スマホ用サイトの作り方(概要)
スマホ用サイトを作成するために、特別な環境は必要ありません。PC用サイトを作成している環境で、スマホ用サイトも合わせて作成できます。- スマホサイトの製作方法や公開方法は、PCサイトと同じ
- HTML5+CSS3の最新技術を利用しやすい
- スマホやタブレットの実機を使わずにPC上で表示確認する方法
- 異なる環境でも同じように見せるには、文法に沿った書き方に気をつける
- 手っ取り早くモバイル用UIを用意できるフレームワーク
- モバイルフレンドリーテストで確認する
スマホサイトの作成方法や公開方法は、PCサイトと同じ
スマホ用サイトは、PC用サイトを作成するのに使用している環境をそのまま使って作成できます。テキストエディタでHTML+CSSを記述することもできますし、一般のホームページ作成ソフトで製作することもできます。最近のホームページ作成ソフトなら、スマホ用サイト向けのテンプレートを含んだパッケージもありますから、そのような製品を使うと手軽でしょう。ホームページ作成ソフトについては、記事「ホームページ作成ソフトの選び方」でもご紹介していますので、ぜひご参照下さい。

スマホ対応サイトと言っても、PC用サイトの製作に使っているソフトをそのまま使って作成できる
■スマホサイトを公開するサーバにも、特別な準備は不要
スマホ用サイトを公開するウェブサーバも、PC用サイトの公開に使っているのと同じサーバで問題ありません。サーバ側に何らかの特殊な設定が必須だということもありません。
各種フリースペース(無料のウェブスペース提供サービス)を使って公開することもできます。ただし、広告が自動挿入されるサーバの場合は、表示が崩れたり横スクロールが必要になったりしないか、事前に確認しておく方が良いでしょう。
サーバの選び方について詳しくは、記事「ホームページの公開方法:ドメインとサーバの用意手順」で解説していますので、ぜひご覧下さい。
HTML5+CSS3の最新技術を利用しやすい

HTML5で記述、CSS3でデザイン
ブラウザの種類も多くはないため(※)、HTML5+CSS3で新しく追加された記述方法の多くを「もしかすると表示できない環境があるのではないか?」と心配することなく使いやすいでしょう。
※特にiPhoneやiPod touch・iPadで使われるiOSでは、アプリ内でのWebページの表示にはSafariのレンダリングエンジンが使われます。そのため、iOS向けにはSafariだけで表示確認をしておけば十分です。iOS版のChromeやFirefoxも公開されていますが、インターフェイスがブラウザ独自なだけで、ページの描画はSafariと同じです。
スマホやタブレットの実機を使わずにPC上で表示確認する方法
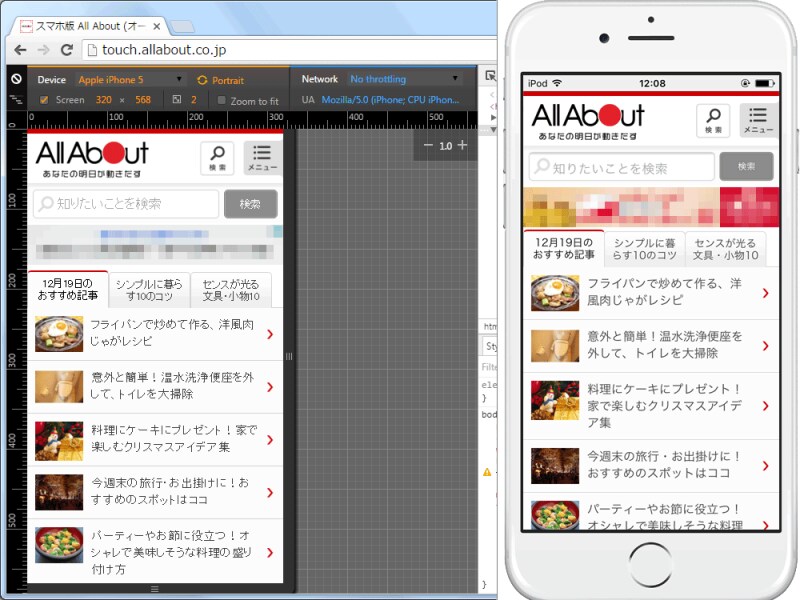
PC上で動作する最近の代表的なブラウザには、スマホやタブレットでの見え方を確認できる機能があります。完全に同じ表示にはなりませんが、下図のように大まかな表示確認ができます。このようなスマホなどのモバイル環境を模した表示は、主に以下のような操作で確認できます。
- Chromeなら、[Ctrl]+[Shift]+[i]キーで起動できる「デベロッパーツール」
- EdgeやIEなら、[F12]キーで起動できる「開発者ツール」
- Firefoxなら、[Ctrl]+[Shift]+[m]キーで起動できる「レスポンシブデザインビュー」
詳しい操作方法は、記事「スマホ・タブレットでの表示をPC用ブラウザで確認する」で解説していますのでご参照下さい。
異なる環境でも同じように見せるには、文法に沿った書き方に気をつける
スマホ用サイトを作成する場合に限った話ではありませんが、異なる環境でも意図通りに見せるためには、HTMLやCSSを文法通りに記述しておくことが重要です。W3Cが提供しているHTMLの文法チェックサービスなどを利用して、文法から逸脱した書き方になっていないかどうかを確認しながら製作を進めてみて下さい。
HTMLの文法チェッカー
上記のHTML文法チェッカーでは、調べたいWebページのURLを入力するか、HTMLファイルをアップロードするか、もしくはHTMLソースを直接記述することで、HTMLの文法に逸脱していないかどうかを教えてくれます。
手っ取り早くモバイル用UIを用意できるフレームワーク
画面が小さく、直接画面に触れて操作するモバイル環境でも使いやすいインターフェイスを提供するためには、jQuery Mobile、jQuery UI、Bootstrapなどのフレームワークを活用する方法もあります。これらのフレームワークを活用すれば、リンクを指で押しやすいボタンの形に装飾するなど、モバイル向けのデザインを楽に作成できるでしょう。
モバイル向けUIを手軽に作成できるフレームワーク
なお、Bootstrapの使い方については記事「見やすいUIを作れるフレームワークBootstrap4の使い方」でも解説していますのでご参照下さい。
モバイルフレンドリーテストで確認する
作成したスマホ用サイトが本当にスマホやタブレットでの表示に適しているかどうかは、Googleが公開しているモバイルフレンドリーテストで調べられます。調べたい対象ページのURLを入力するだけで、下図のように日本語で結果が表示されます。ぜひ利用して、検索サイトから「スマホ対応ができている」と判断されるかどうかを調べておきましょう。
モバイルフレンドリーテストでスマホ対応状況を確認する