スマホ画面やスマホ用ブラウザの仕様による6つの注意点
スマホ対応サイトを作成するにあたって、スマホ画面の仕様や、スマホ用ブラウザの仕様による6つの注意点を下記にご紹介いたします。PCサイトとは少し勝手が異なりますから少し注意して下さい。- 狭い横幅320pxでも表示できるように作る
- 横幅を固定しないようリキッドレイアウトで作成する
- スクロールバーは見えなくても構わないように作る
- ポップアップするウインドウは使えない
- 載せただけで装飾を変更するデザイン(hover)に注意
- 自動縮小機能の制御が必要
注意点1. 狭い横幅320pxでも表示できるように作る
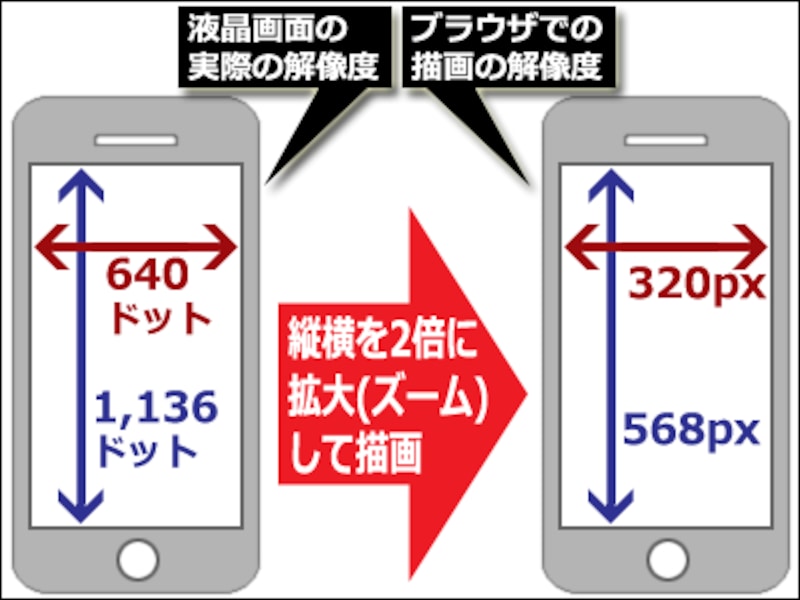
スマホ端末も世代を経るごとに画面サイズの大きな製品が出てきました。しかし、横幅320pxで表示される端末もまだ多くあります(※1)。ブラウザの横幅が320pxしかなくても問題なく閲覧できるように作成しておきましょう。※1:初代iPhoneからiPhone5までは、ブラウザ上で横幅として解釈されるサイズは320pxです。また、2019年に発売された第7世代iPod touchでも、ブラウザの横幅は320pxです。液晶画面の解像度では横幅が640ドットあっても、ブラウザが表示する横幅は320pxとして描画されます。詳しくは、記事「CSSの1pxは 液晶画面1ドットで表示されるとは限らない」で解説していますので、併せてご参照下さい。

液晶画面の物理的なドット数(図の左側)と、ブラウザ上で描画されるピクセル数(図の右側)は、同じとは限らない
注意点2. 横幅を固定しないリキッドレイアウトで作成する
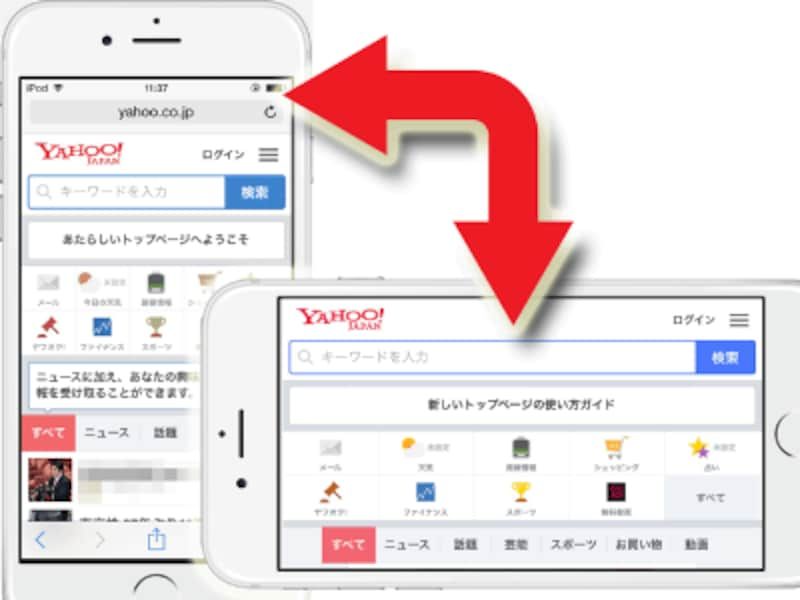
横幅320pxが最小サイズとはいえ、横幅を320px固定にしてデザインすれば良いわけではありません。横320×縦480pxの端末を横向きにすれば横480×縦320pxになりますし、もっと広い横幅の画面が使われたスマホも多数あります。また、タブレットも含めれば画面サイズの幅はもっと広くなります。どんな横幅の画面にも対応できるよう、リキッドレイアウト(=横幅サイズを固定しないレイアウト)で作成しておきましょう。

同じスマホ画面でも、端末の向きが縦か横かでブラウザの横幅は変わる
スマホはたいてい縦向きに使われるでしょうが、コンテンツによっては横向きにした方が見やすい場合もあります。CSSでは、画面が横長なのか縦長なのかによってデザインを変えることもできますので、そういったテクニックも活用すると見やすいスマホ用サイトになるでしょう。詳しくは記事「CSSで画面の横向き/縦向きを判別して表示を分ける方法」で解説しています。
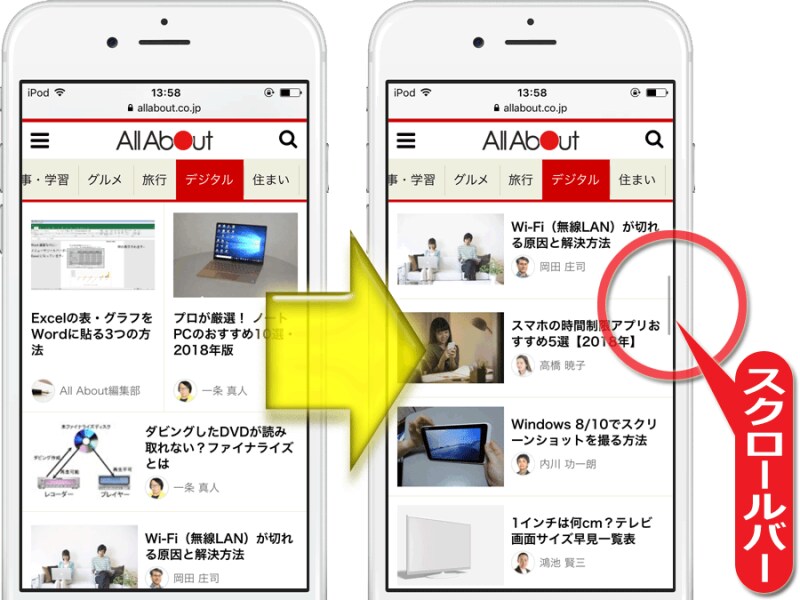
注意点3. スクロールバーは見えなくても構わないように作る
PC用ブラウザでは、スクロールが必要な場面ならスクロールバーが必ず最初から表示されていると考えて問題ありません。しかし、スマホやタブレットなどで使われるモバイル版ブラウザのスクロールバーは、常には表示されません。例えば下図のiOS用ブラウザでは、スクロールしている瞬間にだけ細い半透明のスクロールバーがページ上に重なって表示されるだけで、普段はスクロールバーの存在がまったく見えない仕様です。このような仕様があるため、ページ全体のスクロールとは別に、特定のボックス内部だけにスクロール領域を設けるようなレイアウト(※)を使うと、どこに情報が隠れているのかが分かりにくくなってしまいます。
※そのようなレイアウトには、入力フォームやインラインフレームのほか、CSSで実現する「表示面積の狭いボックス内をスクロールバーで見せる」などの方法もあります。
したがって、スマホ用サイトではスクロールバーが見えなくても問題なく閲覧・操作できるデザインを考えましょう。Webページ全体が縦方向にスクロールできることは(一般的な操作経験から)容易に推測できるでしょうが、そうではない一部分だけで縦横にスクロールできるような箇所の存在には、そう簡単には気づけないかも知れません。
■スクロールバーが見えなくてもスクロールできそうだと気付きやすいデザイン
例えば下図では「TOP・急上昇・新着・暮らし・マネー・恋愛……」のように項目が並んでいるメニューバー部分が横方向にスクロールできます。
このように、独立してスクロールできる箇所では、続くコンテンツを少しだけ見せておくようなデザインを用意すると「この部分はスクロールできそうだな」と直感的に感じられて分かりやすくなるでしょう。
注意点4. ポップアップするウインドウは使えない
PC用サイトでは、補足情報を小さなポップアップウインドウ(小窓)に表示させるデザインを見かけることがあります。しかし、スマホやタブレットなどのモバイル用OSにはそもそもウインドウという概念がありませんから、そのような小窓を開くことはできません。ポップアップウインドウを開くJavaScriptを作成していても、実行自体ができないか、もしくは別のタブで開くことになります。スマホ用ブラウザで複数のタブを切り替える操作は少々面倒ですから、そのような仕様で作成するのはできるだけ避ける方が望ましいでしょう。

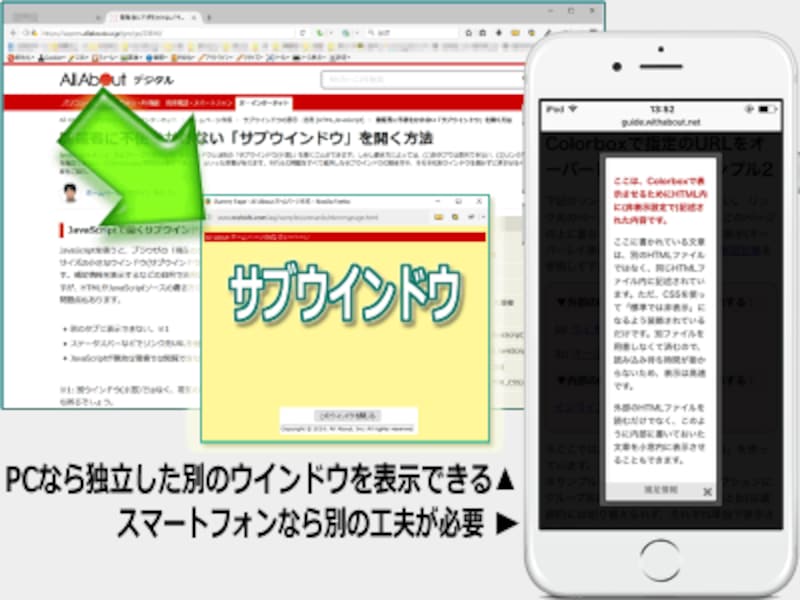
スマホやタブレットではPCのように独立した小さなウインドウを開くことはできないので、オーバーレイ表示を使うなど何らかの異なる方法が必要
ポップアップウインドウの代わりとしては、モーダルウインドウに見えるような形の枠をページ上に重ねることで小窓のように見せるテクニックなどがあります。そういった代替手段を使うと良いでしょう。その方法については、記事「閲覧者に不便をかけない「サブウインドウ」を開く方法」でもご紹介していますのでご参照下さい。
注意点5. 載せただけで装飾を変更するデザイン(hover)に注意
PC用サイトでは、マウスポインタを載せたときにだけデザインを変更したり、マウスポインタの動きに合わせてサブメニューが開閉したりするデザインがよく使われます。CSSのhover疑似クラスを使うだけなので実現も簡単です。しかし、指で画面をタップすることで操作するスマートフォンでは、そのようなデザインは使えないと考えた方が良いでしょう。
マウスポインタを載せた際にだけサブメニューが現れるようなデザインは、スマホやタブレットでは使えないと考えておく方が良い
PC・モバイル共用のWebサイトならそのようなデザインを採用していても構いませんが、サブメニューが表示されなくても問題のない構造にしておく必要があります。例えば、マウスポインタが載ったときにだけサブメニューが表示されるドロップダウンメニューなら、タップした場合でもサブメニューが表示される仕様にしたり、サブメニューと同じ内容を別の場所にも掲載したりするなどの対策が必要でしょう。
注意点6. 自動縮小機能の制御が必要
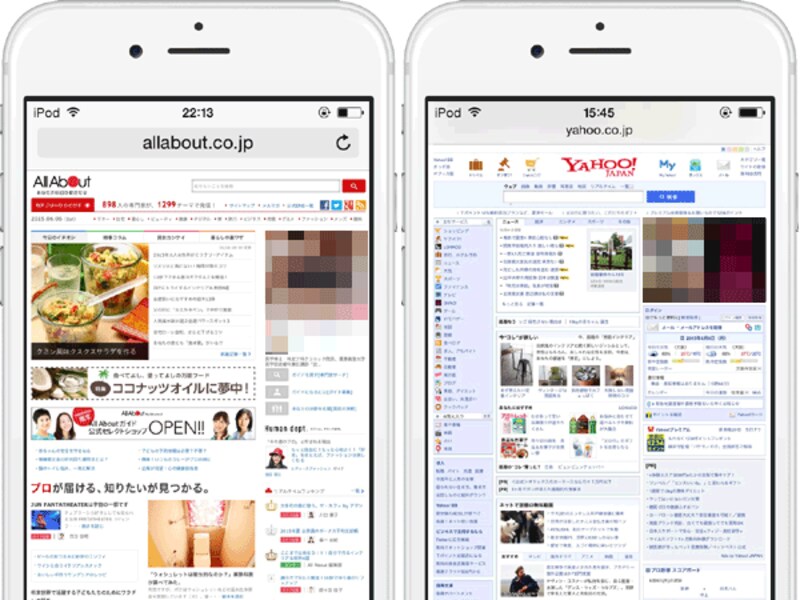
モバイル向けの対策が施されていないWebサイトをスマホ用ブラウザで閲覧すると、下図のようにページ全体が縮小されて表示されます。これは、「ブラウザの横幅がPC並に広い」と仮定して描画した結果を、スマホ画面の横幅に合わせて縮小しているからです。この自動縮小を防ぐには、HTMLソース内にmeta要素を追加して「viewport」という値を指定の書式で記述します。詳しくは記事「スマートフォン用ページが自動縮小されないようにする」で解説していますので、ご参照下さい。
補足. Flashは使えない
最近では、PCサイトでもFlashを使ったコンテンツは少なくなってきました。しかし、動作しないわけではないため、まだFlashを使っているWebサイトも残ってはいるでしょう。iPhoneやiPod touchで使われているiOS用ブラウザは、リリース当初からFlashをサポートしていませんでした。また、Android用ブラウザでも(昔のバージョンでは使用可能でしたが)現在ではFlashはインストールされておらず、Flash Playerアプリの配布も行われていません。したがって、スマホ用サイトではFlashは使えないと考えておきましょう。
次に、スマホ用サイトの作り方や表示確認方法をご紹介いたします。