パワーポイントはアニメーションで効果的な演出を

パワーポイントにアニメーションを付けるには
ビジネスでは、アニメーションは過剰に付けないのが鉄則ですが、ポイントになる個所に効果的な動きを付けると、プレゼンテーションの演出効果が高まります。最近では、PowerPointのアニメーションをいくつも組み合わせて、まるで動画のように文字や図形を動かすプレゼンテーションを見かけるようになりました。PowerPointでこんなアニメーションを作成できるのかと驚くほどです。
その第一歩として、スライド上に次々に文字が表示されては消える連続したアニメーションを作成してみましょう。
<目次>
- パワーポイントのスライドベースを作る
- スライドの文字をじわっと表示させるアニメーション設定方法
- スライドの文字をふわっと消すアニメーション設定方法
- 「開始」と「終了」のアニメーションを連続して再生する
- 残りの文字にもアニメーションを設定する
- 最後にすべての文字を同時に表示するアニメーション設定方法
- スライドショーで確認する
パワーポイントのスライドベースを作る
ここでは、大学案内のプレゼンテーションを想定して、1枚のスライドに5つの学部名が次々と表示されるアニメーションを作成します。最初にスライドのベースを準備します。PowerPointで白紙のレイアウトのスライドを表示し、必要に応じて「テーマ」を設定したり、スライドの背景に色や模様を付けておきます。白紙のスライドのままでもかまいません。

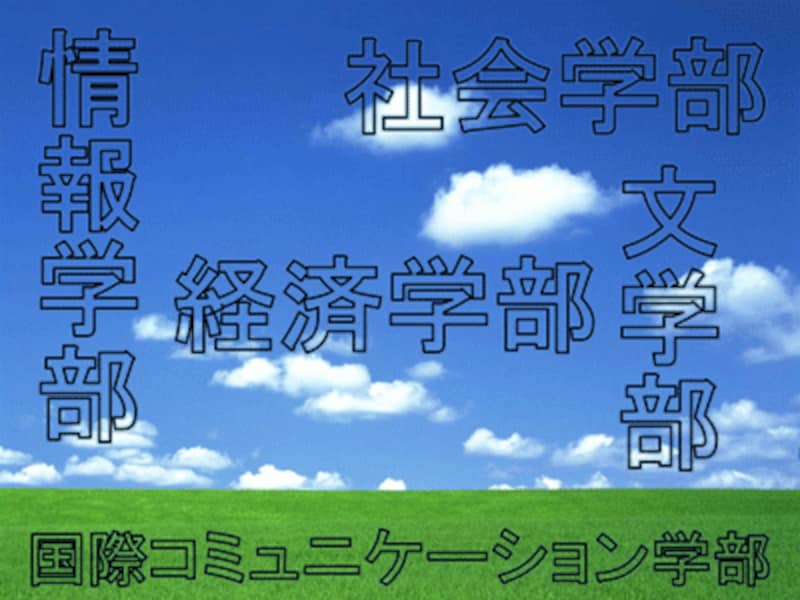
ここでは、「デザイン」タブの「背景の書式設定」ボタンから、スライドの背景にクリップアートの写真を設定した
次に、「挿入」タブの「ワードアートの挿入」ボタンをクリックして、5つの学部名をそれぞれ入力し、フォントサイズや位置を調整しておきます。作成したワードアートの文字を選択し、「ホーム」タブの「文字の方向」ボタンから「縦書き」をクリックして、縦書きと横書きと混在してもいいでしょう。

ワードアート機能やテキストボックス機能を使って、必要な文字をスライドに入力しておく
「文学部」の文字がスライドの奥からじわっと表示されるとふわっと消えます。続けて、「経済学部」「社会学部」「国際コミュニケーション学部」「情報学部」の文字が次々と表示されては消えるアニメーションを作成しましょう。
スライドの文字をじわっと表示させるアニメーション設定方法
まず、「文学部」の文字がスライドの奥からじわっと表示されるアニメーションを設定します。「文学部」の文字の外枠をクリックして文字全体を選択し、「アニメーション」タブの「アニメーション」の「その他」ボタンをクリックします。
文字をクリックして外枠が表示されたら、枠線上をクリックする。ワードアート全体を選択すると、外枠が点線から実線に変化する
アニメーションの一覧が表示されます。スライドに文字が表示されるときの動きは「開始」グループから選択します。じわっと表示させるには「ズーム」をクリックします。

「ズーム」が表示されていないときは、一覧から「その他の開始効果」をクリックする
「文学部」の文字の左上に「1」の数字が付きました。これは、アニメーションが再生される順番を示すもので、「1」は最初に再生することを表します。

スライドショー実行時は、数字の順番にアニメーションが再生される。数字をクリックして「Delete」キーを押すと、アニメーションを削除できる
アニメーションにはいくつかの動きのパターンが用意されており、後からカスタマイズが可能です。「ズーム」は、初期設定では現在の文字位置でじわっと表示されますが、スライド中央からじわっと表示されるように変更します。
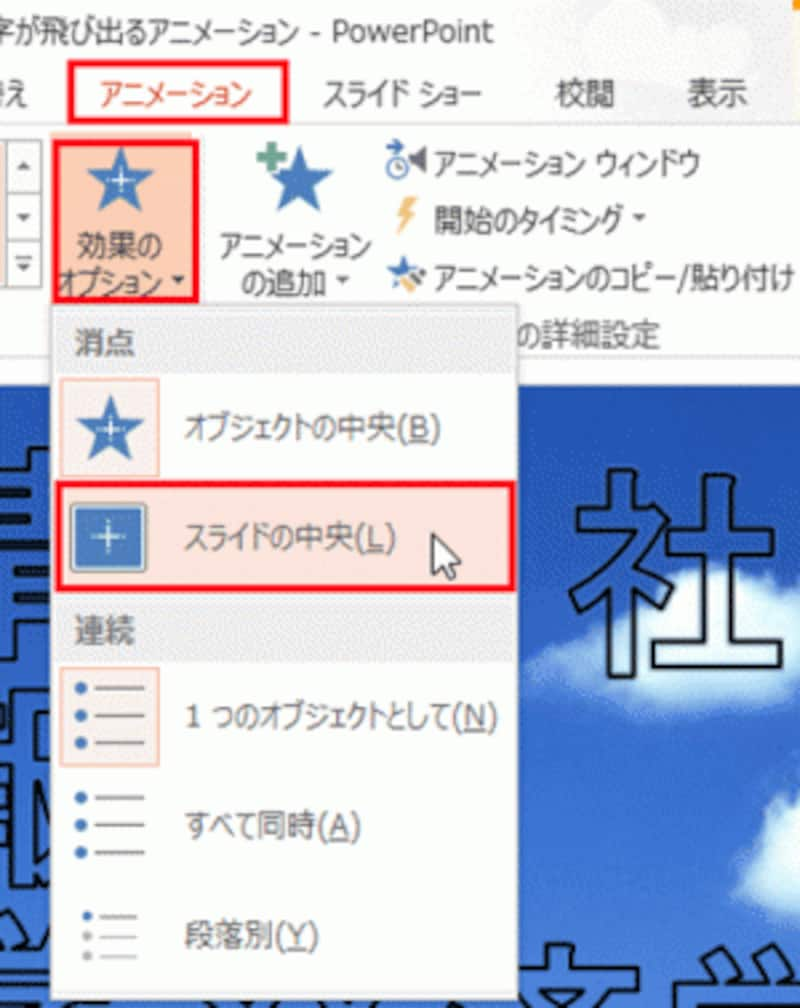
それには、「文学部」が選択された状態で、「アニメーション」タブの「効果のオプション」ボタンから「スライドの中央」をクリックします。

「効果のオプション」に表示される内容は、選択したアニメーションによって異なる
さらに、アニメーションがゆっくり再生されるように、「アニメーション」タブの「継続時間」を「01:00」に変更します。

「継続時間」の数字を大きくすると、ゆっくりアニメーションを再生できる
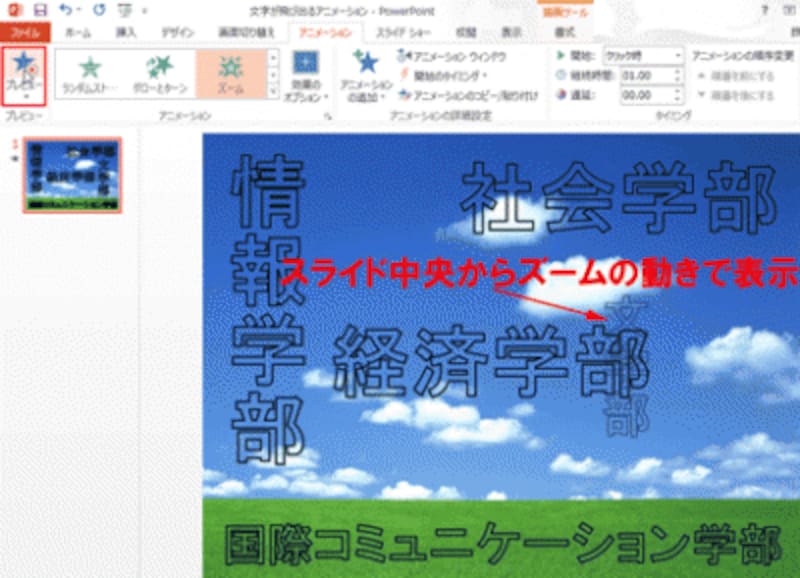
アニメーションが設定できたら、「アニメーション」タブの「プレビュー」ボタンをクリックして、実際の動きを確認します。アニメーションの設定中は、その都度プレビューで確認しながら作業を進めましょう。

プレビューすると、「文学部」の文字がスライド中央の奥からじわっと表示されることを確認できる
スライドの文字をふわっと消すアニメーション設定方法
続いて、スライドに表示された「文学部」の文字をふわっと消すアニメーションを設定します。「文学部」が選択された状態で、「アニメーション」タブの「アニメーションの追加」ボタンをクリックし、「終了」グループの「クリア」をクリックします。
「アニメーションの追加」を選ぶと、同じ文字に複数のアニメーションを設定できる
このとき、「アニメーションの追加」を選ばないと、最初に設定した「ズーム」のアニメーションが上書きされてしまうので注意が必要です。
「文学部」と同様に、ゆっくり文字が消えるように、「アニメーション」タブの「継続時間」を「01:00」に変更してアニメーションの再生速度を変更します。

「プレビュー」ボタンをクリックして、適切な継続時間を探そう
「開始」と「終了」のアニメーションを連続して再生する
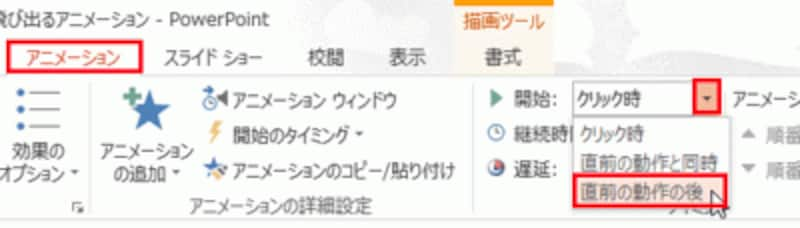
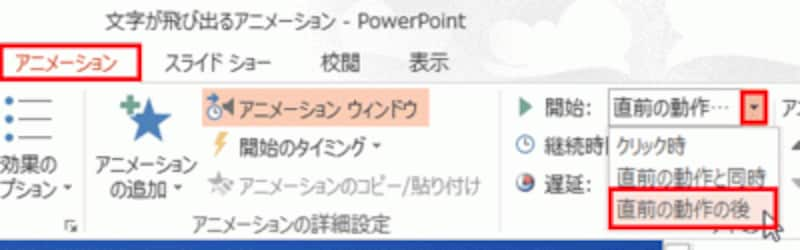
気を付けたいのは、スライドショー実行時には、スライドをクリックしないとアニメーションが再生されないこと。「文学部」の文字が表示された後に、クリックしなくても自動的に消えるようにするには、「アニメーション」タブの「開始」を「直前の動作の後」に変更します。
アニメーションを連続して動かすには、「開始」を「直前の動作の後」に変更する
残りの文字にもアニメーションを設定する
学部名は5つあるので、アニメーションを設定するのが大変そうに思えますが、「文学部」に設定したアニメーションと同じ内容を繰り返して設定するだけです。「経済学部」の文字を選択し、「開始」の「ズーム」のアニメーションを設定します。「効果のオプション」を「スライドの中央」に変更すること、「継続時間」を「01:00」に変更すること、「開始」を「直前の動作の後」に変更することも同様です。
続けて、「アニメーション追加」ボタンから「終了」の「クリア」のアニメーションを追加して、「継続時間」と「開始」を変更します。
同様に、「社会学部」「国際コミュニケーション学部」「情報学部」にもそれぞれ「開始」と「終了」のアニメーションを設定します。アニメーションを再生したい順番に設定するのがポイントです。
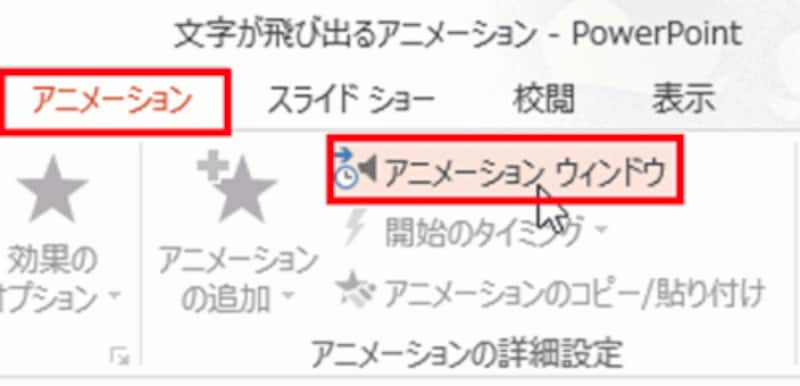
設定したアニメーションの数が多いときは、スライド上の番号で確認するよりも、「アニメーション」タブの「アニメーションウィンドウ」ボタンをクリックして、アニメーションを一覧で確認したほうが便利です。

「アニメーションウィンドウ」では、設定済みのアニメーションを一覧で確認できる
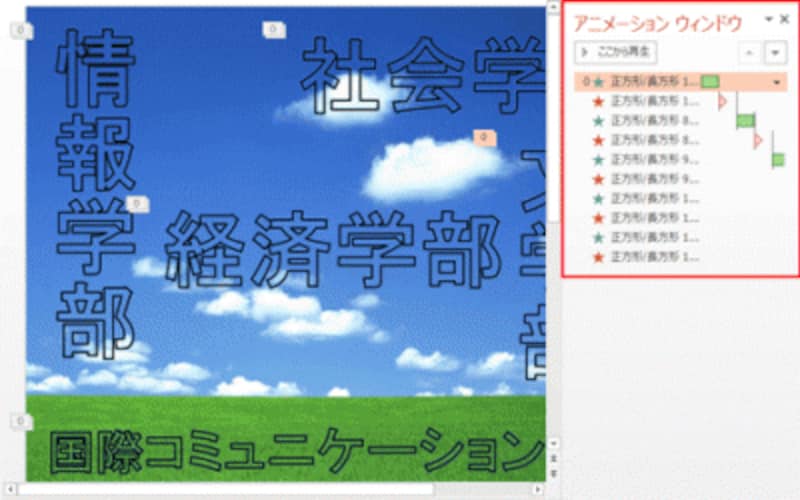
画面右側の「アニメーションウィンドウ」には、設定したアニメーションが一覧表示されます。緑の星印が「開始」のアニメーション、「赤の星印が「終了」のアニメーションを表しています。設定内容を変更したいときは、一覧から変更元をクリックして、「アニメーション」タブで変更後のアニメーションを設定すればOKです。

右側のアニメーションウィンドウは、アニメーションの順序の変更、アニメーションの変更など、アニメーション全体を管理できる
最後にすべての文字を同時に表示するアニメーション設定方法
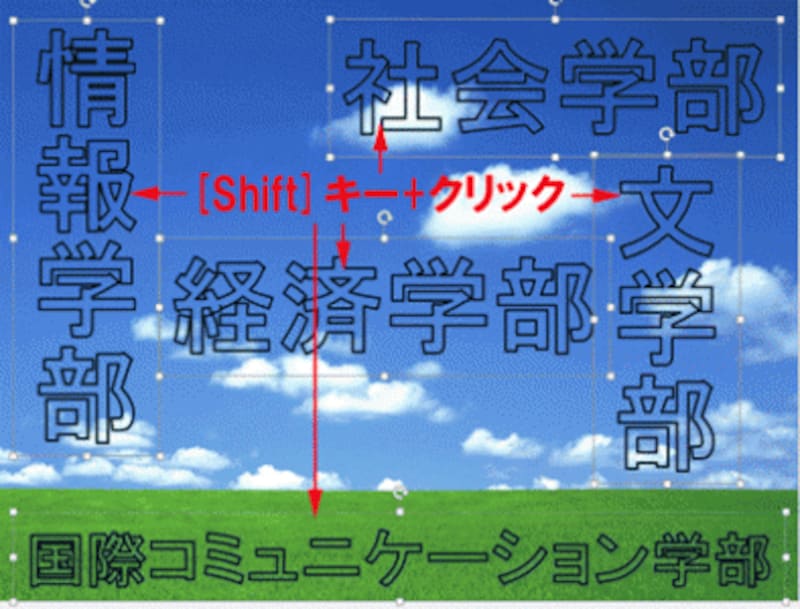
ここまで設定したアニメーションを再生すると、最後にスライドからすべての文字が消えてしまいます。アニメーションの最後に、5つの学部名を一斉に表示させて、学部名を強く印象付けましょう。それには、「Shift」キーを押しながら、5つの学部名の文字をクリックして、5つのワードアートをすべて選択します。

「Shift」キーを押しながら学部名を順番にクリックすると、5つの文字をまとめて選択できる
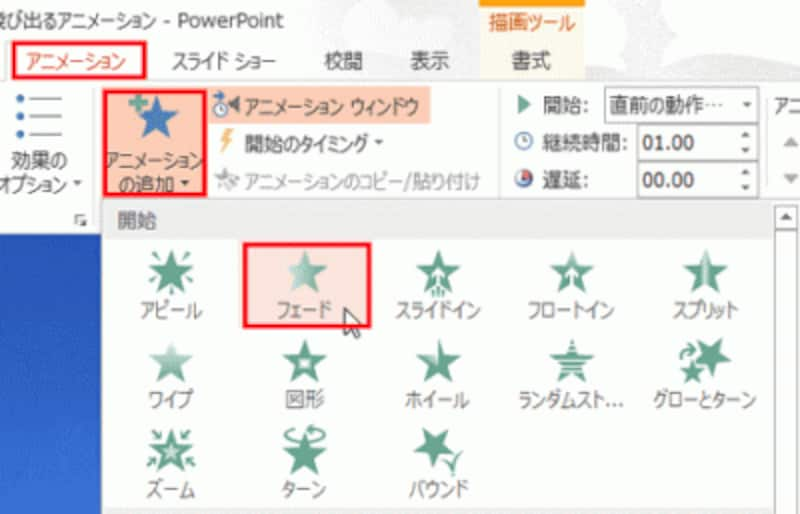
この状態で、「アニメーション」タブの「アニメーションの追加」から「開始」グループの「フェード」をクリックします。

「フェード」は、文字の位置から浮き上がるように表示される動きだ
続けて、「開始」を「直前の動作の後」に変更すれば、すべてのアニメーションの設定が完了です。

設定したアニメーションは、すべて「開始」を「直前の動作の後」に設定する
スライドショーで確認する
アニメーションの最終確認は、スライドショーで確認します。「F5」キーを押してスライドショーを実行すると、設定した順番でアニメーションが連続して再生される様子が確認できます。
最初に、「文学部」がスライド中央からじわっと表示される

「文学部」が消えると、自動的に「経済学部」がじわっと表示される

「経済学部」が消えると、「社会学部」がじわっと表示される

クリックしなくても、自動的に文字が表示されては消えていく

5つめの「情報学部」が消えると、一瞬スライドから文字がすべてなくなる

最後に、5つの学部名が同時にぱっと表示されてアニメーションは終了だ
ここでは「ズーム」と「クリア」のアニメーションを組み合わせて、文字が表示されては消える動きを作成しました。「開始」を「直前の動作の後」に変更することで、いくつものアニメーションを動画のように連続して自動再生できます。どのアニメーションを組み合わせるかによって、自分だけのオリジナル動きを作成できます。まさにアイデア次第でアニメーションの数は無限です。ただし、アニメーションだらけのプレゼンテーションは、スライドの内容よりアニメーションだけが印象に残ってしまう危険性があるので十分注意しましょう。
【関連記事】
- パワポのアニメーションを動かす2つのタイミング
- パワーポイントでアニメーションを文字の一部に設定する方法
- 魅力的な表紙スライドの作り方(アニメーション)
- PowerPointのアニメーションでエンドロールを作る方法
- パワーポイントで付箋紙をめくるアニメを作る







