ファイル名だけを書く
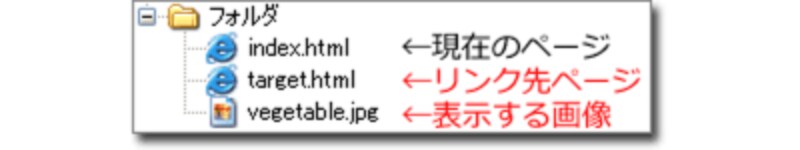
現在のページと参照先ファイルが同じフォルダにある場合 対象のファイルが、現在表示されているページと同じフォルダ(ディレクトリ)内にあるのであれば、ただファイル名を記述するだけでも構いません。
対象ファイルが同じフォルダにある場合(全ファイルが同階層にある場合など)
[HTML] target.htmlへリンクする:
<a href="target.html">リンク先名称</a>
[HTML] vegetable.jpg画像を表示する:
<img src="vegetable.jpg" width="120" height="90" alt="野菜">
[CSS] 背景画像にvegetable.jpgを指定する:
background-image: url("vegetable.jpg");
この記述方法の場合、フォルダをまるごと別の場所へ移動しても、リンク切れにはなりません。
相対パス(フォルダ名+ファイル名)を書く
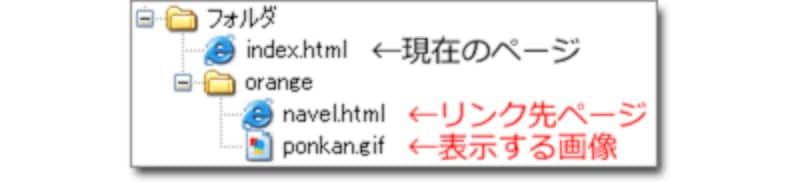
現在のページから見てサブフォルダ内に参照先ファイルがある場合 対象のファイルが、現在表示されているページよりも深い階層(子階層)のフォルダにあるなら、フォルダ名とファイル名を併せて記述します。
対象ファイルがサブフォルダ内にある場合(※上記ではorangeサブフォルダ)
[HTML] target.htmlへリンクする:
<a href="./orange/navel.html">リンク先名称</a>
[HTML] ponkan.gif画像を表示する:
<img src="./orange/ponkan.gif" width="120" height="90" alt="蜜柑">
[CSS] 背景画像にponkan.gifを指定する:
background-image: url("./orange/ponkan.gif");
「./」は『現在のフォルダ』を意味する特殊な記述方法です。「./orange/」で、『現在のフォルダの中にある「orangeフォルダ」』を示します。






