スクリプトTablesorterを使って、table要素で作られた表にソート機能を加える方法
必要なファイルをアップロードできたら、実際にHTML内の表に対してTablesorterスクリプトを利用して、table要素で作られた表をソート可能にしてみましょう。以下の手順で記述して下さい。
1. JavaScriptとCSSを読み込む
まずは、HTMLのhead要素内に以下の3行を記述して、CSSファイル1つとJavaScriptファイル2つを読み込ませます。<link rel="stylesheet" href="./themes/blue/style.css" type="text/css" media="print, projection, screen" /> <script src="./jquery-latest.js" type="text/javascript"></script> <script src="./jquery.tablesorter.min.js" type="text/javascript"></script>1行目はTablesorter用のCSS、2行目はjQuery本体、3行目はTablesorter本体です。ディレクトリ(フォルダ)名は、実際にアップロードした場所に合わせて修正して下さい。
※jQuery本体は、付属のファイルを使わずにCDNから読み込んでも構いません。CDNから読み込む方法については、記事「JavaScriptを便利にするライブラリ jQueryを使う準備」をご参照下さい。
■表の装飾(テーマ)は2種類用意されている

テーマ「blue」(上)、「green」(下)
それぞれのフォルダには、CSSファイルと画像ファイルが格納されています。それらを参考にすることで、オリジナルのテーマを作ってみても良いでしょう。
2. tableを記述する(idの割り振りと、thead要素の使用が必須)

Tablesorterのめに必要な記述
■thead要素が必須
table要素の中には、thead要素が必須です。thead要素の中に「表のヘッダ行」部分を記述します。このthead要素がないと、クリック可能なセルが生成されないので注意して下さい。
■table要素のid属性とclass属性
table要素には、スクリプトから対象を特定するために、任意のid属性値を付加しておきます(下記の例では「sampleTable」)。また、Tablesorterのテーマ(CSS)を利用する場合には、class属性値に必ず「tablesorter」と記述して下さい。
<table id="sampleTable" class="tablesorter">
<!-- ▼必ずthead要素が必要です。 -->
<thead>
<tr>
<th>都道府県名</th>
<th>総人口(万人)</th>
<th>面積(km²)</th>
<th>人口密度(人/km²)</th>
</tr>
</thead>
<!-- ▼表の中身はtbody要素に。 -->
<tbody>
<tr>
<td>東京都</td>
<td>1327</td>
<td>2189</td>
<td>6000</td>
</tr>
<tr>
<td>大阪府</td>
<td>886</td>
<td>1899</td>
<td>4700</td>
</tr>
: : :
<tr>
<td>兵庫県</td>
<td>556</td>
<td>8396</td>
<td>662</td>
</tr>
</tbody>
</table>
上記では、table要素内に、(表のヘッダ部分を作る)thead要素と、(表の中身を作る)tbody要素を使っています。(表のフッタ部分を作る)tfoot要素は不要です。3. Tablesorterスクリプトを実行する
最後に、特定のid属性が指定されたtable要素に対してTablesorterスクリプトが実行されるよう、以下のJavaScriptソースを記述します。
<script type="text/javascript">
$(document).ready(function()
{
$("#sampleTable").tablesorter();
}
);
</script>
上記の「#sampleTable」部分には、対象のtable要素に記述したid属性値を記述します。■対象の表が複数個ある場合
なお、ソート機能を加えたいtableが複数ある場合には、それぞれに異なるid名を付加しておけば、以下のように列挙できます。ここでは、オプションを何も指定していませんが、必要であれば、それぞれの表に異なるオプションを適用させることもできます。
<script type="text/javascript">
$(document).ready(function()
{
$("#sampleTable1").tablesorter();
$("#yonpleTable2").tablesorter();
$("#gowpleTable3").tablesorter();
}
);
</script>
もしくは、id属性を使わずに、class属性を使って一括指定することもできます。オプションを何も指定しないか、もしくは全ての表で同じオプションを適用して構わない場合には、こちらの方が記述量が短くて済みます。
<script type="text/javascript">
$(document).ready(function()
{
$(".sampleTables").tablesorter();
}
);
</script>
id属性ではなくclass属性を使って対象を指定する場合には、上記のように、class名の先頭に(「#」記号ではなく)「.」(ドット)記号を付加します。HTMLへの記述は以上です。
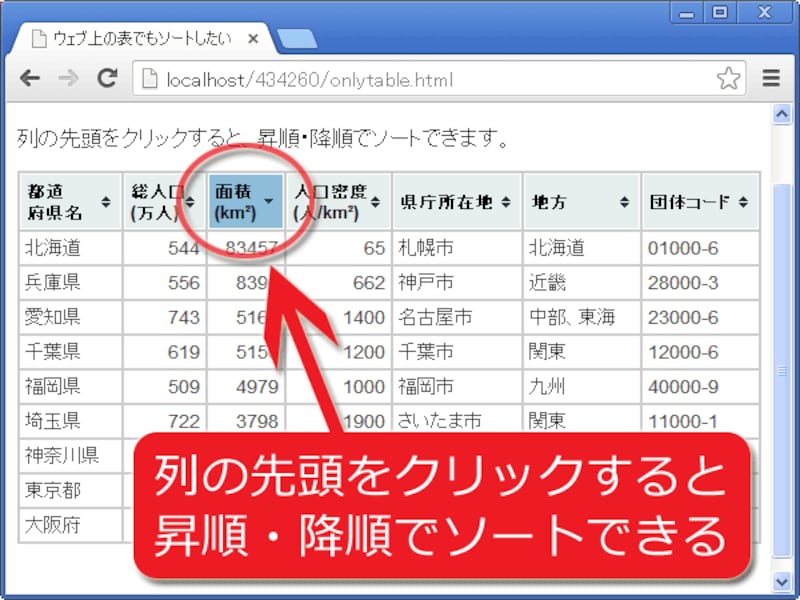
動作と表示の確認

ウェブ上の表に、ソート機能を付加できる!
TablesorterのCSS(テーマ)が採用されているため、表は右図のように装飾されて見えます。
上記のソースを記述したサンプルページを用意していますので、実際にブラウザで動作を確認したり、HTMLソースを表示させて、具体的な記述方法を見てみて下さい。
→ Tablesorterを使ってソート可能な表を掲載したサンプルページ1
ただ、上記の記述だけでは、正しくソートできない場合があります。例えば、数値、英字、ひらがな、カタカナだけで構成されている列なら、上記の記述だけで正しくソートできます。しかし、漢字や「単位付きの数値」などのように様々な文字が混在している列では、正しくソートできません。
Tablesorterには、そのような場合に使えるオプションが用意されています。次のページ以降では、Tablesorterのオプションを利用する方法をご紹介いたします。