プレースホルダーを配置する
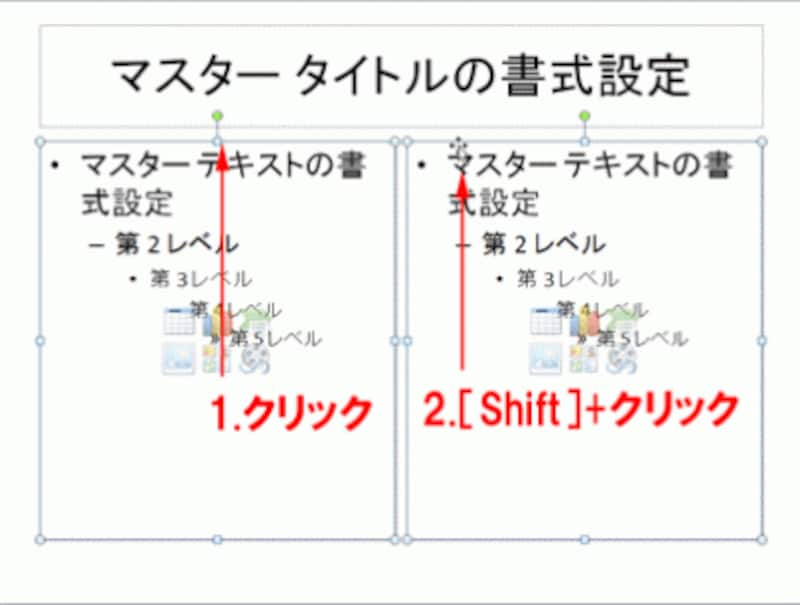
左右に2つ並んでいるプレースホルダーを4つのプレースホルダーに改良します。手順は2つ。最初に既存のプレースホルダーのサイズを半分に小さくしてから、次に2つのプレースホルダーをコピーして4つにします。左側のプレースホルダーをクリックし、続いて「Shift」キーを押しながら右側のプレースホルダーをクリックすると、2つのプレースホルダを同時に選択できます。

プレースホルダーの外枠をクリックすると、プレースホルダー全体を選択できる。
この状態で、片方のプレースホルダーの底辺中央にあるハンドルにマウスポインターを合わせて、上方向にドラッグしてサイズを縮小します。

おおよそ半分くらいのサイズになるように縮小する。

2つのプレースホルダーのサイズをまとめて縮小できた。
2つのプレースホルダーのサイズを縮小できたら、片方のプレースホルダーの外枠にウスポインターを合わせて、「Ctrl」キーと「Shift」キーを押しながら下方向にドラッグしてコピーします。「Ctrl」キーがコピー、「Shift」キーが位置合わせの機能を果たすため、真下にきっちりコピーできます。

2つのプレースホルダーが選択された状態で、いずれかの外枠にマウスポインターを合わせる。

同じサイズのプレースホルダーが4つ配置できた。
これで、「起」「承」「転」「結」を表す4つのプレースホルダーの完成です。必要に応じて、プレースホルダー内の文字の書式(サイズやフォントや配置)を変更しておいてもいいでしょう。「描画」タブの「図形の枠線」ボタンを使ってプレースホルダーの外枠に線を引いたり、プレースホルダー内部に色を付けたりすると「起」「承」「転」「結」の領域を区別しやすくなります。

ここでは、4つのプレースホルダーの外枠に黒い線を引いた。







