「スライドイン」は「右から」動かす
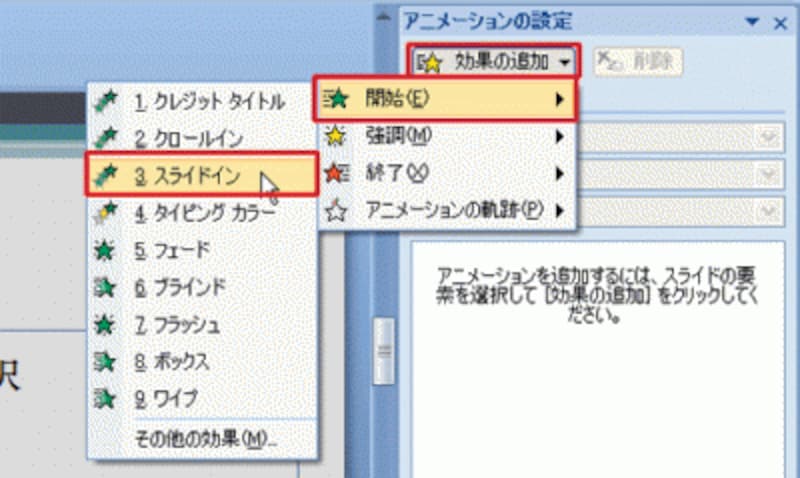
次に、「スライドイン(右から)」のアニメーションを付けてみます。スライドインは、スライドの端から文字が飛び込んでくる動きです。「ワイプ」に比べて動きが大きいのが特徴です。先ほどと同じ操作で箇条書きのプレースホルダを選択し、「アニメーション」タブの「アニメーションの設定」ボタンをクリックします。画面右側に「アニメーションの設定」作業ウィンドウが表示されたら、「効果の追加」ボタンから「開始」-「スライドイン」をクリックします。

一覧に「スライドイン」が表示されないときは、「その他の効果」をクリックする
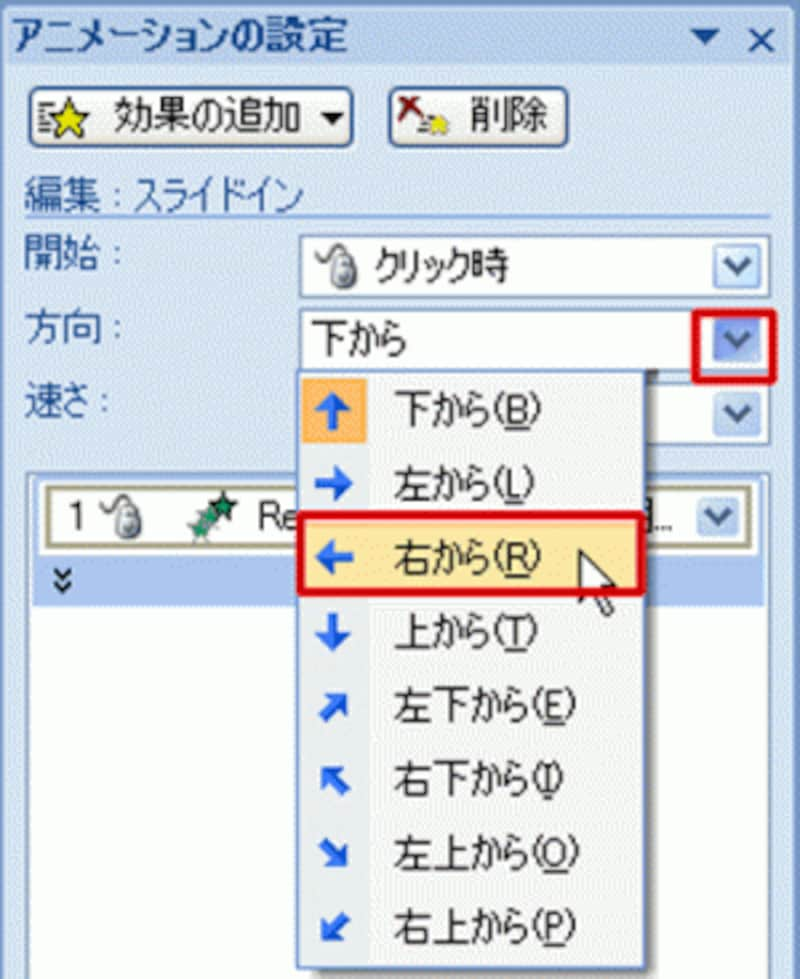
続けて、「アニメーションの設定」作業ウィンドウの「方向」を「下から」から「右から」に変更します。

「スライドイン」を設定した直後は、「方向」が「下から」に設定されている
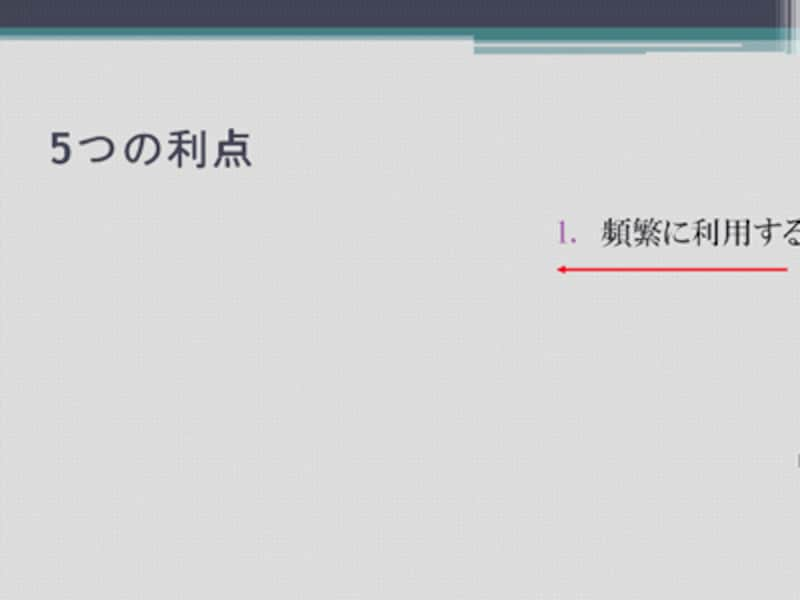
アニメーションを付けたら、必ずスライドショーで確認します。アニメーションの設定」作業ウィンドウ下側にある「スライドショー」ボタンをクリックすると、1行目の箇条書きがスライドの右端からすーっと飛び込んできます。最初に目に入るのが先頭の文字なので、文字が左に動くにつれて最後の文字まで読むことができます。

文字の先頭が最初に目に入るので、文章を読みやすい
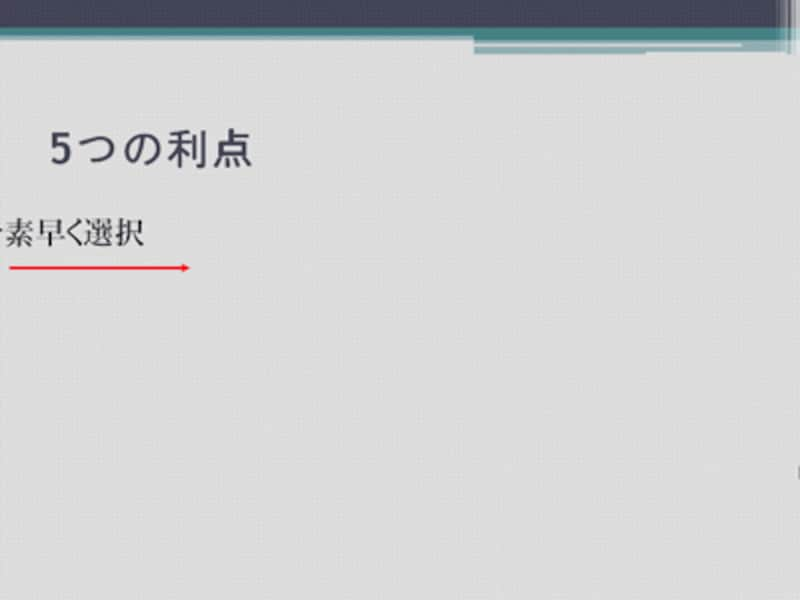
これが、「スライドイン(左から)」の動きになると、下図のように最初に目に入るのは箇条書きの最後の文字となり、逆方から文字を読むことになってしまいます。

文字の最後から表示されると、文章を読みづらい
キャッチフレーズや商品名などのように、期待感を持たせてじわじわ表示させたいときは、くるくる回ったりバウンドするようなアニメーションなど、奇抜な動きを付けるのも効果がありますが、内容をしっかり伝えたい箇条書きの文字は、文字が表示される「方向」に注意して、読みやすさを一番に考えた動きをつけるようにしましょう。







