公開されている「テーマ」を適用し、カスタマイズ
Tumblrで自分のページをカスタマイズする方法は大きく分けて2つあり、HTMLを駆使して完全オリジナルにカスタマイズする方法と、公開されているテーマを適用する方法があります。最初からすべてをデザインするというのは難しいので、ここでは公開されている「テーマ」を適用し、それをカスタマイズする方法を紹介します。
テーマを選ぶ
■まとめNAVERサイトより気分でテーマを変えたり、ある機能に特化したテーマなど様々なテーマが公開されています。(無料/有料あり)
http://matome.naver.jp/odai/2132878464863637201
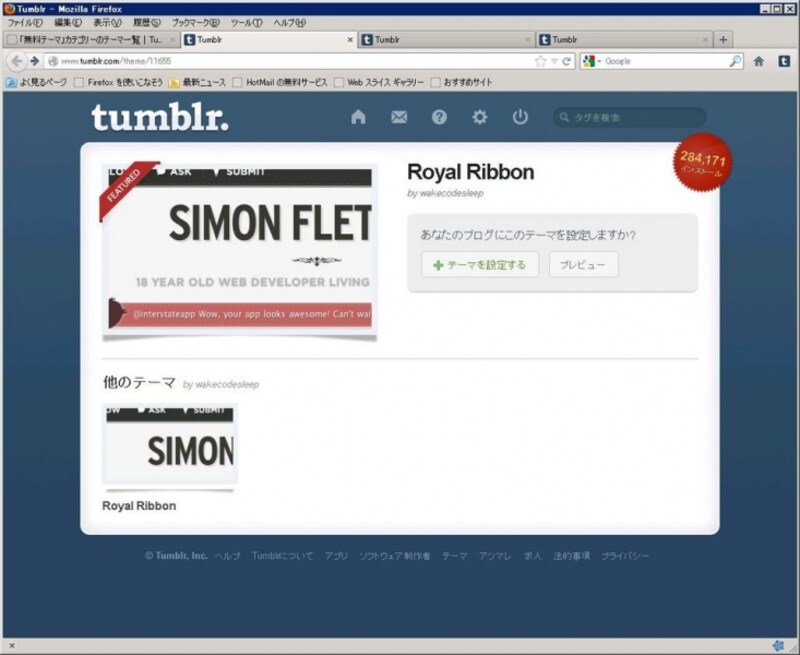
ここでは、Tumblrの無料テーマ「RoyalRibbon」をインストールします。シンプルな2カラムのデザインに加え、かなり柔軟なレイアウトのカスタムが可能な点が魅力です。
■テーマをインストールする方法
以下のURLからページへ移動し、「テーマを設定する」をクリックします。これだけで、テーマが適用されます。
http://www.tumblr.com/theme/11655
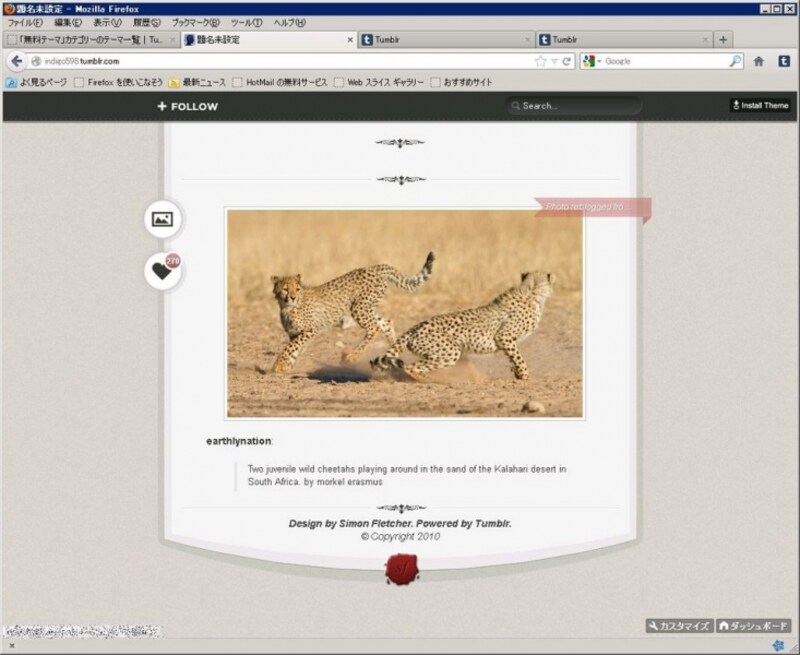
■テーマをカスタマイズしてみる
インストールしたテーマをカスタマイズする方法ですが、すべてのテーマが今回と同様にできるとは限りません。同じようにカスタマイズできるものや、HTMLの知識が必要となるものもあります。今回紹介するテーマは非常に簡単に変更できるので参考にしてみてください。
- テーマが適用された自分のページの右下に、「カスタマイズ」というボタンがあるので、クリックします。
- カスタマイズ画面の左メニューにカスタマイズ項目があるので、好みに合わせて設定します(ブログのタイトルをここで決められて、ブログの説明を加えられます)。
【デザイン設定】
●Show Twitter feed:twitter項目を表示する/しない
●Center Photo post captions:投稿画像のタイトルをセンターにするか/しないか
●Show archive link:アーカイブのリンク表示/非表示
●Show tags:タグ表示/非表示