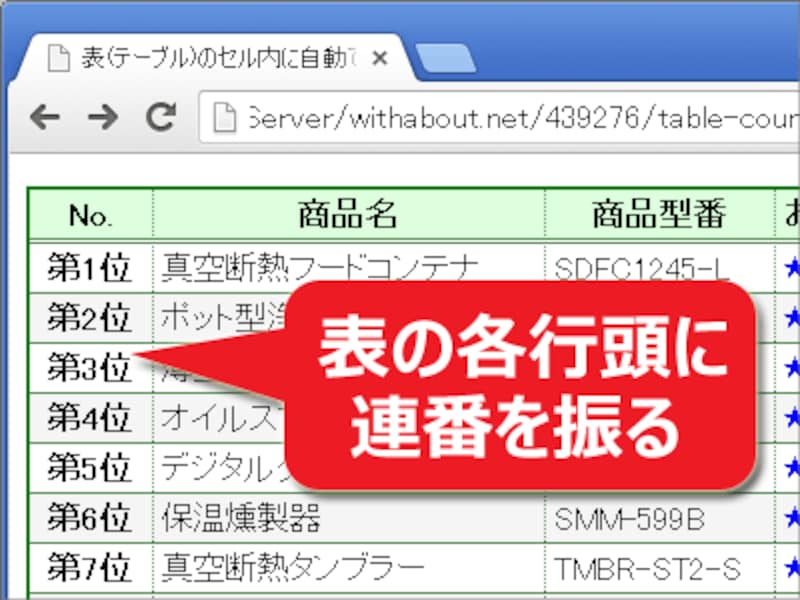
さて、それでは本記事の冒頭でもご紹介した右図のように、表(テーブル)の各行の先頭列(th要素)に対して、「第1位」・「第2位」・「第3位」……のように連番を振る方法をご紹介致します。まず、表を作るHTMLは、以下のように記述しておきます。CSSで装飾するために、table要素には「basic」というclass名を付加しています。thead要素の中にはヘッダ行を1行だけ含めてあり、続くtbody要素の中には複数の行を含めています。
<table class="basic">
<thead>
<tr>
<th>No.</th><th>商品名</th><th>商品型番</th><th>お勧め度</th>
</tr>
</thead>
<tbody>
<tr>
<th></th><td>真空断熱フードコンテナ</td><td>SDFC1245-L</td><td>★★★★★</td>
</tr>
<tr>
<th></th><td>ポット型浄水器</td><td>WPPD5567-K</td><td>★★★★★</td>
</tr>
: : :
<tr>
<th></th><td>計量マドラー</td><td>LS-1500P</td><td>★★★★★</td>
</tr>
</tbody>
</table>
各行の先頭にあるth要素は、「<th></th>」と記述しているだけで、内容の文字列を何も記述していません。ここには、CSSで文字列を追加します。■CSSで先頭列に連番を振る
以下のようにCSSを記述すると、各列のth要素に連番が振られます。ここでは、カウンタの変数名を「ranking」としています。
table.basic {
counter-reset: ranking; /* ※A */
}
table.basic tbody th:before {
counter-increment: ranking; /* ※B */
content: "第" counter(ranking) "位"; /* ※C */
}
上記のように記述した場合、以下のように処理・描画されます。
- ※A: table要素が現れるたびに、カウンタ変数「ranking」を作成 (値を0にセット)
- ※B: (tbody要素内にある)th要素が現れるたびに、カウンタ変数「ranking」に1を加算
- ※C: (tbody要素内にある)th要素の前(先頭)に「第XX位」の形式でカウンタの値を掲載
これによって、表の各行に「第1位」・「第2位」・「第3位」……と自動で連番が追加されます。実際にブラウザで閲覧してみるには、以下のサンプルページをご覧下さい。
表(テーブル)のセル内に自動で連番を振るサンプル1
上記のサンプルページには、表(テーブル)が2つあります。上記の記述方法では、table要素ごとに別々の変数が生成されるため、2つの表で番号は連続しません。それぞれの表に対して、「第1位」~「第10位」の番号が振られます。
しかし、2つの表を連続させて、最初の表には「第1位」~「第10位」、次の表には「第11位」~「第20位」のように番号を振りたい場合もあるでしょう。その方法は、次のページでご紹介致します。