細かく装飾対象を指定できる「疑似クラス」

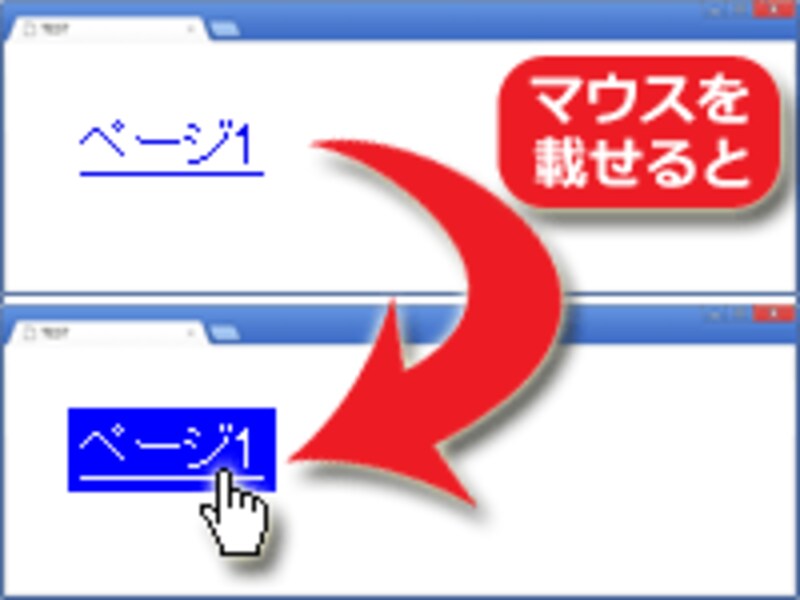
:hover疑似クラスの例

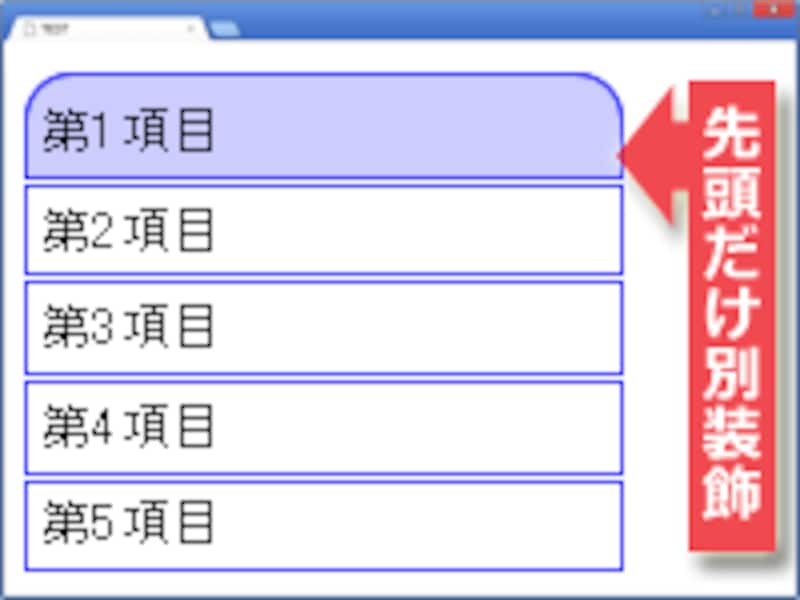
:first-of-type疑似クラスの例
今回は、前回の記事「CSSの「セレクタ」の書き方 再入門(CSS3対応版)」に続いて、セレクタの書き方のうち、疑似クラスの書き方について、イチからご紹介致します。
疑似クラスの書き方
CSSでセレクタとして「p」とだけ書けば、HTML内のすべてのp要素を対象にして、指定したスタイルが適用されます。これは、前回の記事で解説した通りです。p { プロパティ: 値; }
ここで、例えば:hover疑似クラスを使って「p:hover」のようにセレクタを書けば、p要素の上にマウスポインタが載っているときにだけ適用されるスタイルを作ることができます。
p:hover { プロパティ: 値; }

疑似クラスの書き方
コロン記号の前(左側)には要素名などを記述しますが、省略もできます。省略した場合は、ユニバーサルセレクタ「*」が指定されたと解釈され、(要素の種類を限定せずに)すべての要素が対象になります。以下の2行はどちらも同じ意味で、(どんな要素でも)マウスポインタが載ったときに文字色を赤色にします。
:hover { color: red; }
*:hover { color: red; }
なお、クラス名が付加されている要素に限定して、さらに疑似クラスを追加したい場合は、以下のように記述できます。ここでは、「forest」というクラス名が付加されたp要素を対象にして、:hover疑似クラスを追加しています。
p.forest:hover { color: green; }
さて、各「疑似クラス」についての詳しい記述方法を解説する前に、まずは本記事でご紹介する「疑似クラス」の一覧を、ジャンル別に掲載しておきます。
構造上の疑似クラス

:first-child疑似クラスの例
このように、単純に要素名を指定するだけでは対象を特定できないような要素を対象にして、柔軟にスタイルを適用できます。
- :first-child :最初の子要素として登場する場合のみに適用
- :last-child :最後の子要素として登場する場合のみに適用
- :only-child :唯一の子要素として登場する場合のみに適用
- :first-of-type :同要素の中で、最初の子要素として登場する場合のみに適用
- :last-of-type :同要素の中で、最後の子要素として登場する場合のみに適用
- :only-of-type :同要素の中で、唯一の子要素として登場する場合のみに適用

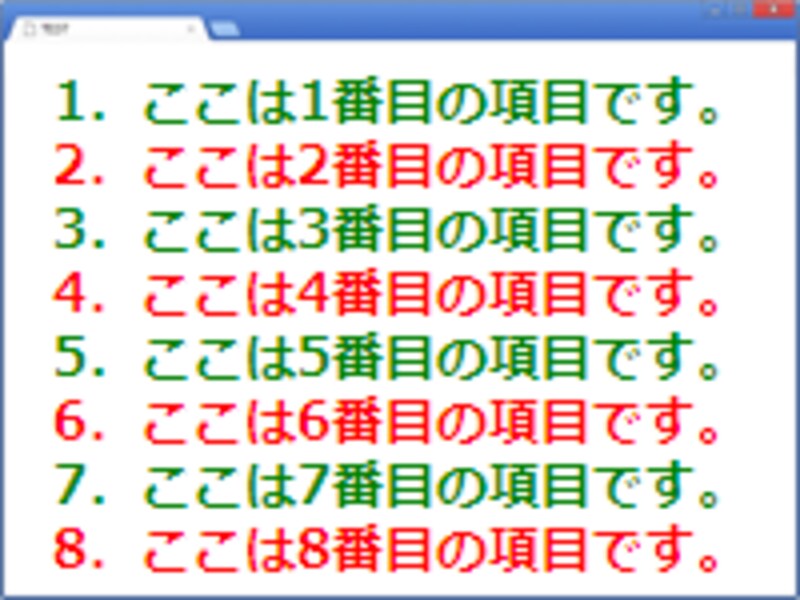
:nth-child疑似クラスの例
単純に「2番目」や「3番目」と番号を指定できるだけでなく、「2の倍数」・「3の倍数」のような倍数や、「1~5番目のみ」・「6番目以降」のような複雑な指定も簡単にできます。
- :nth-child(n) :先頭から「n番目」の子要素として登場する場合のみに適用
- :nth-last-child(n) :末尾から「n番目」の子要素として登場する場合のみに適用
- :nth-of-type(n) :同要素の中で、先頭から「n番目」の子要素として登場する場合のみに適用
- :nth-last-of-type(n) :同要素の中で、末尾から「n番目」の子要素として登場する場合のみに適用
- :empty :子要素を何も持たない場合のみに適用
- :root :ルート要素である場合のみに適用
否定疑似クラス

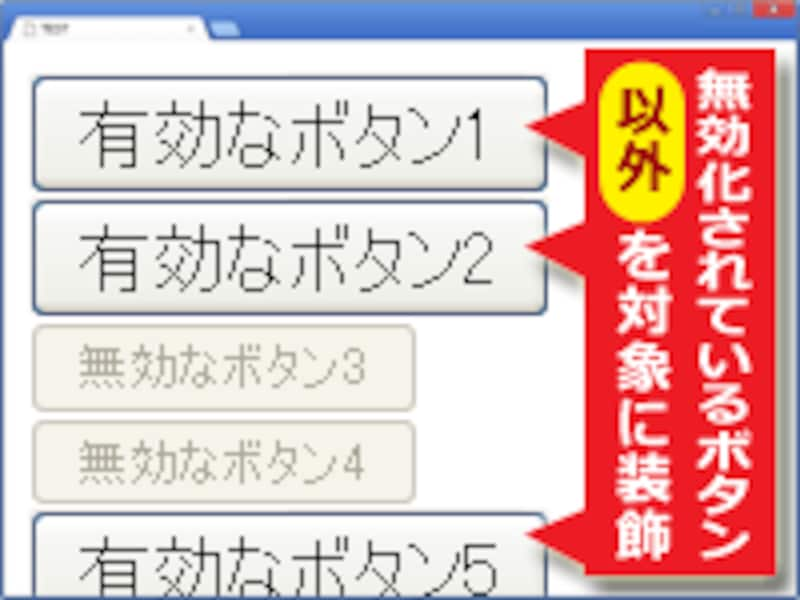
:not疑似クラスの例
- :not(xxx) :条件「xxx」が成立しない要素に対してのみ適用
リンク疑似クラス

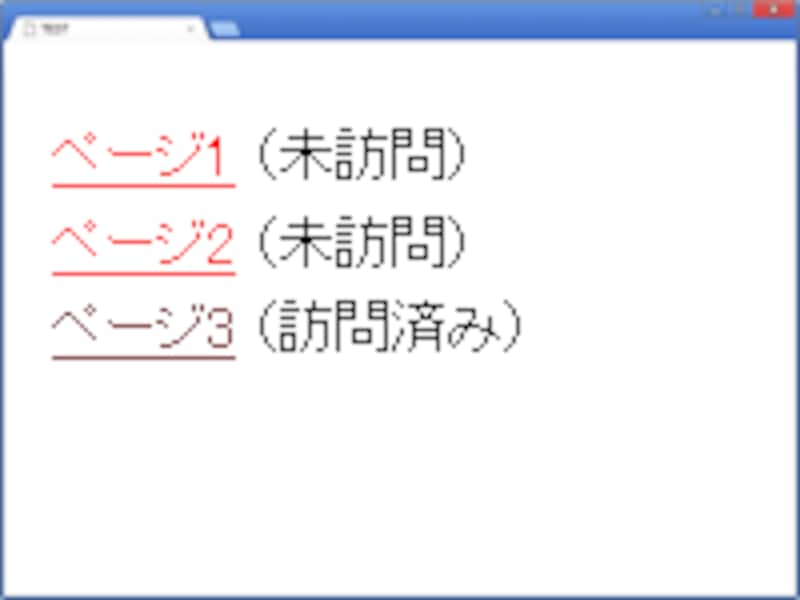
:link,:visited疑似クラスの例
ユーザアクション疑似クラス

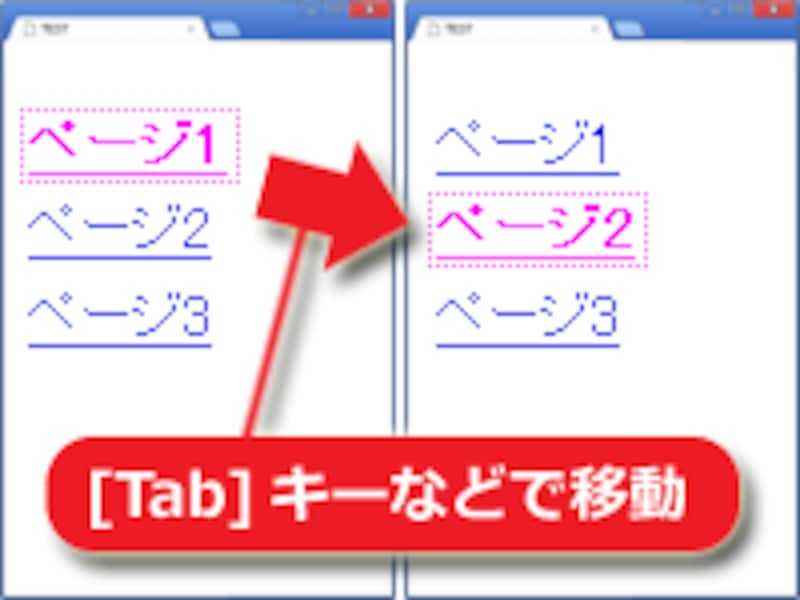
:focus疑似クラスの例
ターゲット疑似クラス

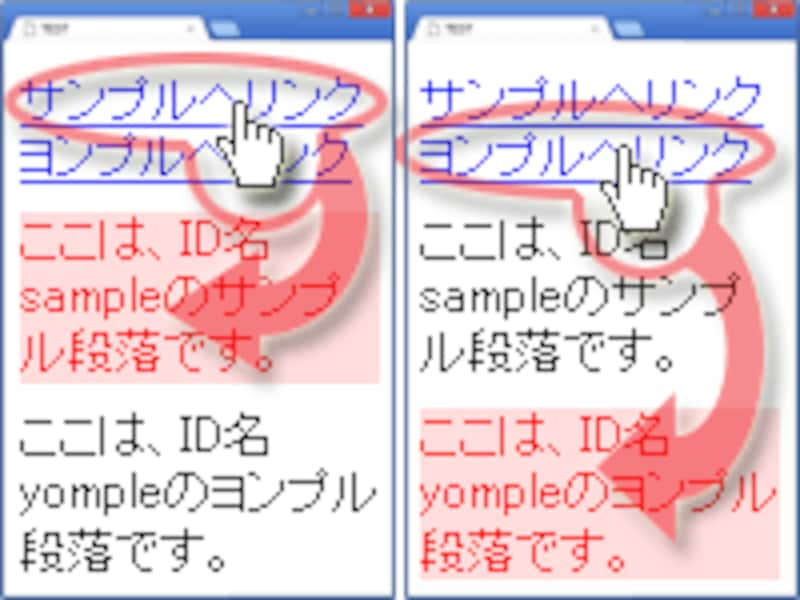
:target疑似クラスの例
- :target :URLで参照先になっている場合のみに適用
言語疑似クラス
言語疑似クラスは、指定した言語で記述されている(lang要素を使って言語名が指定してある)場合のみにスタイルを適用できる疑似クラスです。- :lang(xxx) :lang属性値が「xxx」である場合のみに適用
UI要素状態疑似クラス

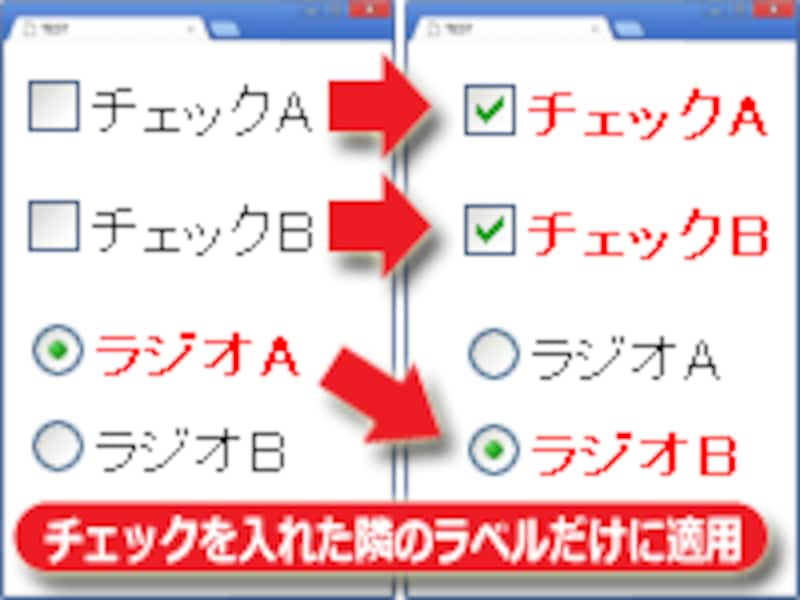
:check疑似クラスの例
- :enabled :要素が有効な場合のみに適用
- :disabled :要素が無効な場合のみに適用
- :checked :要素がチェックされている場合のみに適用
- :indeterminate :要素の選択状況が不確定の場合のみに適用
それでは、疑似クラスの書き方を順に見ていきましょう。まずは、構造上の疑似クラスからご紹介致します。







