::selection疑似要素
要素αのうち、「ユーザが選択している箇所」だけを対象にして、スタイルを適用します。
α::selection { プロパティ: 値; }
これは、CSS2までにはなかった疑似要素なので、コロン記号は2つ重ねて「::selection」と記述しなければならない点に注意して下さい。例えば、以下のようなHTMLがあるとき、
<p>::selection疑似要素を使うと、ユーザが範囲選択している箇所だけ……</p> <p>疑似要素名の前のコロン記号は2つ重ねて「::selection」と……</p>::selection疑似要素を使ってCSSを以下のように記述すると、
p::selection {
color: lime;
background-color: darkblue;
}

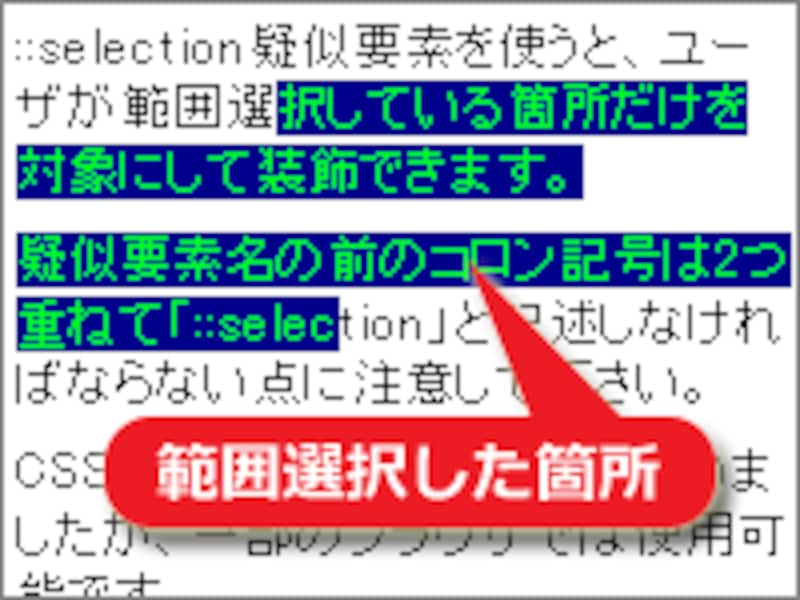
::selection疑似要素の例
::selection疑似要素は、CSS3の仕様からは削除されてしまいましたが、既に表示可能なブラウザがありますので、もしかすると将来のCSSで再度追加されるかも知れません。
ChromeやSafari、Operaで表示できます。Firefoxでは、ベンダープレフィックス「-moz-」を加えて、以下のように書くと表示できます。
α::-moz-selection { プロパティ: 値; }
CSS3に対応した「セレクタ」の書き方
今回は、「疑似要素」の記述方法についてをご紹介致しました。前々回の記事「CSSの「セレクタ」の書き方 再入門(CSS3対応版)」から本記事までの3回に渡って、CSSのセレクタの記述方法について解説してきました。CSSのセレクタには、たくさんの記述方法(文法)が用意されていて、スタイルを適用する先を絞り込みやすくなっています。何でもかんでもHTMLソース側でclass名やid名を割り振らなければ装飾対象を指定できないわけではありません。ぜひ、様々なセレクタの書き方を活用してみて下さい。
【関連記事】
- CSSの「セレクタ」の書き方 再入門(CSS3対応版)
- CSSの「疑似クラス」の書き方 再入門(CSS3対応版)
- CSS3とは? 機能が増えて便利になったスタイルシート
- IE6~8でも一部のCSS3が使える!「CSS3 PIE」の使い方
- IE9を含む代表的なブラウザで使えるCSS3プロパティ







