複数の表(テーブル)をまたいで、連続する番号を付加する方法
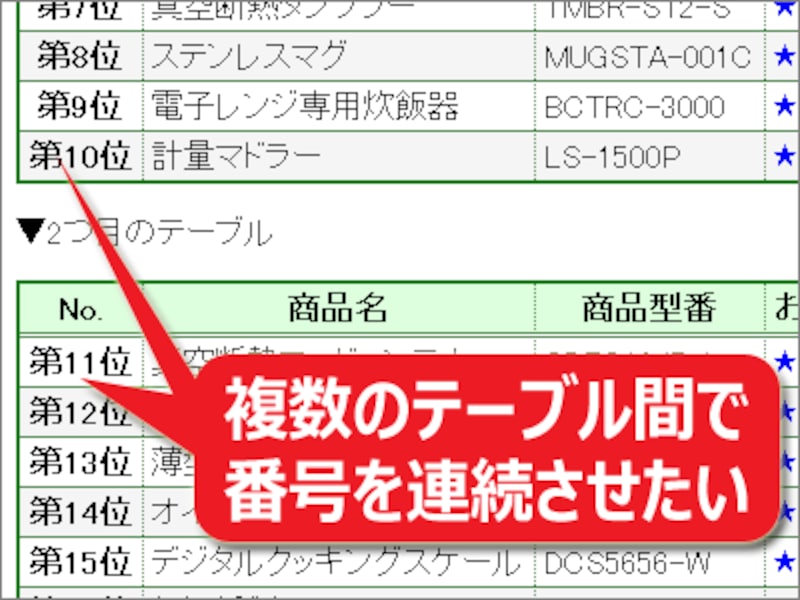
それでは最後に、複数の表があるページで、表ごとに番号をリセットせず、すべての表をまたいで番号を連続させる方法をご紹介致します。これによって、右図のように、最初の表に「第1位」~「第10位」の番号が振られているとき、次の表には「第11位」~「第20位」のように、前の表から続く番号が振られます。
前ページの例では、table要素に対してcounter-resetプロパティを使ったために、「table要素が現れるたびに新しい変数が作られる」ことになっていました。ですから、複数のtable要素をまたいで連番を振るためには、table要素よりももっと上位にある要素に対してcounter-resetプロパティを使えば良いのです。
ここで使用したHTMLソース(※前ページや後述のサンプルページのHTMLソースを参照)は、以下のような構造になっていました。
<div class="tables">
<table class="basic">
※1つ目のテーブル
</table>
<table class="basic">
※2つ目のテーブル
</table>
</div>
ですから、table要素ではなく、それよりも上位にあるdiv要素でcounter-resetプロパティを使えば、複数のtable要素でカウンタを連続させることができます(適当な上位の要素がない場合は、body要素に対して記述しておけば良いでしょう)。したがって、以下のようにCSSソースを記述します。
div.tables {
counter-reset: ranking; /* ※A */
}
table.basic tbody th:before {
counter-increment: ranking; /* ※B */
content: "第" counter(ranking) "位"; /* ※C */
}
上記の場合は、以下のように処理・描画されます。
- ※A: div要素が現れた段階で、カウンタ変数「ranking」を作成 (値を0にセット)
- ※B: (tbody要素内にある)th要素が現れるたびに、カウンタ変数「ranking」に1を加算
- ※C: (tbody要素内にある)th要素の最初に「第XX位」の形式でカウンタの値を掲載
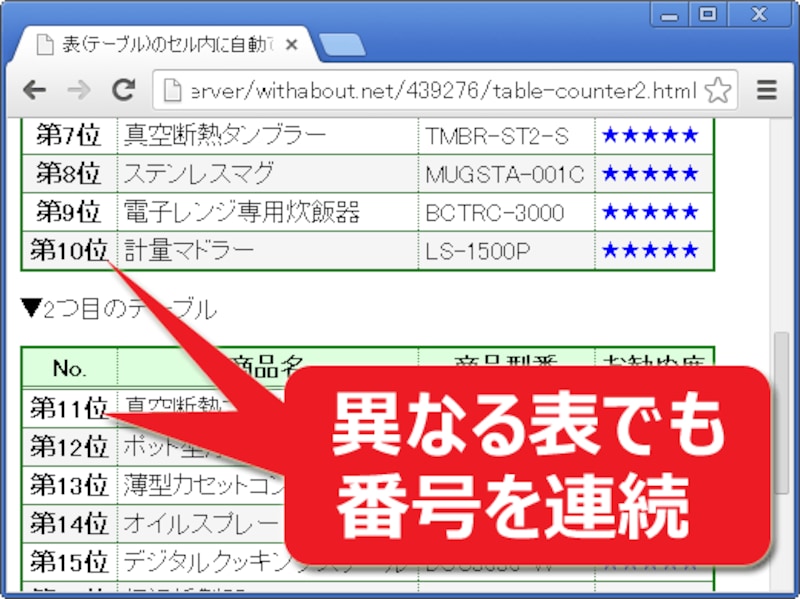
右図のように、(前ページの例とは違って)table要素が出てきてもカウンタはリセットされません。したがって、1つ目のtable要素で各行に「第1位」・「第2位」・「第3位」……「第10位」と連番が振られた後、次のtable要素では「第11位」・「第12位」……のように続きの番号が付加されます。
実際にブラウザで閲覧してみるには、以下のサンプルページをご覧下さい。
表(テーブル)のセル内に自動で連番を振るサンプル2
CSSを使えば、好きな要素に「連番」を追加できる
今回は、表(テーブル)の各行頭に連番を振る方法を例にして、CSSを使って特定の要素に連番を付加する方法をご紹介致しました。表以外でも、h1・h2・h3要素などで作る「見出し」に章番号を加えるなどの目的でも利用できます。ぜひ、活用してみて下さい。【関連記事】
- Tablesorterで HTMLの表をソート(並び替え)可能にする
- 表の特定の列だけを抜粋して表示できるようにする方法
- 文字数に関係なく、表の各列幅を均等にする
- 意外と気づきにくい連番リストの使い方