HTMLの基本的な構造とは
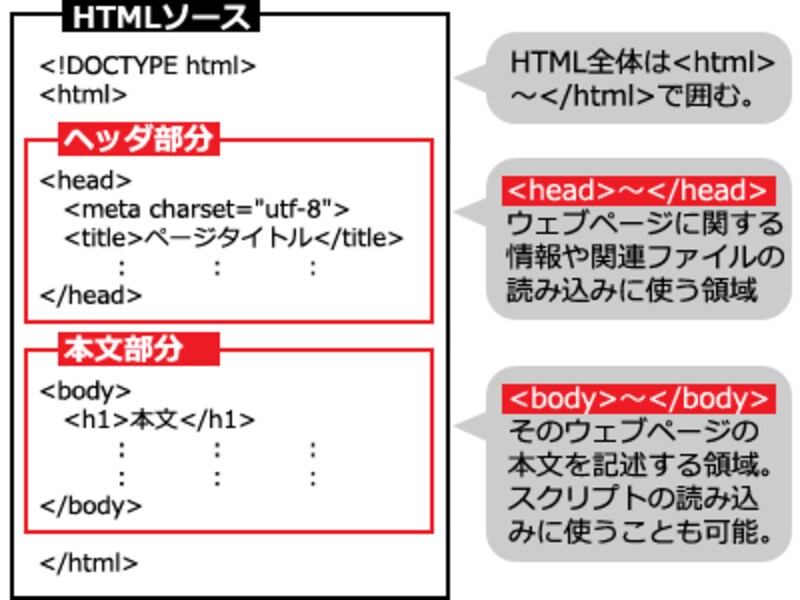
まず、HTMLソースを構成する基本的な構造を簡単にご紹介しておきます。あまり難しく考える必要はありません。前ページで少し説明したとおり、タグを使って文字を囲んでいくだけです。どんな場合も、HTMLソース全体は<html>~</html>で囲みます。その内側には、大きく分けて<head>~</head>と<body>~</body>の2つの領域があります。
HTMLソースには、大きく分けてhead領域とbody領域がある
■ウェブページの情報を記述する<head>~</head>
HTMLソースの先頭付近に記述する<head>~</head>内には、ページのタイトルや別途読み込むファイルなど、そのウェブページの表示に関係する情報などを書きます。
■本文を記述する<body>~</body>
続く<body>~</body>内には、そのウェブページの本文を記述します。ブラウザの描画領域内に描かれるのは主にこのbody内に記述した内容です。
HTMLの「タグ」と「要素」の違いは
HTMLの解説では「タグ」と「要素」という2種類の用語が使われます。どちらも同じ意味だと思われがちですが、正確には下図のように意味が異なります。
HTMLタグと要素の違い (要素は開始タグ~内容~終了タグで構成される)
■タグとは
タグとは「<」と「>」で挟まれた部分1つ1つのことを指します。<a>や<b>のように始まりを表す開始タグと、</a>や</b>のように終わりを表す終了タグがあります。
■要素とは
要素とは「開始タグ」から始まって「終了タグ」で終わる全体を指します。開始タグと終了タグに挟まれた内容も含みます。ただし、要素の種類によっては終了タグのない「空要素」もあります(後述)。
例えば、「強調するにはstrong要素を使います」という説明と、「強調するには<strong>タグと</strong>タグで囲みます」という説明は同じ意味です。
【関連記事】
・基礎用語:「タグ」と「要素」の違いとは?
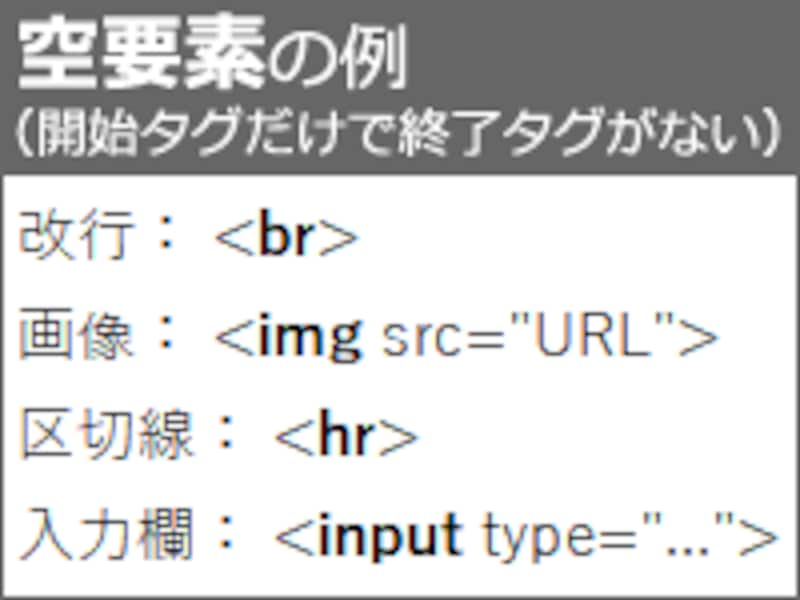
■終了タグのない「空要素」とは

終了タグのない要素もある
このような空要素は、HTMLでは<br>のように開始タグをそのまま書きますが、XHTMLでは<br />のように「/>」で終わる特別な書き方を使います。HTML5の仕様ではどちらの書き方でも使えますが、余計な記述は容量の無駄ですから単に<br>と書けば良いでしょう。
HTMLのいろいろな要素と書き方
さて、タグと要素の違いが分かったところで、要素について簡単に解説しておきます。■要素には1つ1つに役割(意味)がある

要素1つ1つに意味(役割)がある

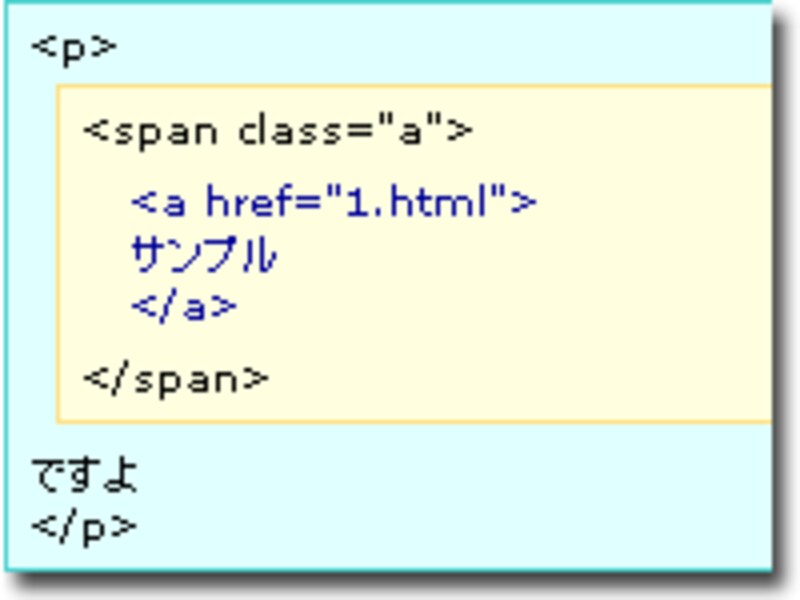
要素の中に要素を含ませて記述
下記のソースでは「見出し」を表現するh1要素の中に、「強調」を表現するstrong要素を含ませています。
<h1>ホームページ<strong>作成入門</strong></h1>これを、下記のように書いてしまわないよう注意して下さい。
<h1>ホームページ<strong>作成入門</h1></strong>上記では</strong>タグよりも前に</h1>タグが書かれており、正しい入れ子構造になっていません。
HTMLソースではこのような入れ子構造が頻繁に使われます。できるだけソースを読みやすくするには、タブやスペースなどのインデントを使った記述方法をうまく使う必要があります。また、既存ページの構造を把握するには、HTMLソースをうまく整形表示してくれるツールを使うのが便利です。
【関連記事】
・HTML構造を把握しやすく整形表示するツール
■それぞれの要素には「書ける位置」が制限されている場合もある
HTMLの各要素はどこにでも好きなように書けるわけではなく、書いて良い位置が文法で規定されています。例えば、段落を表すp要素の内側にさらにp要素を含めるような記述はできません。文法に違反していても、多くのブラウザは適当に解釈してページを表示してくれます。しかし、文法に反している際の解釈はブラウザによって異なりますから、文法に従っていないとブラウザによって見栄えが異なる要因になってしまいます。

URLを入力するか、HTMLファイルをアップロードすることで文法チェックができるサービス
属性とは
HTMLの開始タグには下記のような感じで属性と属性値を付加できます。<タグ名 属性名="属性値"> ~ </タグ名>HTMLソースを記述する上で、開始タグを単独で書く場合もありますが、何らかの属性を付加して書く場合も多々あります。中には、属性を書かなければ意味がない要素もあります。
■例1/リンクを作るa要素の属性:
リンクを作るa要素には、リンク先を示すherf属性があります。
<a href="https://allabout.co.jp/">オールアバウト</a>
■例2/画像を表示するimg要素の属性:
画像を表示するimg要素には、画像の場所を示すsrc属性や、画像の横幅を示すwidth属性、高さを示すheight属性、代替文字を示すalt属性などがあります。
<img src="photo.jpg" width="300" height="120" alt="海の写真">
■属性値に指定するファイルパスの書き方
上記の例で示したように、画像ファイルやリンク先ページなどを指定する際には、対象ファイルの所在(=ファイルパス)を記述する必要があります。そのような外部ファイルの指定には、以下のような記述方法を使います。
- ファイル名だけを記述(例: href="target.html" )
- 相対パスで記述(例: href="../orange/target.html" )
- 絶対パスで記述(例: href="/fruits/orange/target.html" )
- URLで記述(例: href="https://www.example.com/fruits/orange/" )
■要素固有の属性だけでなく、あらゆる要素に書けるグローバル属性もある
リンク先を指定するhref属性は、リンクを作るa要素や、特定のファイルとの関連を示すlink要素などの限られた要素にしか使えません。それに対して、あらゆるHTML要素に加えられる汎用的な「グローバル属性」もあります。例えばCSSを適用する際に使われるclass属性や、固有の名前を付加する際に使われるid属性などもグローバル属性です。
<strong class="surprise">ホームページ</strong>上記のソースでは、strong要素に対してclass属性を付加し、属性値に「surprise」を指定しています。class属性は、CSSで装飾を付加する際によく使われます。
【関連記事】
・スタイルシートの class と id の違いと使い分け
特殊記号を書ける文字実体参照・数値文字参照とは

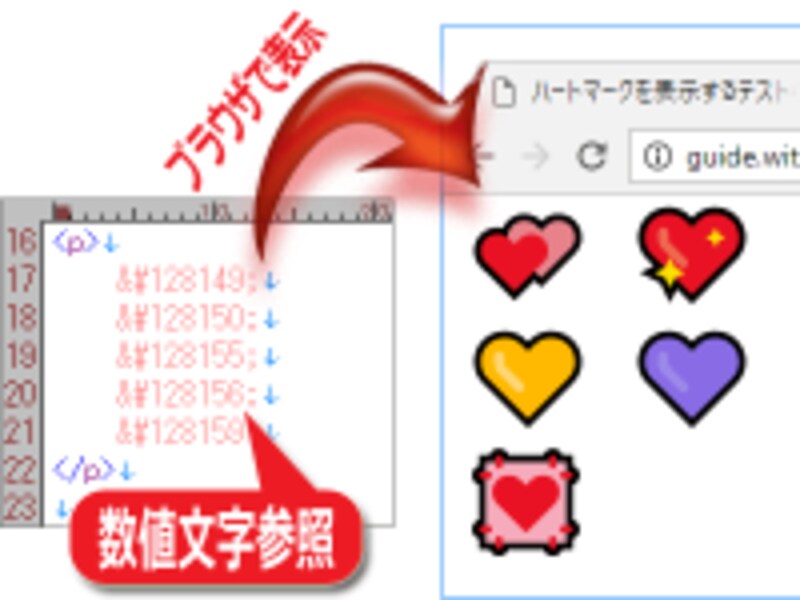
HTMLソース内で特殊な記述方法を使えば、様々な絵文字を掲載できる
しかし、SHIFT-JISコードなどを使っている場合には特殊記号をそのままHTMLソース内には書けないこともあります。そのようなときのために、文字実体参照や数値文字参照と呼ばれる特殊な書き方が用意されています。
<p>Copyright © 2017, All About Inc.</p>上記のようにHTMLソース内に「©」と書くと、ブラウザでは「©」記号が表示されます。また、HTMLでは「<」記号と「>」記号を使ってタグを作りますから、HTMLソース中に「<」記号や「>」記号そのものを書くことはできません。その際にも、文字実体参照を使って「<」や「>」のように書くことで表示できます。詳しくは以下の記事をご参照下さい。
【関連記事】
・ハートマークを表示したい! ハート記号の出し方
・100種類以上ある! ウェブ上で使える矢印記号
・丸囲みの数字など機種依存文字を使うには
さて、最後のページでは最小限のテンプレートを使ったHTMLソースの書き方をご紹介いたします。







