Tumblrでは様々なカスタマイズが可能
Tumblrのカスタマイズ方法には大別して2通りあります。1つはHTMLを直接自分で編集する方法、もう1つは一つひとつのテーマごとに個別に用意されているデザイン設定の項目からカスタマイズする方法です。
手順
- Tumblrにログインします。
- ダッシュボード上部歯車の設定アイコンをクリック→左段の編集したいブログタイトルをクリック→テーマ欄の「カスタマイズ」をクリックします(または、ダッシュボード右段上部から編集したいブログのURLをクリック→右上の「カスタマイズ」をクリックでも同じです)。
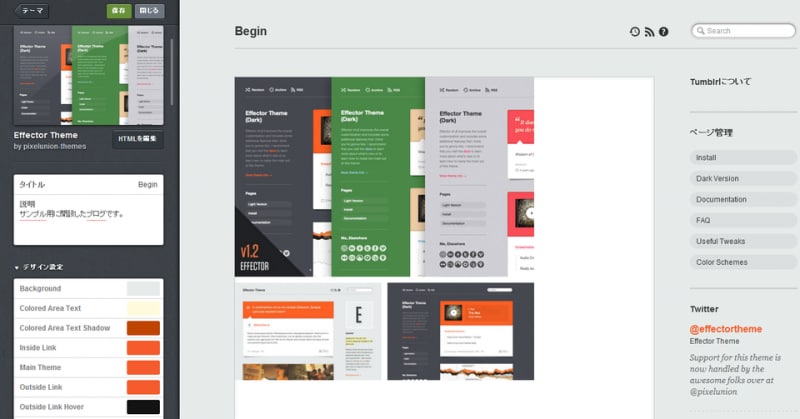
- 左段上部のテーマをクリックし、左上のプルダウンから無料のテーマで自分の好きなものを探してください。決まったら「使用する」をクリックします。例えば「Effector」というテーマを選んでみます。
- HTMLを直接編集できる方は左段上部の「HTMLを編集」から行えます。
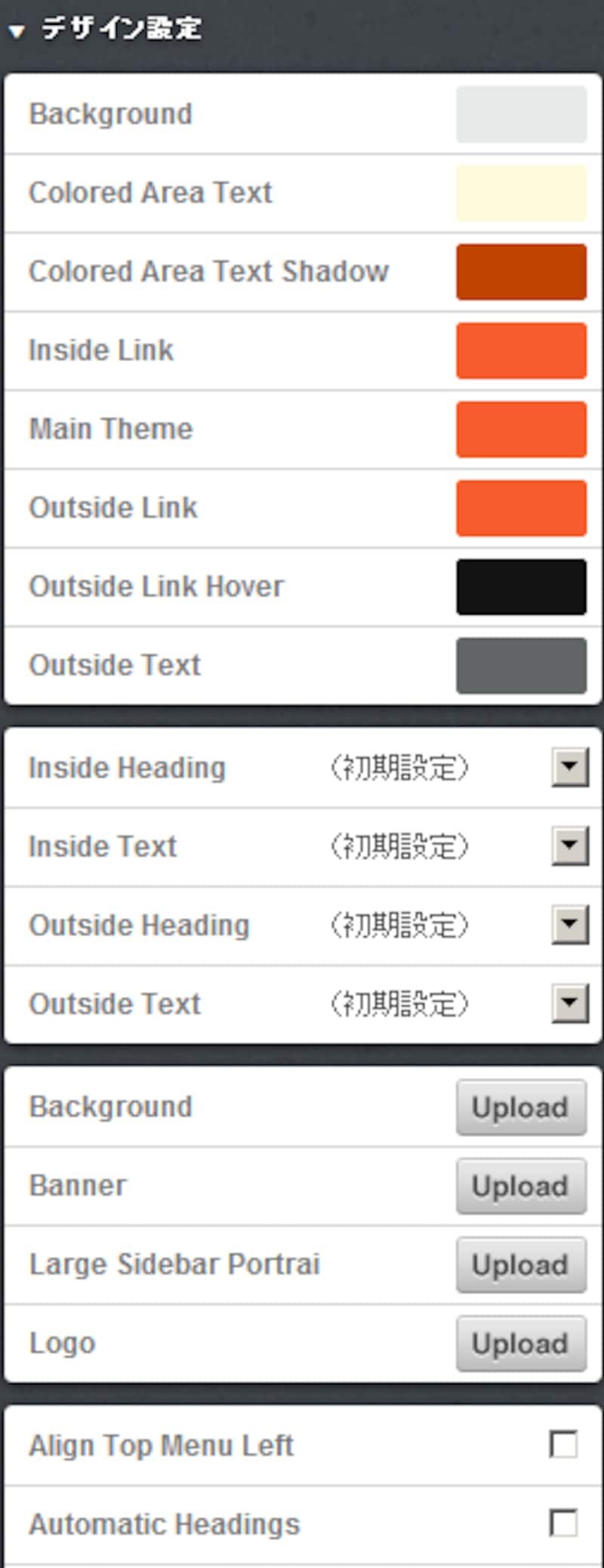
それ以外の方は、左段のその下「デザイン設定」という項目から背景、テキスト、リンクの色やフォント、画像など細かく設定していきます。
残念ながら各項目がすべて英語なので分かりにくいのですが、基本的にクリックしたり選択したりしていけばよいです。どういうふうにデザインが変わるか画面右側で確かめていきながら、一つ設定ごとに上部の保存ボタンを押して決定していきます。
項目下部は難しめなので、設定しなくてもあるいは個別に検索し調べてから設定してもよいです(2つめの画像の下方部分)。
ここでは一例として、自分で画像を用意してカスタマイズする項目「Background(背景)」「Banner(タイトル下の画像)」「Large Sidebar Portrate(サイドの画像)」をカスタマイズしてみます。
背景などを用意する際は、画像ジェネレイター系のサイトなどを活用すれば著作権の心配がないオリジナルが簡単に作れます。
例えば、こちらなどはいかがでしょう。
http://bgpatterns.com/
上部の4項目を設定して、右下でプレビューとダウンロード可能です。
画像はできればブログ内容に合ったものを準備しましょう。用意できたら「Upload」ボタンを押し保存します。
作業が終わったら、最後にブログ画面を開いてどうカスタマイズされたか確認しましょう。ここでは映画に関するブログを作ってみました(3つめの画像)。