::first-line疑似要素 (CSS1)
要素α内の「最初の行」のみを対象にして、スタイルを適用します。
α:first-line { プロパティ: 値; }
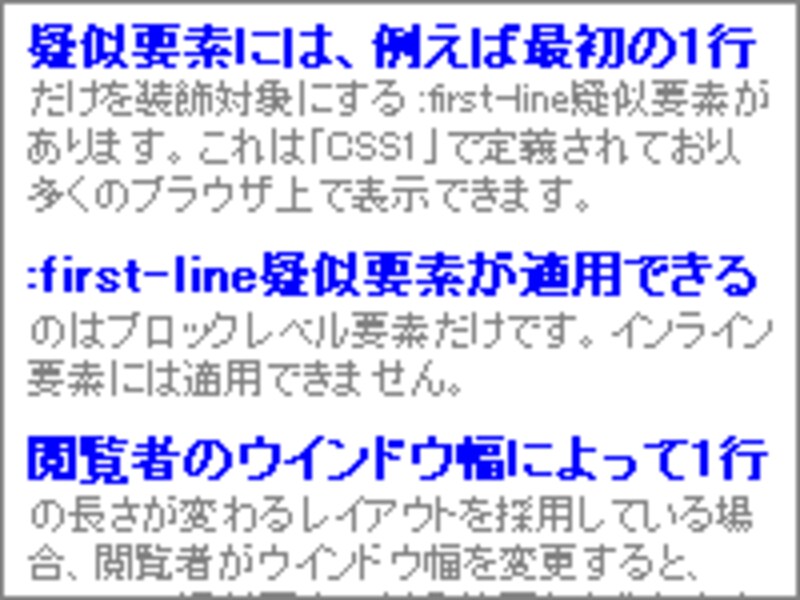
例えば、以下のようなHTMLがあるとき、<p>疑似要素には、例えば最初の1行だけを装飾対象にする :first-line疑似要素があります。……</p> <p>:first-line疑似要素が適用できるのはブロックレベル要素だけです。インライン要素には……</p> <p>閲覧者のウインドウ幅によって1行の長さが変わるレイアウトを採用している場合、……</p>:first-line疑似要素を使ってCSSを以下のように記述すると、
p:first-line {
color: blue;
font-weight: bold;
font-size: 120%;
}

:first-line疑似要素の例
閲覧者がウインドウサイズを変更するなどして、1行の横幅が変化すれば、それに合わせて適用範囲が変わります。どんな場合も、「表示されている1行目」だけが装飾対象になります。なお、適用先はブロックレベル要素だけで、インライン要素には適用できません。
::first-letter疑似要素 (CSS1)
要素α内の「最初の1文字」のみを対象にして、スタイルを適用します。
α:first-letter { プロパティ: 値; }
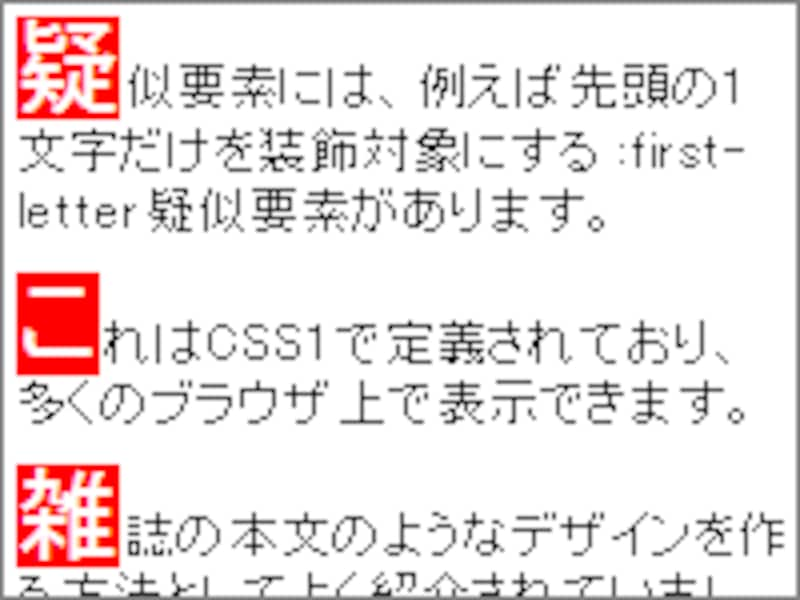
例えば、以下のようなHTMLがあるとき、<p>疑似要素には、例えば先頭の1文字だけを装飾対象にする :first-letter疑似要素……</p> <p>これはCSS1で定義されており、多くのブラウザ上で表示できます。</p> <p>雑誌の本文のようなデザインを作る方法としてよく紹介されていました。</p>:first-letter疑似要素を使ってCSSを以下のように記述すると、
p:first-letter {
color: white;
background-color: red;
font-size: 200%;
margin-right: 1px;
}

:first-letter疑似要素の例
:first-letter疑似要素に関しては、記事「段落の先頭1文字を別デザインに」でもご紹介していますので、そちらもご参照下さい。







