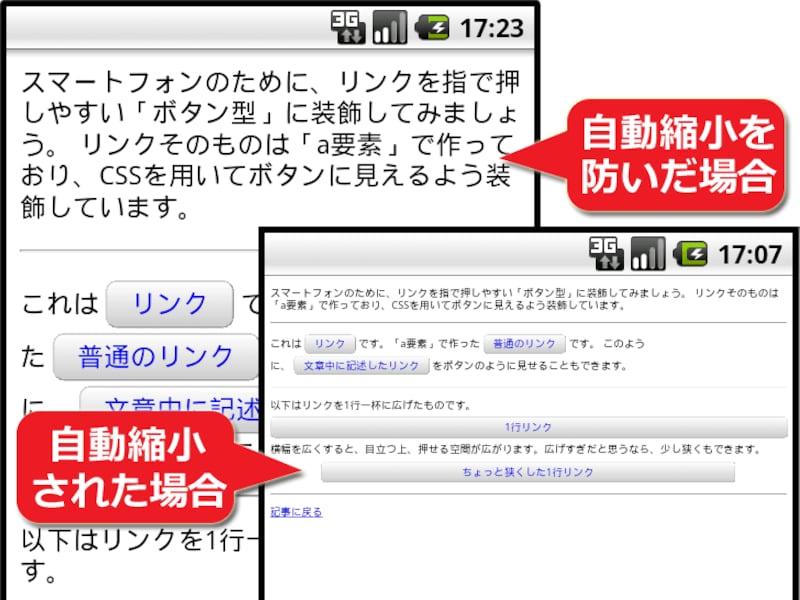
PC用サイトは縮小されて表示される
この機能は、PC向けに作られたウェブサイトをうまく閲覧するためには便利です。スマートフォンの画面解像度はPC用よりも低いので、実寸サイズでPC向けページを表示すると、横スクロールがたくさん必要になったり、レイアウトが崩れたりする可能性があります。それを防ぐため、「表示領域の横幅がもっと広い場合」を想定して描画した後、実際の画面サイズに合うまで縮小して表示しています。
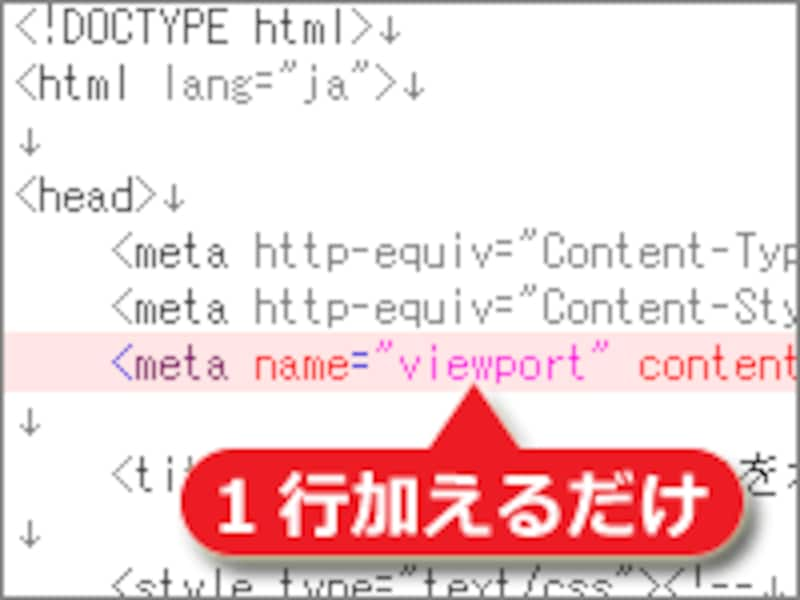
自動縮小を制御するmeta要素「viewport」
この自動縮小機能は、PC向けページの表示には便利でも、スマートフォン向けにデザインされたページの表示には困ります。せっかく低い解像度でもうまく閲覧できるようにレイアウトを工夫しているのに、それが無駄になってしまうわけですから。
meta要素で1行加えるだけ
スマートフォン向けのウェブページを作る際には、このviewportの指定を必ず記述するようにしておくと良いでしょう。今回は、この自動縮小を制御するviewportの記述方法についてご紹介致します。
それでは、自動縮小を制御するための具体的な記述方法を見てみましょう。