「stacktable.js」を使う場合のテーブルの装飾方法

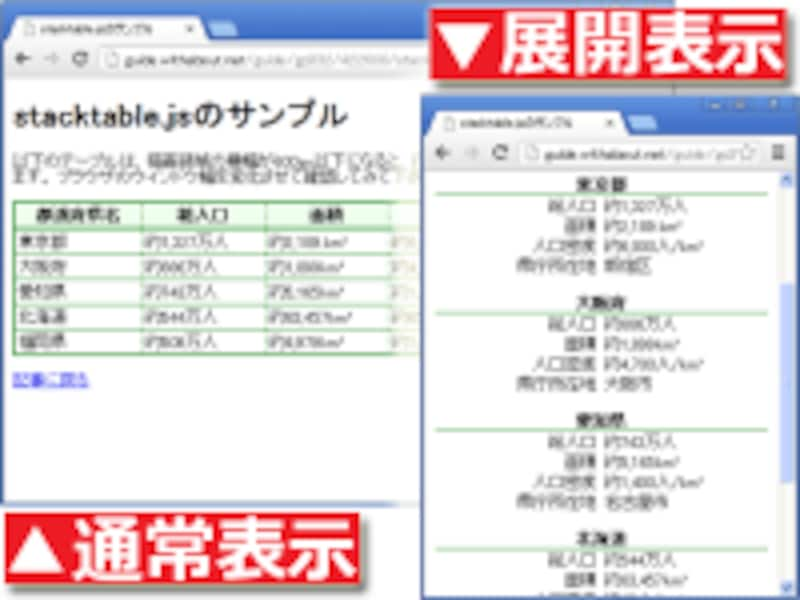
2種類の表示形態がある
- 表組みが「通常表示」の場合は、class属性に「large-only」が指定されています。
- 表組みが「展開表示」の場合は、class属性に「small-only」が指定されています。
/* 「通常表示」用の装飾 */
table.large-only { border: 2px solid green; border-collapse: collapse; width: 100%; }
table.large-only th { border-width: 2px 1px 3px 1px; border-style: solid dashed double dashed; border-color: green; padding: 0.3em; background-color: #eeffee; }
table.large-only td { border-width: 1px; border-style: solid dashed; border-color: green; padding: 0.3em; }
/* 「展開表示」用の装飾 */
table.small-only { border-collapse: collapse; }
table.small-only th { border-bottom: 1px solid green; }
table.small-only td { padding: 0.3em; }
HTML内に、以下のような2つのtableが存在すると考えると分かりやすいでしょう。
- class属性値が「large-only」であるtable
- class属性値が「small-only」であるtable
「通常表示」と「展開表示」が切り替わる横幅サイズの指定方法
閲覧者の画面の横幅が何ピクセルを下回った場合に表組みが展開(分解)されるのかを指定するには、stacktable.cssファイルの中身を修正します。stacktable.cssファイルの14行目には、以下のような記述があります。
@media (max-width: 800px) {
この「800px」が、通常表示と展開表示を分ける値です。デフォルトでは800pxが指定されているので、描画領域(ウインドウ幅など)の横幅が800pxを越えているときには「通常表示」になり、800px以下になると「展開(分解)表示」になります。先のサンプルページでは、以下のように値を「600px」に修正してあります。そのため、描画領域の横幅が600px以下の場合にだけ「展開表示」になります。
@media (max-width: 600px) {
どれくらいの値を指定するかは、実際の表組みの横幅が「何ピクセルを下回ると読みにくくなるか」を調べてから指定すると良いでしょう。 横幅の狭い画面では、表組みを展開することで、読みにくくなるのを防ぐ
今回は、指定サイズより狭い画面で閲覧された場合に、表組みを行単位で展開(分解)してくれる便利なスクリプト「stacktable.js」の使い方をご紹介致しました。このスクリプトを活用すると、単一ページで様々な端末(画面サイズ)に対応する「レスポンシブ・ウェブデザイン」を採用したウェブページでも、表組みを掲載しやすくなるでしょう。ぜひ、活用してみて下さい。【関連記事】
- レスポンシブ・ウェブデザインの簡単な作り方
- ウインドウ幅に合わせて画像サイズを変化させる方法
- Media Queriesで、画面サイズ別にCSSを切り替える方法
- 文字数に関係なく、表の各列幅を均等にする
- jQuery Masonryでサイズの異なるBOXをタイル状に整列







