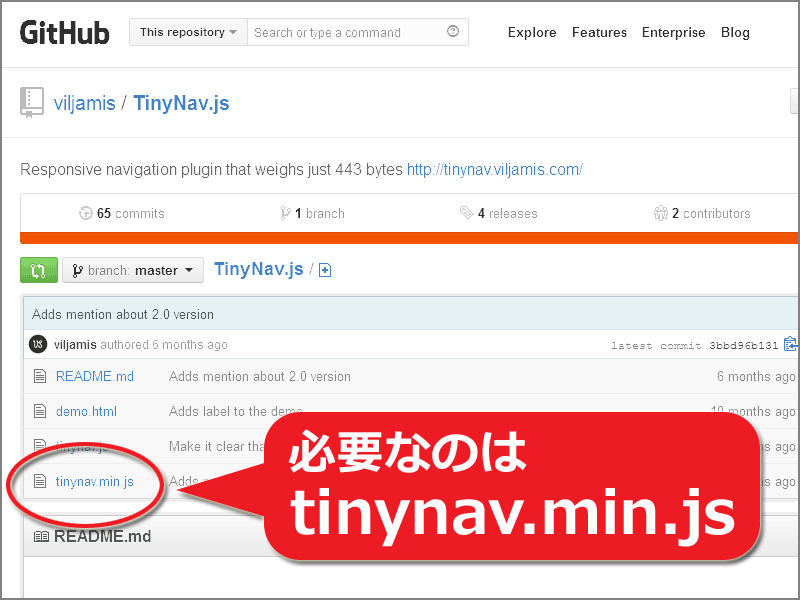
スクリプト「tinynav.js」をダウンロードする
HTMLのリスト形式で作成されたメニューから「プルダウンメニュー」を自動で生成してくれる便利なスクリプト「tinynav.js」は、GitHub上で公開されています。viljamis/TinyNav.jsページにアクセスして、ダウンロードして下さい。デモ用HTMLや圧縮前のスクリプトも公開されていますが、必要なファイルは、「tinynav.min.js」だけです。特に問題がなければ、このファイルだけをダウンロードすれば良いでしょう。
ダウンロードできたら、「tinynav.min.js」ファイルを適当な場所にアップロードして下さい。アップロードできたら、以下の4ステップで利用できます。
スクリプトを読み込む
まずは、スクリプト2つを読み込みます。HTMLのhead要素内に、以下のように2行を記述して下さい。<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script> <script src="tinynav.min.js"></script>1行目は、「jQuery」本体を読み込む記述です。
2行目は、「tinynav.min.js」ファイルを読み込む記述です。
※上記の例では、Google提供のCDNからjQuery本体を読み込んでいます。自サイト上に既に存在するなら、そちらを読み込んでも構いません。
メニューを構成するHTMLを(ul要素+li要素で)記述する
メニューは、ul要素とli要素を使ったリストの形式で、例えば以下のように記述しておきます。<ul id="nav"> <li class="selected"><a href="/">Home</a></li> <li><a href="/about/">About</a></li> <li><a href="/contact/">Contact</a></li> </ul>上記は、項目が3つだけのとてもシンプルな「リスト」です。このul要素には、id属性を付加します。上記では値を「nav」としていますが、何でも自由に付けて構いません。また、「今選択されている項目」を明示するために、li要素のclass属性に値「selected」を指定しておきます。
Media Queriesを含めたCSSを記述する
CSSでは、下記のようにMedia Queriesの記述を使って、横幅が何ピクセルを下回った際にプルダウンメニューに切り替えるのかを指定します。
/* styles for desktop */
.tinynav { display: none }
/* styles for mobile */
@media screen and (max-width: 600px) {
.tinynav { display: block }
#nav { display: none }
}
上記では、600pxを分岐点にしています。描画領域の横幅が600pxを下回っている場合にだけ、プルダウンメニューが表示されるようになります。なお、ul要素に加えたid名が「nav」ではない場合は、「#nav」の部分を実際のid名に合わせて修正して下さい。ただし、class名の「.tinynav」の部分は修正する必要はありません(スクリプトによって自動的に生成されるclass名のため)。スクリプトを実行する
最後に、スクリプトを実行するための、以下の5行を記述します。
<script type="text/javascript">
$(function () {
$("#nav").tinyNav();
});
</script>
上記の場合は、id属性の値として「nav」が指定された要素を対象にしてスクリプトを実行しています。もし、他のid名に変更した場合は、上記の「#nav」の部分も修正して下さい。以上で、「tinynav.js」を利用するための最低限の記述は完了です。
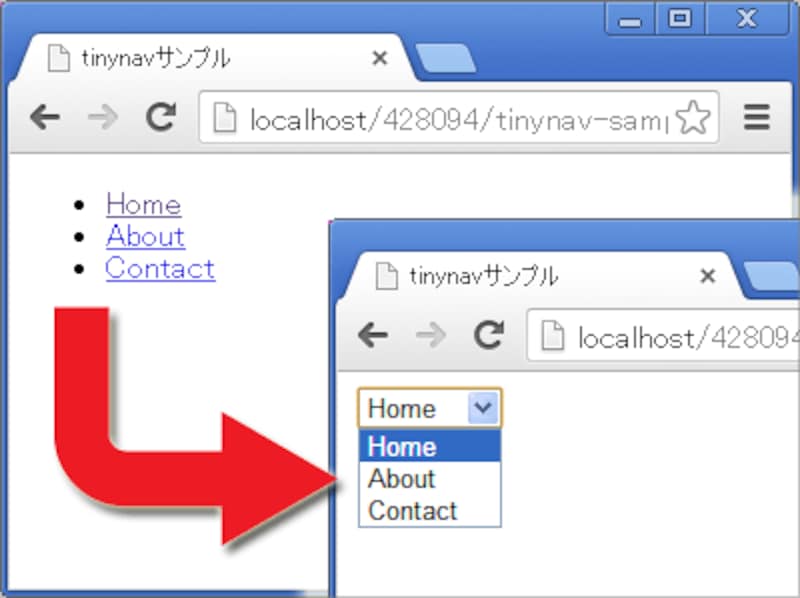
上記のソースをブラウザで閲覧すると、右図のように見えます。ウインドウの横幅が600pxを超えていれば、各項目はリストの形で表示されます。ウインドウの横幅を600px以下に狭めると、プルダウンメニューに切り替わります。
※この段階では、リストはあくまでもリストであって、「メニューバー」のようには見えません。
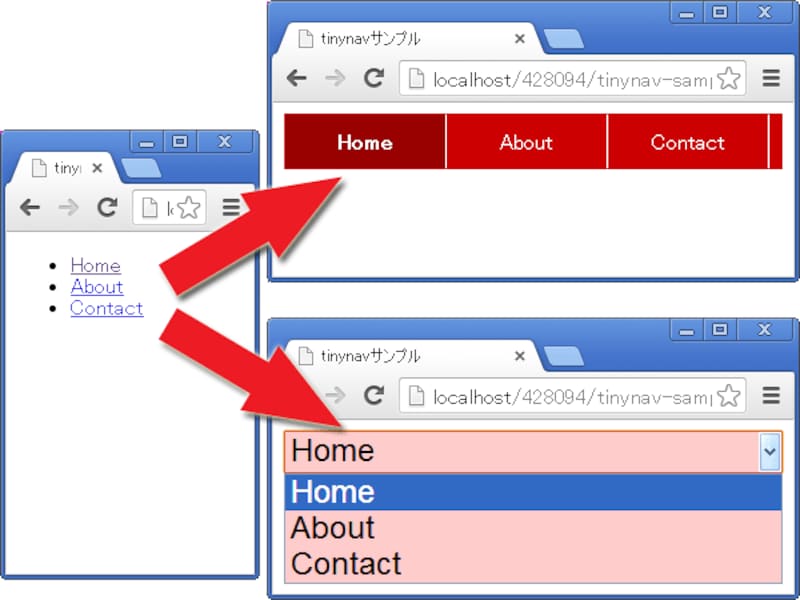
スクリプトは、「リスト」から「プルダウンメニュー」を生成するだけ
この「tinynav.js」スクリプトは、ul要素とli要素で作られた「リスト」から、「プルダウンメニュー」を生成するスクリプトです。この「リスト」を「メニューバー」に見えるように装飾する部分までは担いません。そのデザインは、別途作成する必要があります。このような「ul要素+li要素」で作ったリストを、横向きのメニューバーに見えるよう装飾するためのCSSについてや、プルダウンメニューをもっとナビゲーションメニューらしく装飾する方法については、次のページでご紹介致します。