table要素で作られた表にソート機能を付加できるスクリプトTablesorterをダウンロード
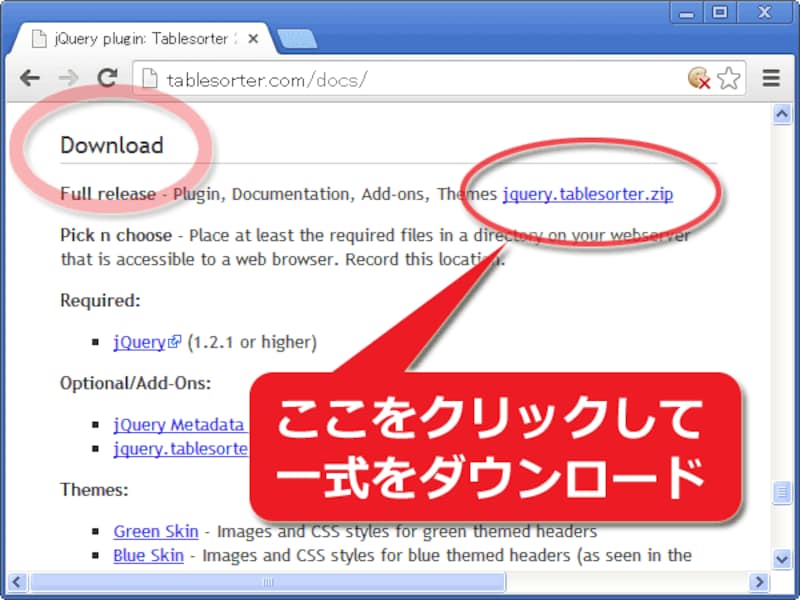
まずはTablesorterのスクリプト一式をダウンロードしましょう。Tablesorter配布サイトにアクセスしてから、大きく下方向へスクロールすると、そのうち下図のように「Download」と書かれた項目が見えます(※ページの下の方にあるので、かなりスクロールしないと見えません)。そこにある「jquery.tablesorter.zip」と書かれたリンクをクリックすると、ZIP形式に圧縮されたスクリプト一式をダウンロードできます。本稿執筆時点では、ファイルサイズは1.66MBでした。
Tablesorterの動作に必要なファイルだけを抜き出す
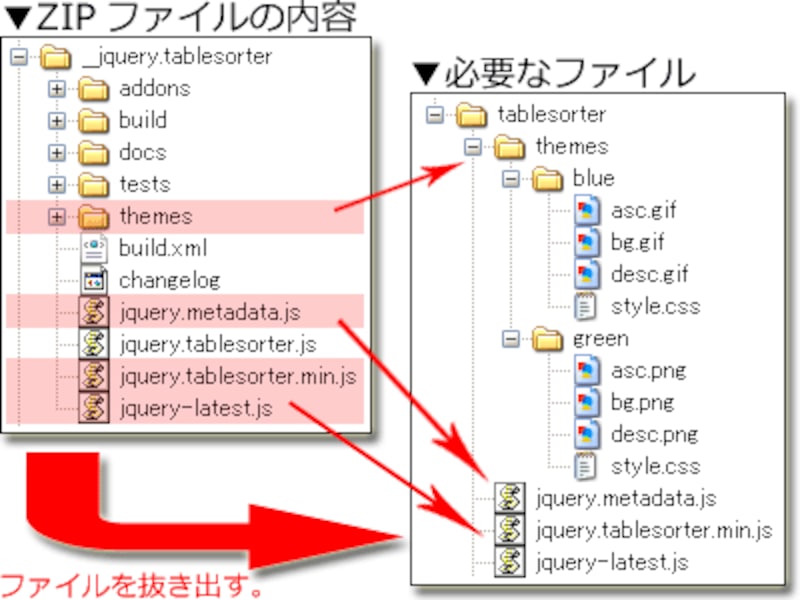
ダウンロードしたZIPファイルに含まれている全てのファイルが必要なわけではありません。Tablesorterスクリプトを動作させるために最低限必要なファイルは、以下の2ファイルのみです。- jquery.tablesorter.min.js (※Tablesorterの本体スクリプト)
- jquery-latest.js (※jQueryの本体スクリプト)
しかし、付属のCSSや画像も利用すると便利ですから、themeフォルダの中身もアップロードしておくと良いでしょう。詳しい用途は後述しますが、「漢字などの日本語文字」や「単位付きの数値」などをソートしたい場合には、「jquery.metadata.js」ファイルもあると便利です。
そこで、ここでは以下の「1つのフォルダ」+「3つのJavaScriptファイル」を抜き出すこととして説明します。面倒であれば全ファイルをアップロードしても構いませんが、全部だと3MB近くありますので必要なファイルだけを抜き出してアップロードする方が望ましいでしょう。

ダウンロードしたZIPファイルから、必要なファイルだけを抜き出す
上図の右側に示したファイルとフォルダを、自サイト上の適当な場所にアップロードして下さい。
※themesフォルダの中には、「.svn」という名称のサブフォルダが複数含まれていますが、それらは不要です。
■jQueryに関して
jQueryの本体スクリプトは、「jquery-latest.js」というファイル名で含まれています。しかし、バージョンは1.4.2なので古めです。既に自サイト上にjQueryの本体スクリプトが存在するのであればそちらを利用しても構いません。もしくは、CDN経由で新しいバージョンを読み込んでも構いません。その場合は、「jquery-latest.js」ファイルのアップロードは不要です。
さて、アップロードできたら、実際にHTML内の表に対して、Tablesorterスクリプトを使って表をソート可能にしてみましょう。